After the proposed deal between Figma, the popular collaborative design platform, and Adobe, the giant behind Photoshop and Illustrator fell through last year, Figma is trying to transform itself into something more than just a design tool. For that purpose, it recently announced a major update that brings generative AI features as well as a redesigned user interface to the platform.
These features promise to expand Figma's functionality and make it more productive for both new and existing users. However, whether they will allow it to stand toe-to-toe with industry giants on its own will depend on how easy to use and productive they actually are. So, let's take a look at what's new in Figma.
A redesigned interface
Figma's new user interface is an essential component that the new update is bringing to the platform, so let's first begin with that. Since it was first launched in 2016, this is the third time its UI is getting an overhaul, and aptly, the company is calling the new interface UI3. The updated design aims to bring new elements to the interface, allowing users to interact with it in a wider variety of ways.
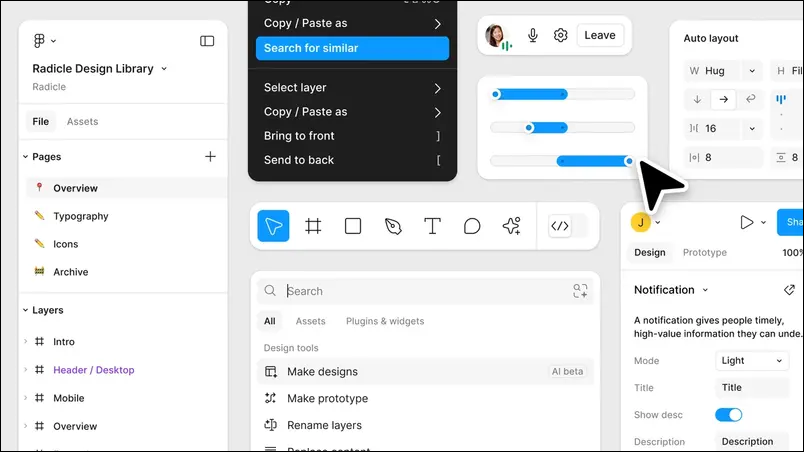
You get a new slim toolbar at the bottom of the canvas, rounded corners on all UI elements, and panels that you can resize easily. The layout options have also changed, with options like Auto Layout, height, and width now appearing in a single panel, making it easier to access them. The minimalistic icons have also been replaced with more than 200 new ones, hand-drawn by designer Tim Van Damme.

New AI features
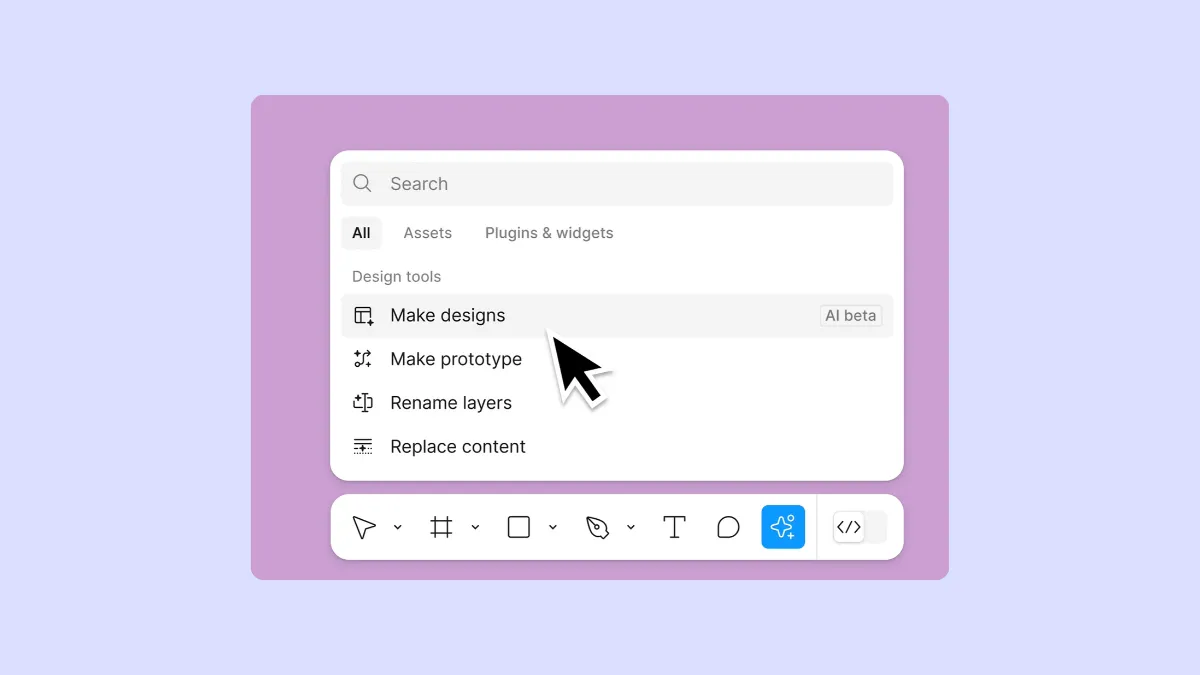
Figma's new AI features make it easier to find what you are looking for and to start projects more quickly. Together these features are known as Figma AI and can help you do a lot of things, such as rewriting or translating text, removing backgrounds, searching for designs quickly and easily, and more.
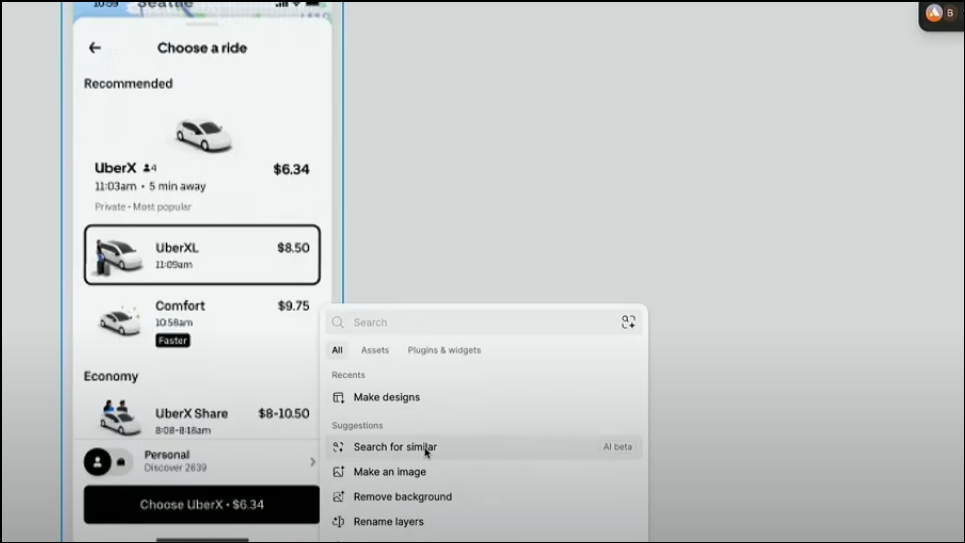
Enhanced search capabilities: Figma now allows you to search for something in a variety of ways, leveraging the power of AI. First, there is Visual Search, which lets you enter text or upload an image after selecting an area on the canvas, allowing you to easily search for existing designs to use in your project.
When you upload an image, the AI will show you similar designs that are available in your team's files. Once you find a design you want to use, just import its frames into your current project. Visual Search will also work with Figma's community files later on, so you will be able to access many more files for your projects.

Another useful search feature is Asset Search, which lets you easily find components by using the context and meaning behind your search terms. So, even if they do not match the component names you are looking for, the AI will still be able to locate them, so you can spend more time designing rather than looking for things.
For instance, if you search for a component like the 'primary button', Figma will show you all relevant options regardless of whether they match the search terms or not.
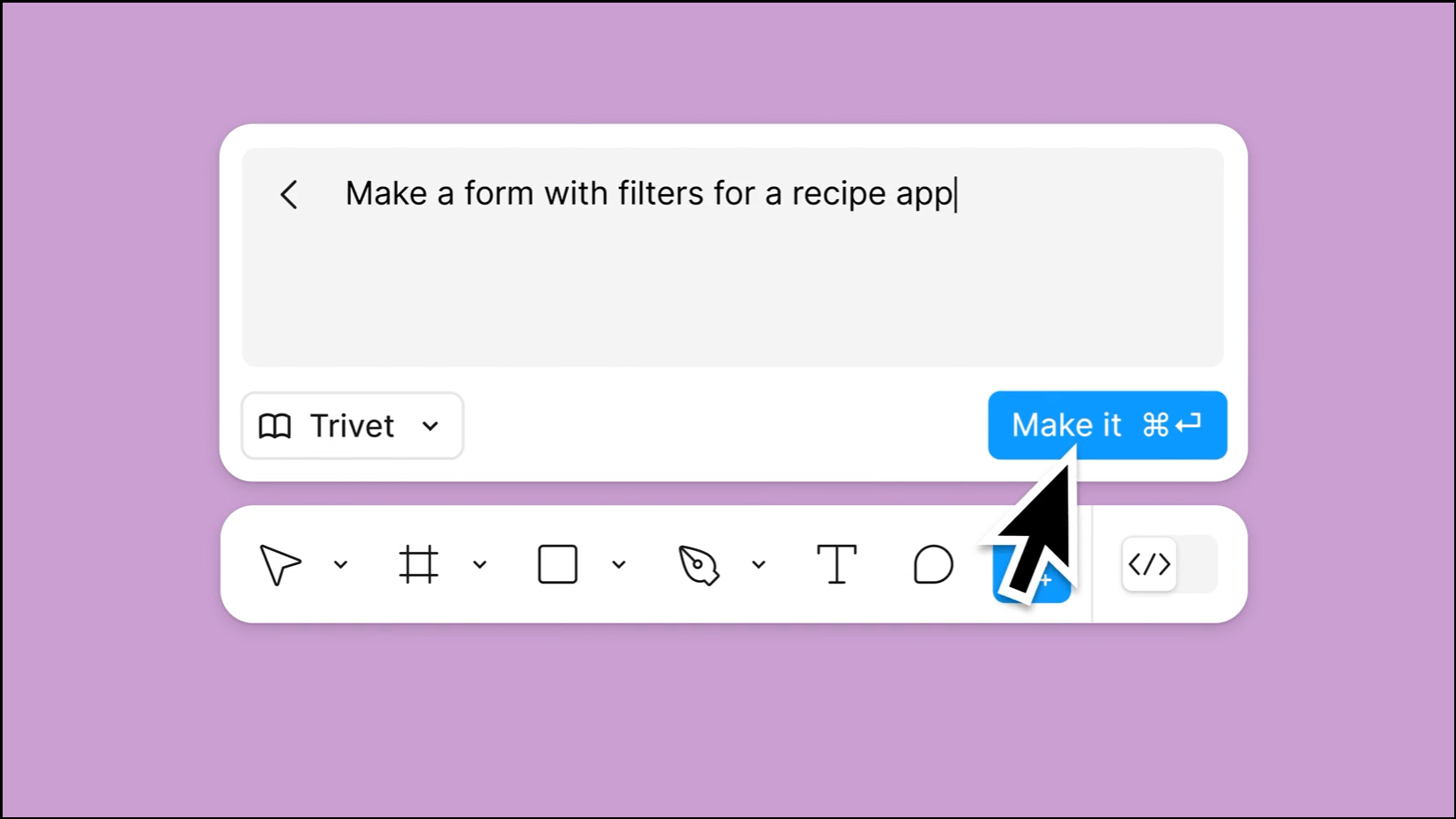
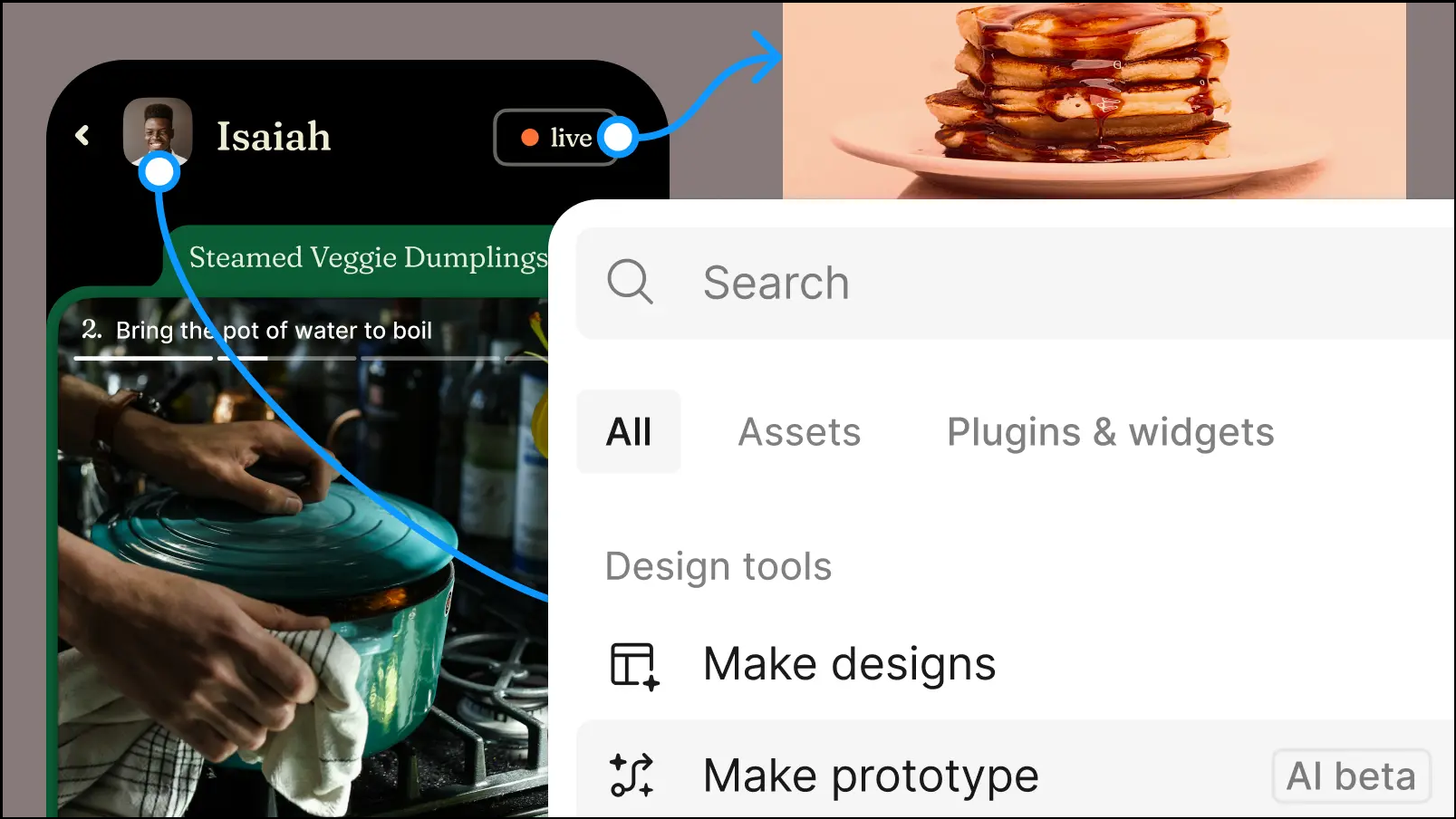
AI-powered design generation: You may have seen AI tools that let you automatically draft emails and generate content. Figma AI is bringing a similar feature to the platform that lets you generate design components like layouts just by typing in text prompts and images. You can use the 'Make Designs' option and type in text prompts to design products from scratch, complete with menus and buttons, and then edit them as you want.

For times when you have trouble coming up with ideas, this feature can provide a starting point, after which you can flesh out the provided concepts as you like. This feature will also incorporate Google's Material 3 design kit later on, expanding its functionality and allowing you to create a wider variety of designs.
Productivity tools: To eliminate the hard work involved in managing text, Figma is getting new text tools powered by AI, which will allow you to rewrite, shorten, or translate text as needed. So, if you're having trouble coming up with the perfect text to include in a design, just give Figma an idea of what you want and it will help you out.

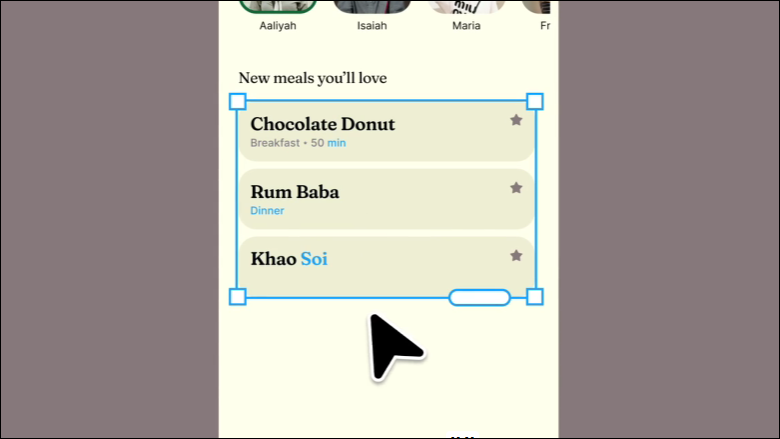
And if you're someone who relies on FPO placeholders and lorem ipsum in your designs, Figma will now allow you to create more realistic designs by using AI to generate text that is more relatable and realistic. Thus, instead of generic pieces, your designs will feature text that actually relates to the product so it looks just like the actual thing. Mockups you create in this manner will not only look better and be more appealing but will also have a greater impact.
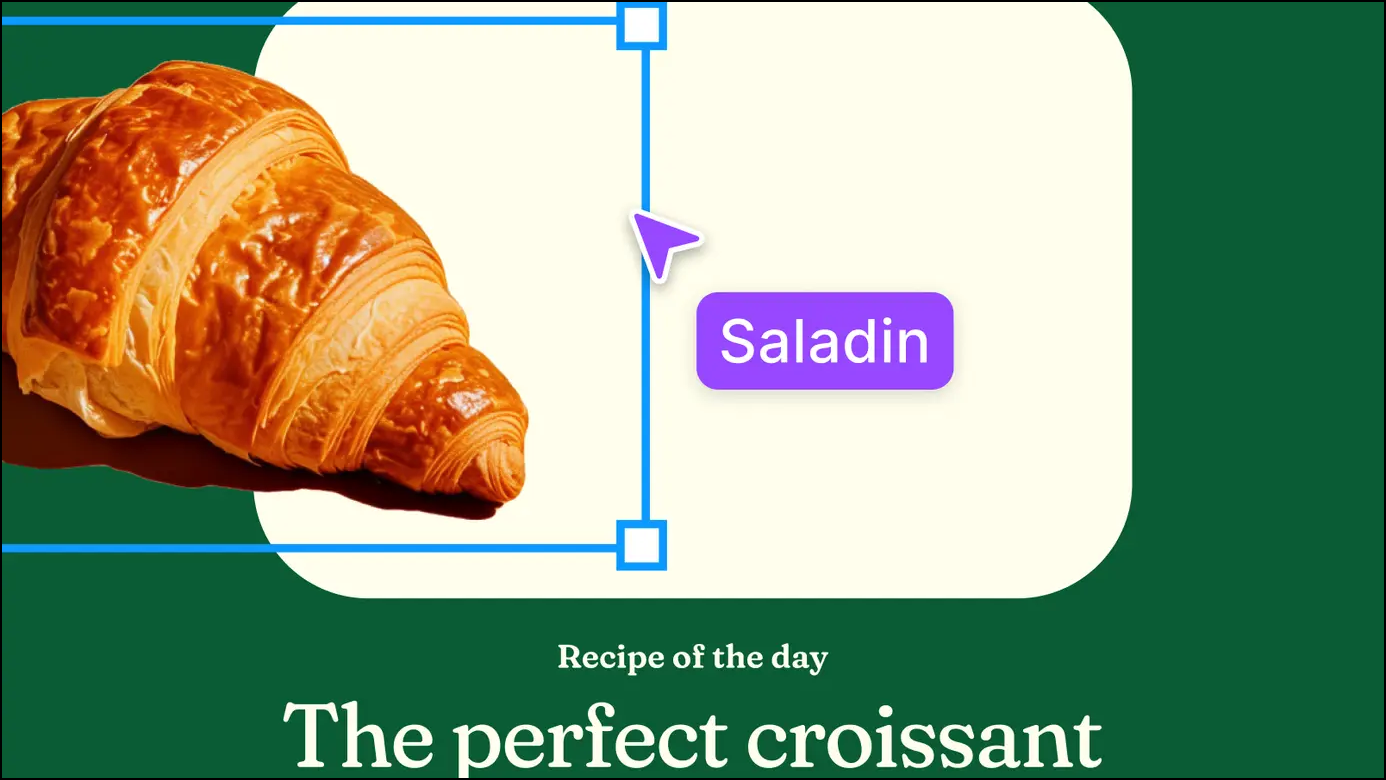
As an example, if you are creating an activity planner app, this feature will let you fill in text spaces with things like exercise, breakfast, work, lunch, etc. And this text-focused tool goes hand in hand with Figma's new AI-powered background removal tool for visuals. It will let you get rid of image backgrounds without having to change tools or leave the canvas.
You can use it to isolate elements in your design to create more powerful visuals without having to rely on time-consuming workarounds. The new background removal tool is powered by Jasper, an AI marketing company that caters to major brands like Harper Collins and VMware.

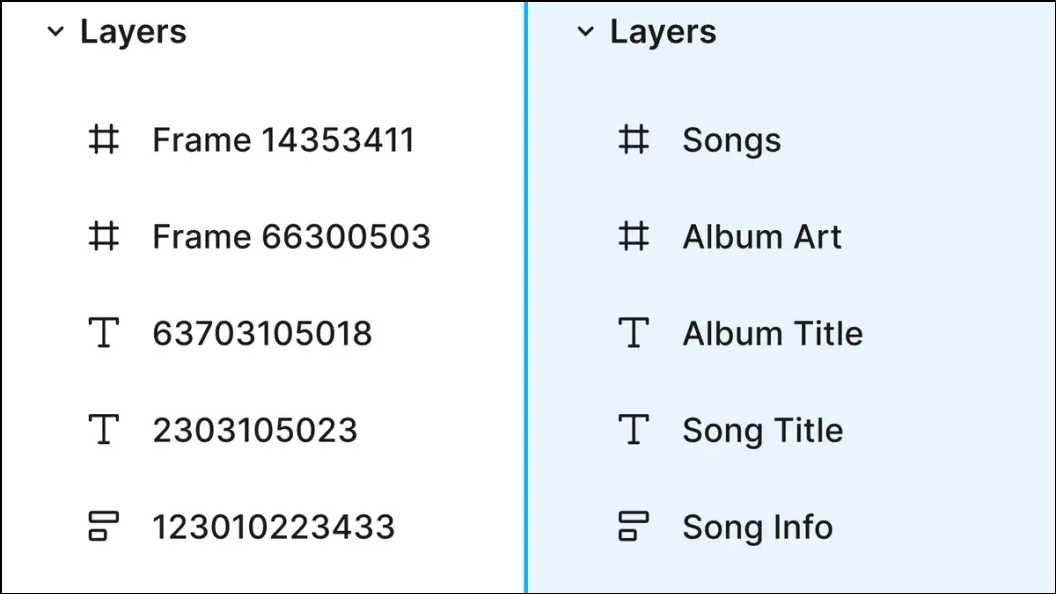
Background removal helps you put the focus on one particular element quickly, but if your project has too many layers, you will still have to spend time renaming them for proper management. That's where the new Automatic Layer Renaming feature can be handy, by letting you rename layers using just one click. The AI will rename your layers contextually, making it easier to manage them.

Prototyping using AI: With AI, designing prototypes in Figma is getting easier. Once you have designed a mockup, simply use the 'Make Prototype' option to turn your concept into an interactive working prototype directly on the canvas, which you can then test. This is also a great feature for showcasing your designs to stakeholders and for figuring out what's working and what needs to be improved.

Plus, you will get a feel of how users will interact with your design and what will be their experience, which can be indispensable when designing websites and apps.
User privacy protection
The biggest concern with AI models right now is related to user privacy since they rely on existing data for training. That's why Figma is making it clear that its new AI-powered features come with strict data protection and privacy features. The generative AI features have been trained using third-party models instead of customer data or private Figma files and all user data is encrypted.
Additionally, admins have complete control over whether they want to provide the team's data for training, and security measures are in place to prevent unauthorized access to such data. Any content that the company uses to train its AI models is first de-identified to ensure privacy.
If you're interested in checking out Figma's new AI features and overhauled design interface, the beta is available now and you can join the waitlist. According to the company, the beta will run till the end of the year and will be free for all users till then, so this is a good opportunity to get a hang of how the new AI features work.
Keep in mind that while the company is not charging users right now, it will set some usage limits since many users will be trying out the new features. However, there is no word on the pricing yet, which will only be revealed when the features finally become available.