Google recently launched Gemini Code Assist – an AI code completion and assistance tool for enterprises – at the Cloud Next conference, which is currently underway in Las Vegas.
What is Gemini Code Assist? You can use Gemini Code Assist in your IDE, like VS Code, IntelliJ, Cloud Workstations, or Cloud Shell Editor to assist with the development, or use it in Google Cloud Console for assisted troubleshooting.
Gemini Code Assist can help you get code completions as you are writing the code, generate full functions or code blocks from comments, generate unit tests, and help you with debugging, understanding, and documenting your code.
Technically, it is an evolution of Duet AI, which Google discontinued a few months ago. However, now, it is more of a direct competitor to Microsoft's GitHub Copilot, which is one of the most prominent AI tools that can help you with coding.
Code Assist uses Gemini 1.5 Pro, which has a 1-million context window, the largest context window any model provides. This gives Code Assist a considerable edge. Users would even be able to perform changes to their entire code base with this context window, which no other platform currently offers.
Companies will also be able to fine-tune Code Assist to their internal code base, much like the GitHub Copilot.
You can try Gemini Code Assist for free till July 11, 2024, limited to one user per billing account.
For this guide, we'll be focusing on how you can use Gemini Code Assist in Visual Studio (VS) Code.
Setting Up Gemini Code Assist with VS Code
To use Code Assist with VS Code, you'll need to follow the steps below to set up the entire thing.
Install Cloud Code Extension
First of all, you need to install the Cloud Code extension to use Code Assist with VS Code.
- Open VS Code on your machine.
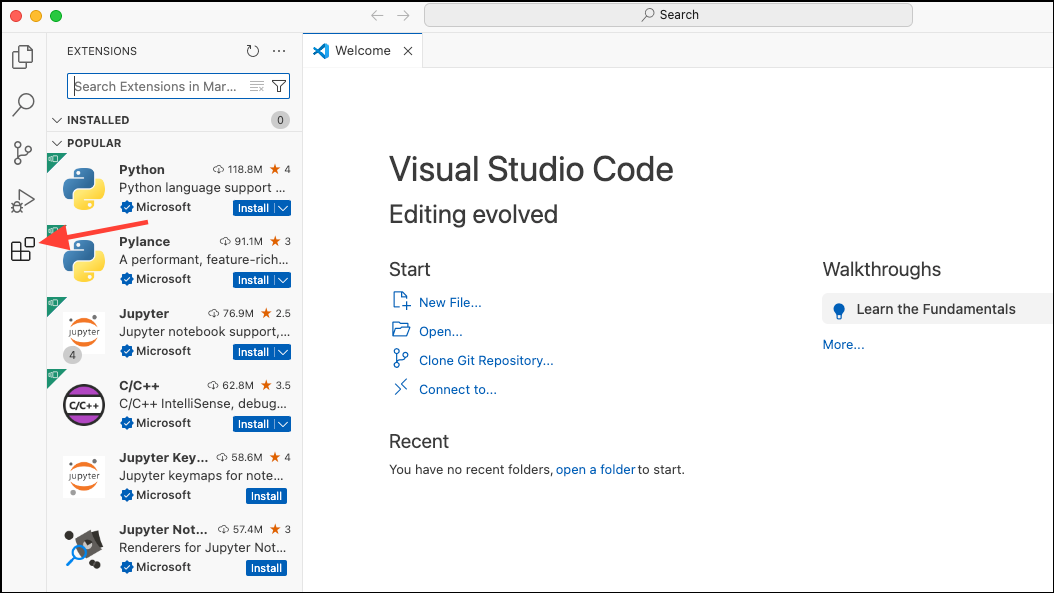
- Then, go to 'Extensions' from the left menu.

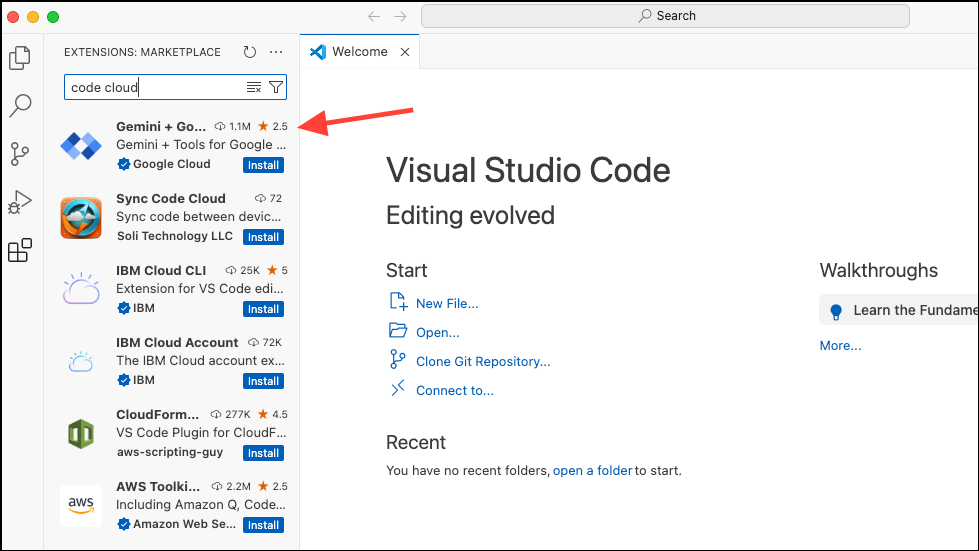
- Search for 'Cloud Code' using the search bar. Click on the first search result, i.e., Gemini + Google Cloud Code.

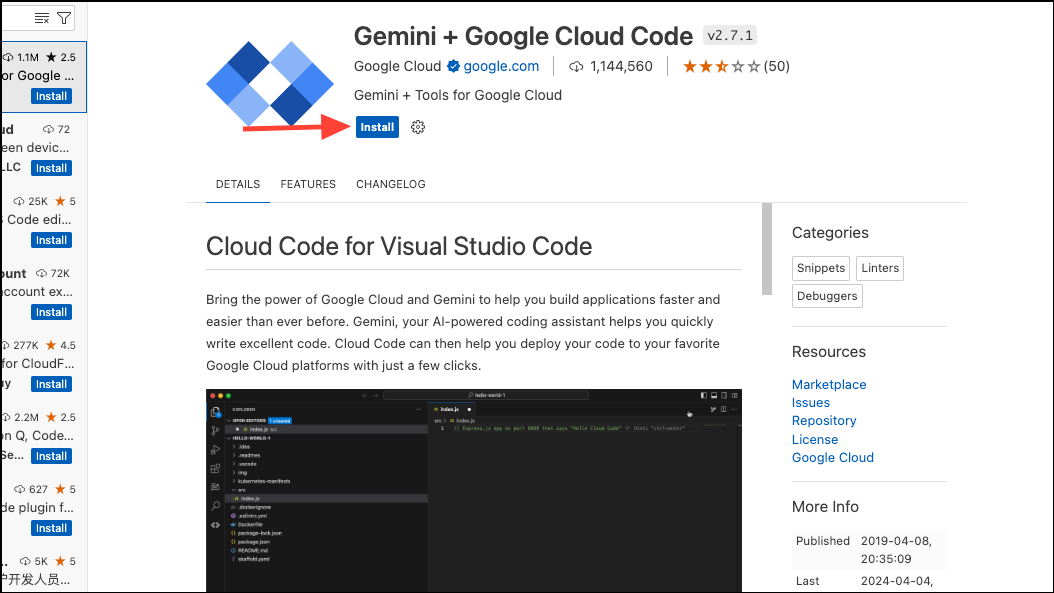
- Then, click on the 'Install' button and install the extension.

Cloud Code extension is now installed on VS Code. It works best with the following languages:
- NodeJS
- Go
- Python
- Java
- .NET
While NodeJS has built-in support in VS Code and requires no additional action, you'll need to install the other languages if you want to use them. You can install these languages the same way you installed the Cloud Code extension.
Optionally, if you want to copy samples to your machine, you'll also need to install Git.
Connect to Google Cloud
Now, the next step involves connecting to Google Cloud from VS Code.
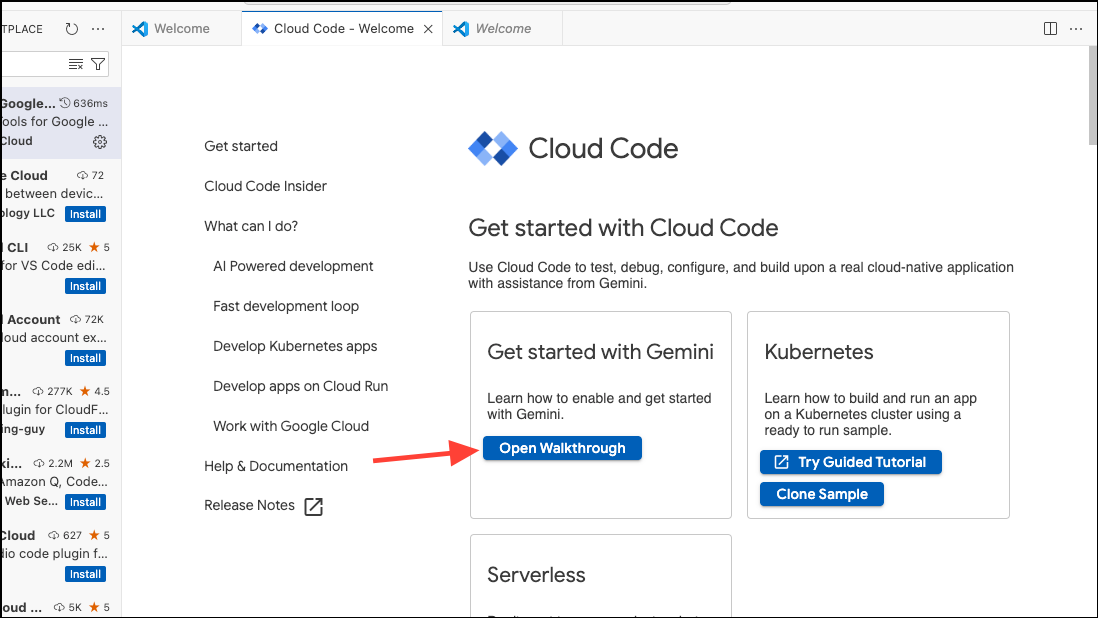
- Once the extension is installed, click on the 'Open Walkthrough' option.

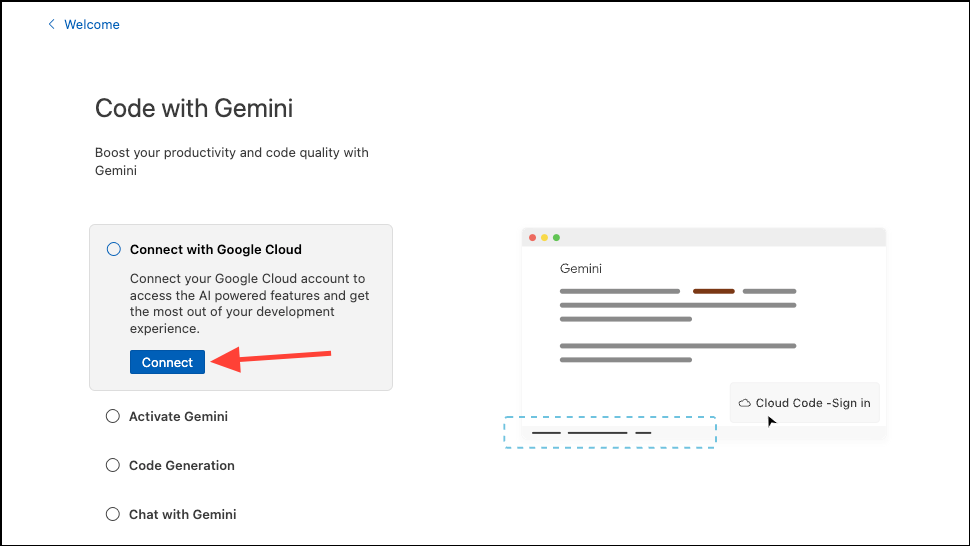
- Click on the 'Connect' button on the 'Connect with Google Cloud' option.

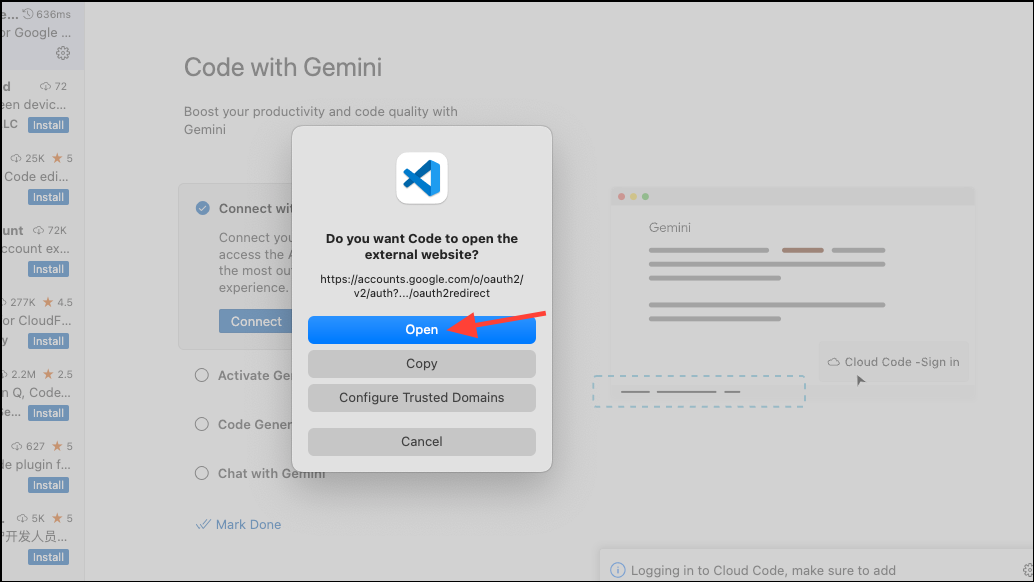
- A message will appear that VS Code wants to open an external website. Click on 'Open' to proceed.

- Then, sign in to your Google account.
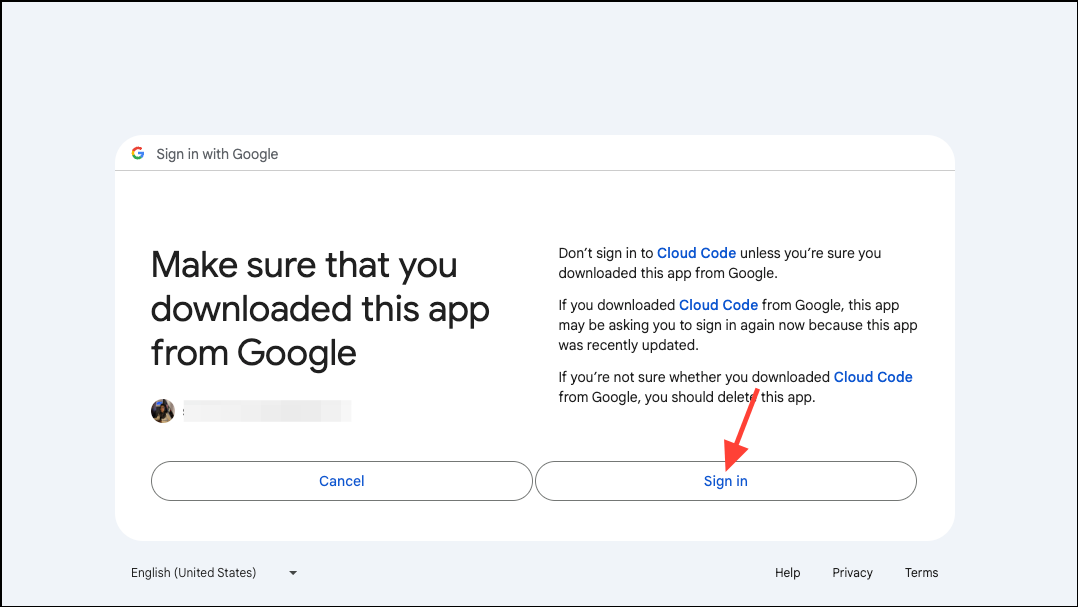
- Next, your Google account will ask you to make sure that you downloaded this app [Cloud Code] from Google; click on 'Sign in' to proceed.

Your account is now connected to Google Cloud.
Next, you'll need to activate Gemini in VS Code by selecting a Google Cloud project that has the Cloud API enabled. However, if you haven't signed up for Google Cloud till now, you'll first need to do that.
Sign Up for Google Cloud
If you don't have Google Cloud, you can get a free trial for 3 months with $300 credits.
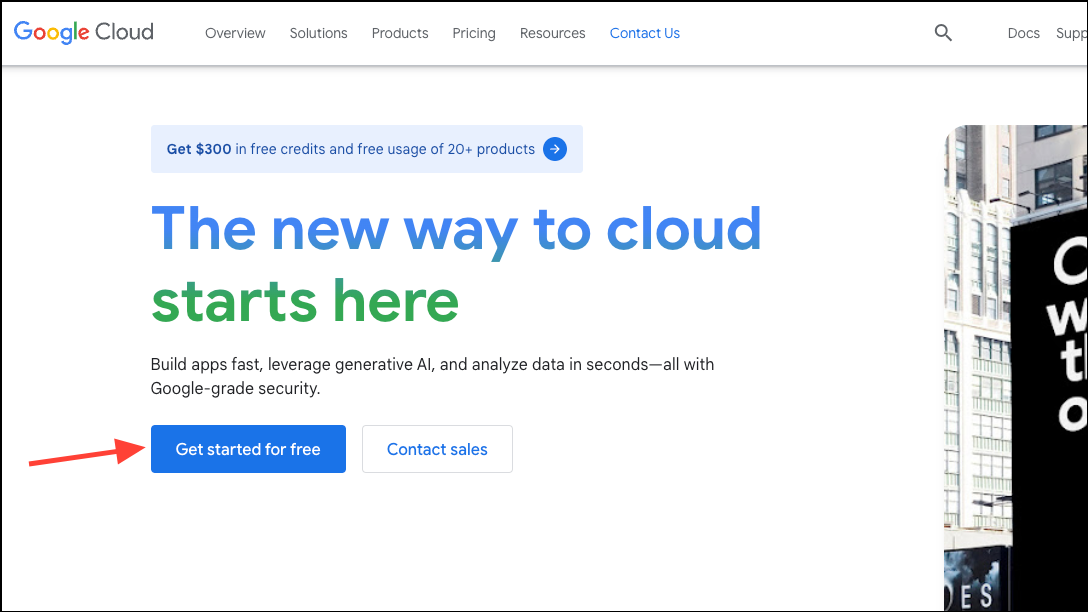
- Go to cloud.google.com and click on 'Get Started for Free'.

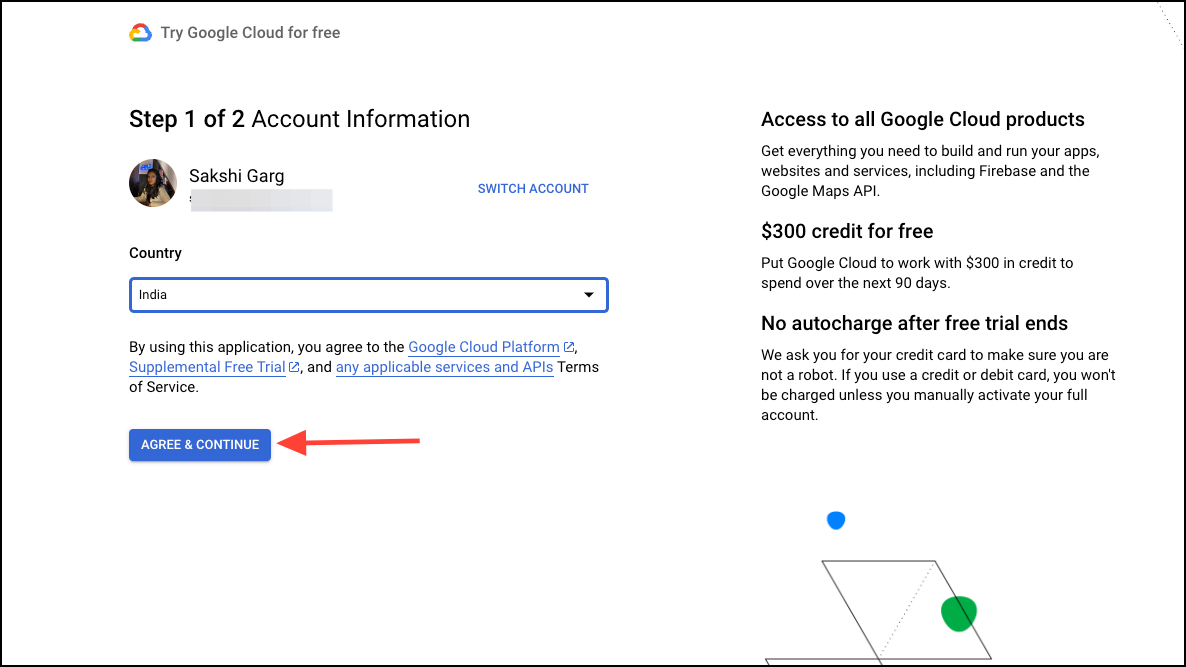
- Then, provide your account information and click on 'Agree & Continue'.

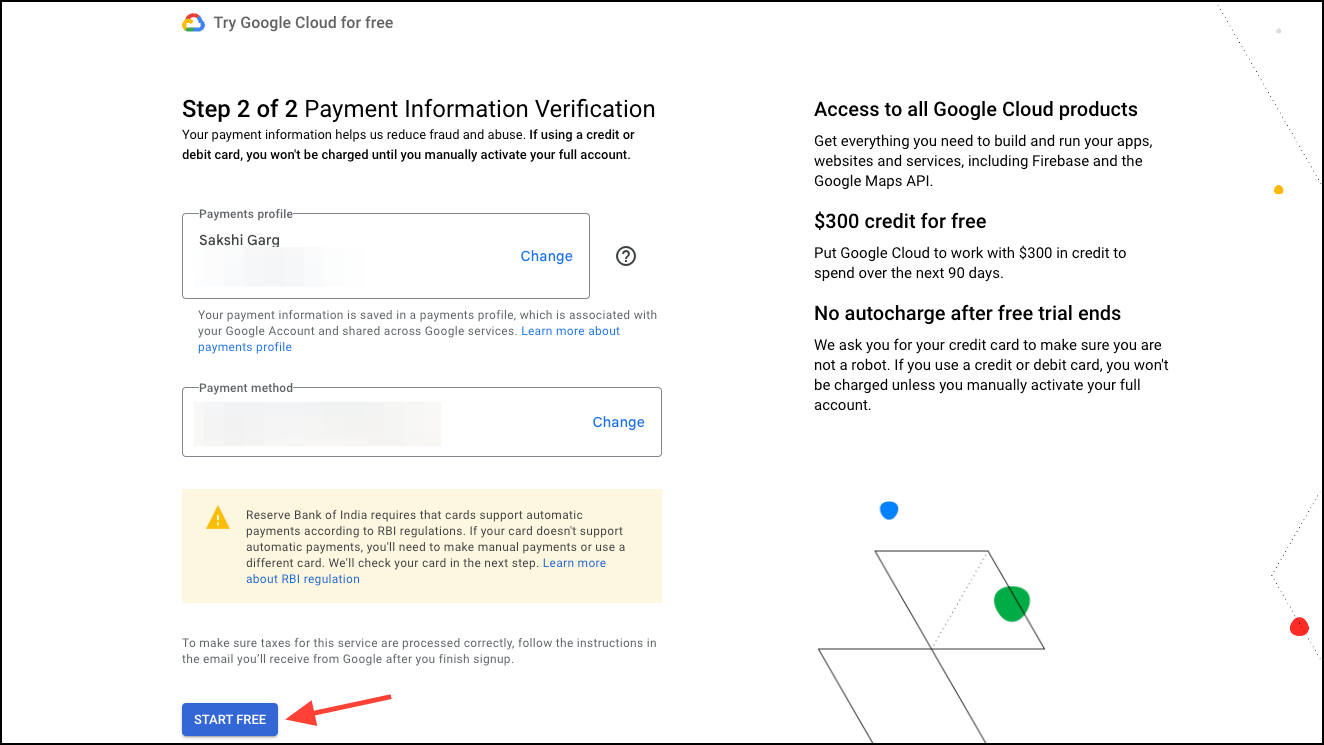
- Provide your payment information and click on 'Start Free' to get the free trial. You won't be charged after the trial ends unless you manually activate your full account for Google Cloud.

Once you have Google Cloud, you can use a project from it to use Gemini in VS Code.
Activate Gemini in VS Code
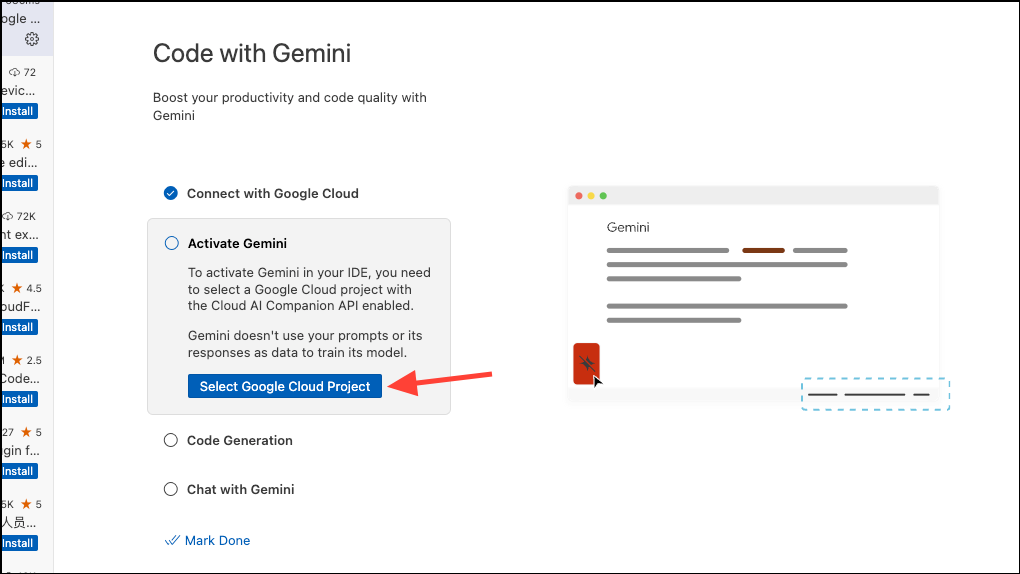
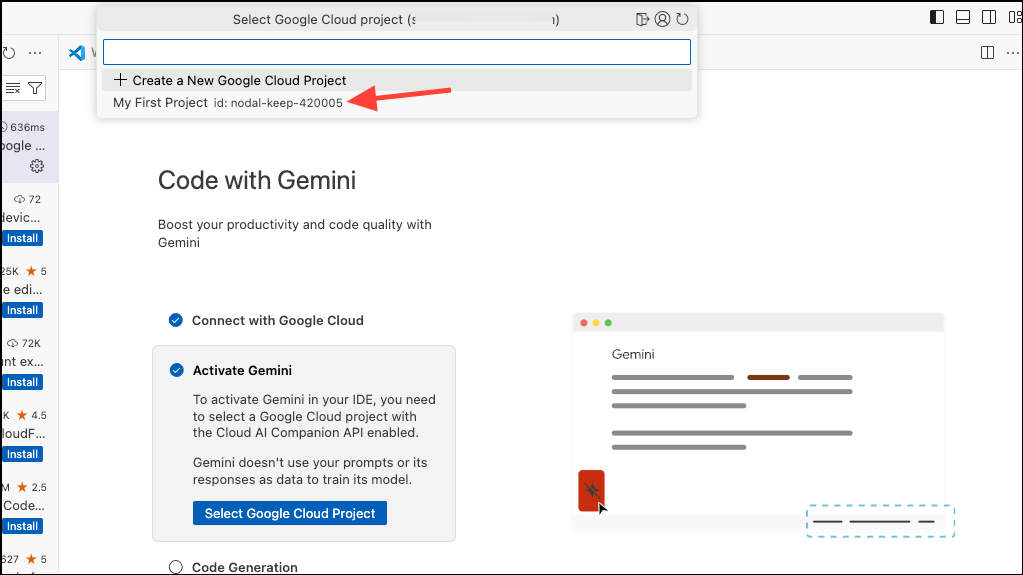
- Now, go back to VS Code and click on 'Select Google Cloud Project' to activate Gemini.

- The option to select the Google Cloud project will appear at the top. Select the Google Cloud Project with Cloud API enabled. You can also create a new Google Cloud Project.

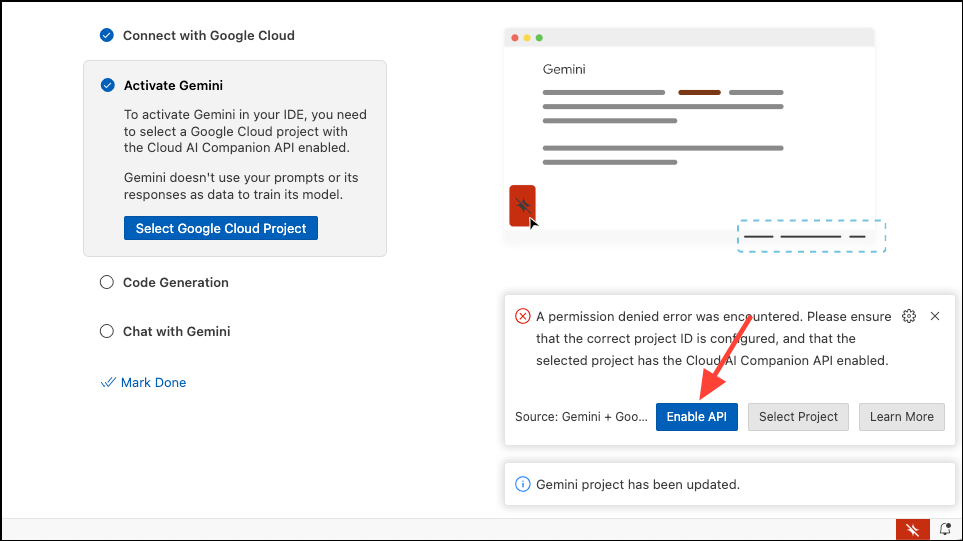
- If Cloud API is not enabled for your selected project, you will receive an error on the VS Code window. Click on 'Enable API' to fix it.

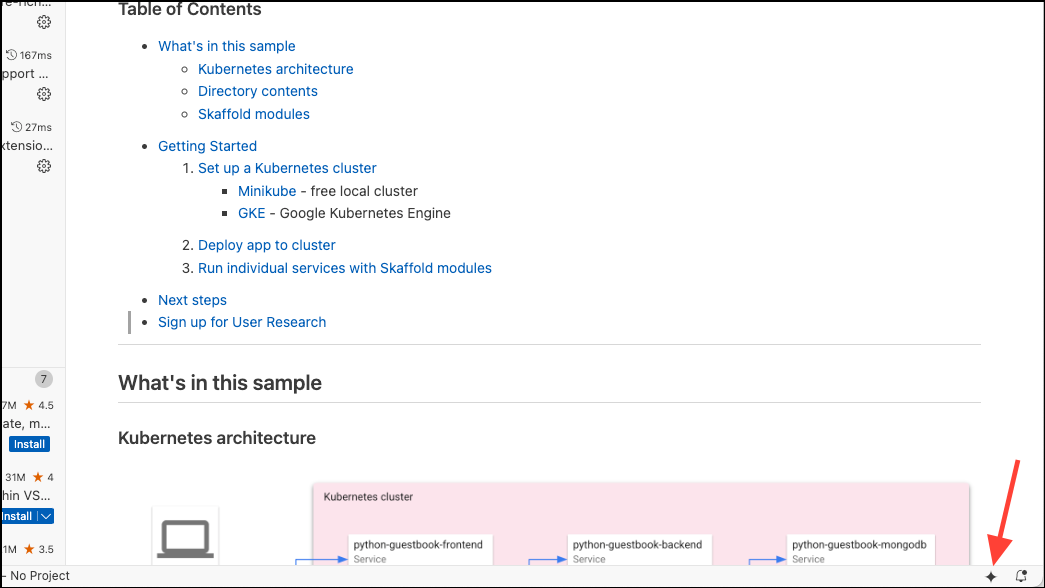
- Gemini will be activated for use in VS Code. You can access it from the status bar at any time which will now show an activated Gemini, instead of the previous disabled Gemini icon (red icon with a diagonal line across it).

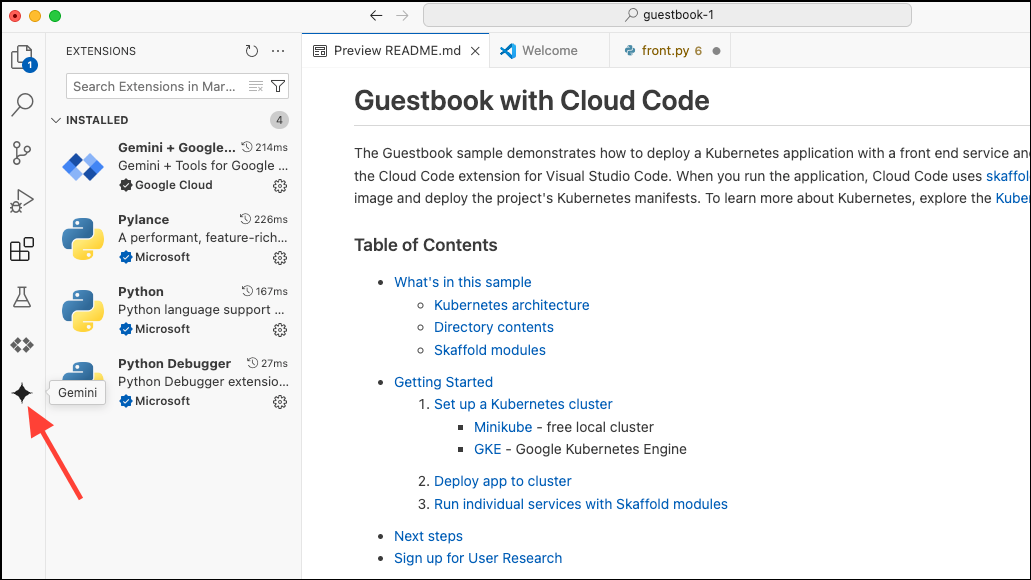
- The option for Gemini will also be added to the Activity Bar on the left.

That's it. Now, you can start using Gemini in VS Code to get help with code generation or chat with it.
Generating Code with Gemini
To use Gemini in VS Code, you can generate new code with prompts, get coding suggestions, or get in-line suggestions.
First, either open an existing application in which you want to use Gemini, or create a sample application for Cloud Code to test Gemini with.
- To create a sample application, press
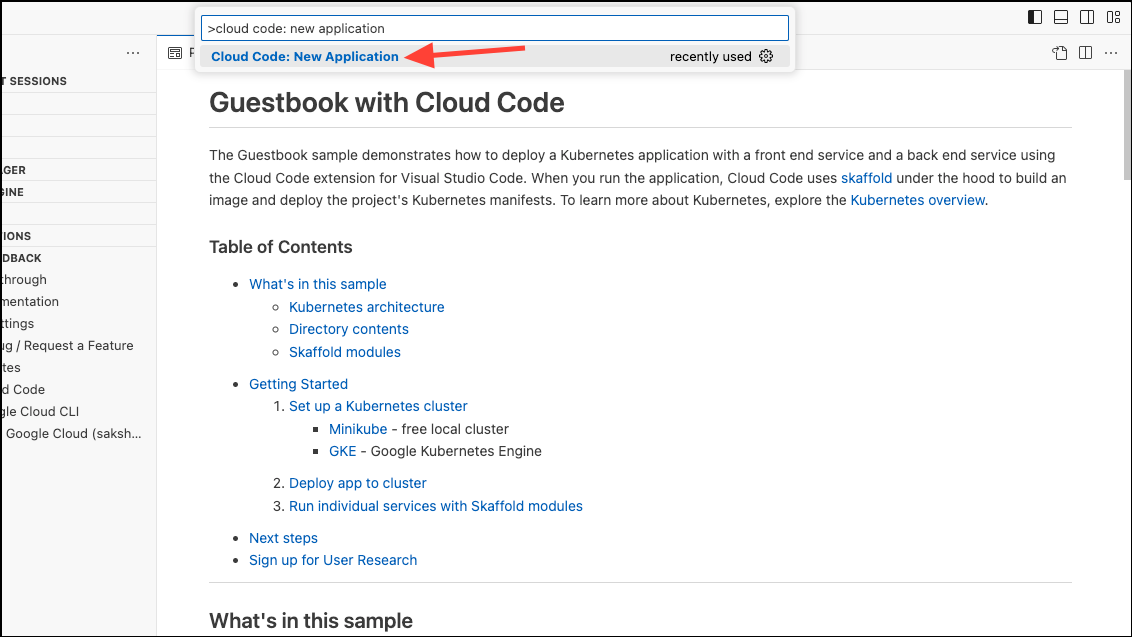
Ctrl+Shift+P(Windows/ Linux) orCmd+Shift+P(Mac) to open the Command Pallete on VS Code. - Then, type 'Cloud code: New application' and press Enter.

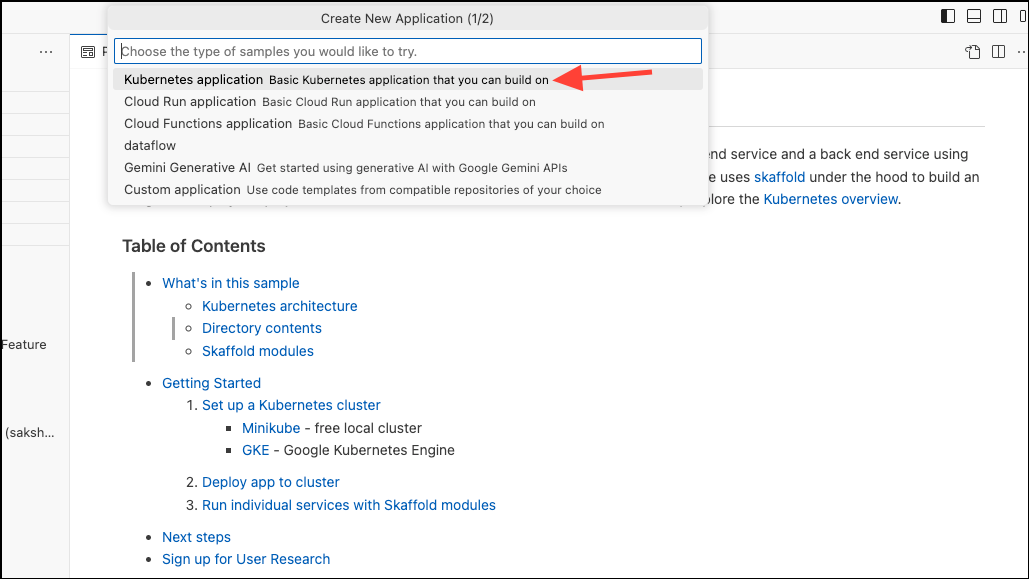
- Select 'Kubernetes application' from the options.

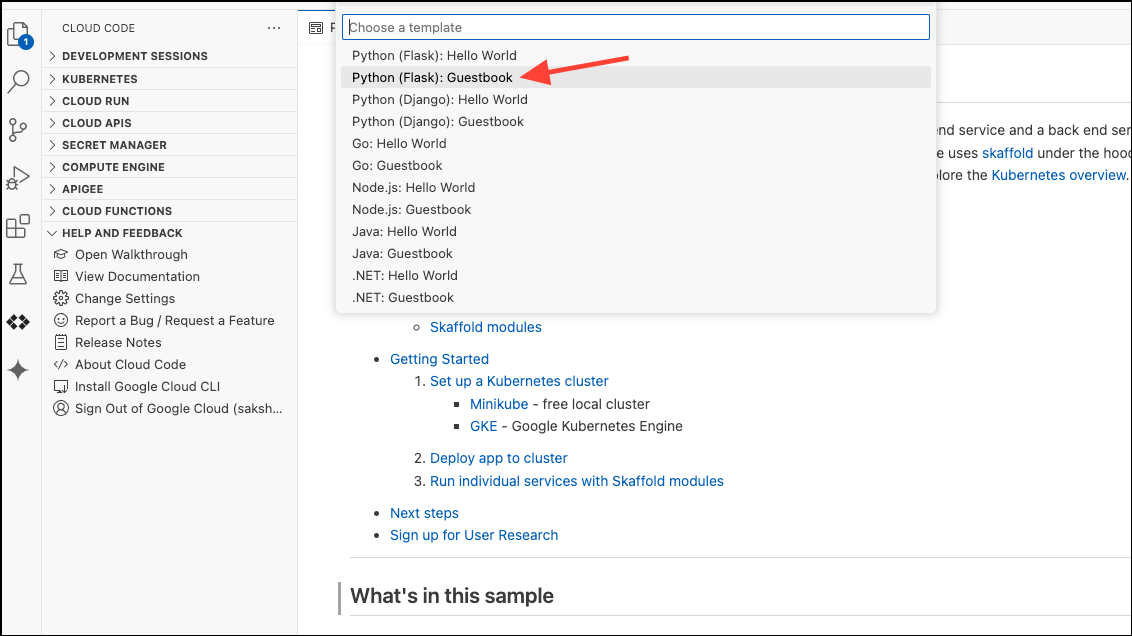
- Then, select a sample application from the options, like 'Python (Flask): Guestbook'. Note that you'll need to install the language you're installing the sample application in if you haven't already installed it.

- Save the application to your desired location, and the application will be created.
Once your application is created, create a new code file or open an existing one to use Gemini. Here's every way Gemini can help you with code generation.
Get In-line Suggestions
- To get in-line suggestions, start typing your code.
- Gemini will provide you with auto-completing suggestions for your code as you write.
- You can press
Tabto accept the suggestion. To ignore the suggestion, pressEscor keep writing the code.
Generate Code
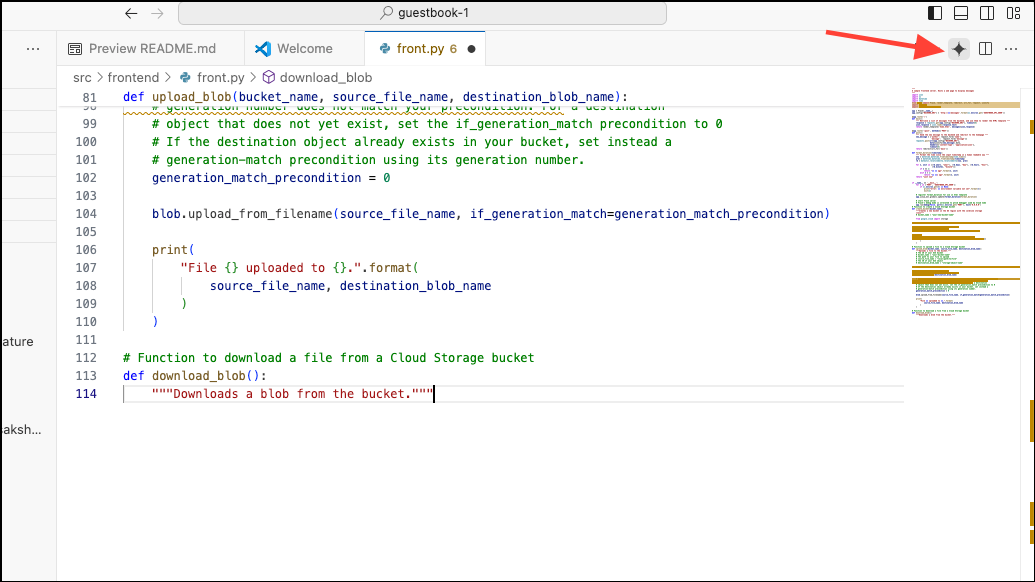
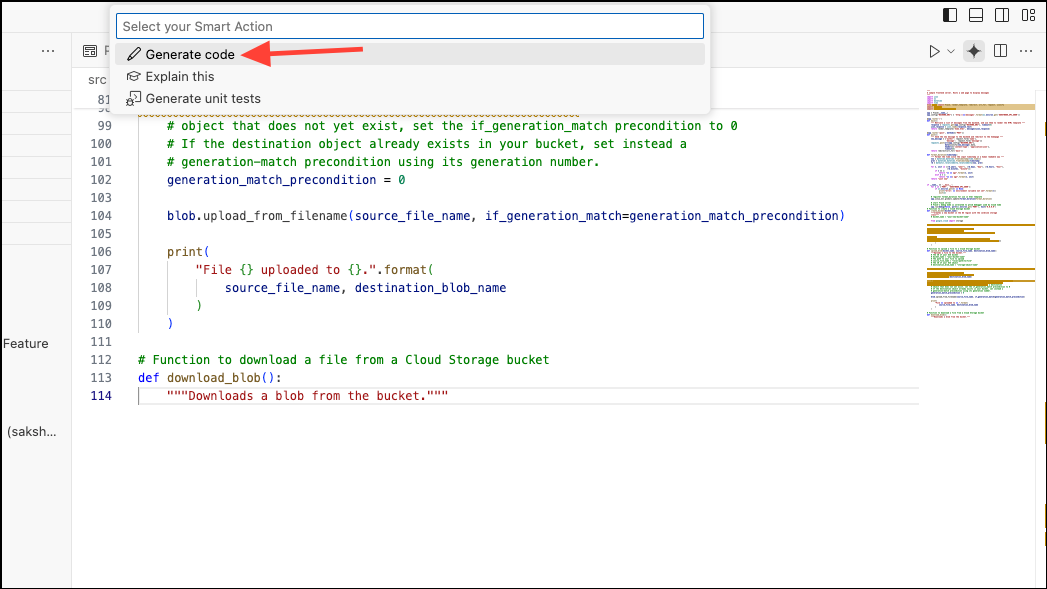
- Gemini can also generate new code for you. Click the 'Gemini: Smart Actions' icon from the IDE window.

- Then, click 'Generate code' from the options.

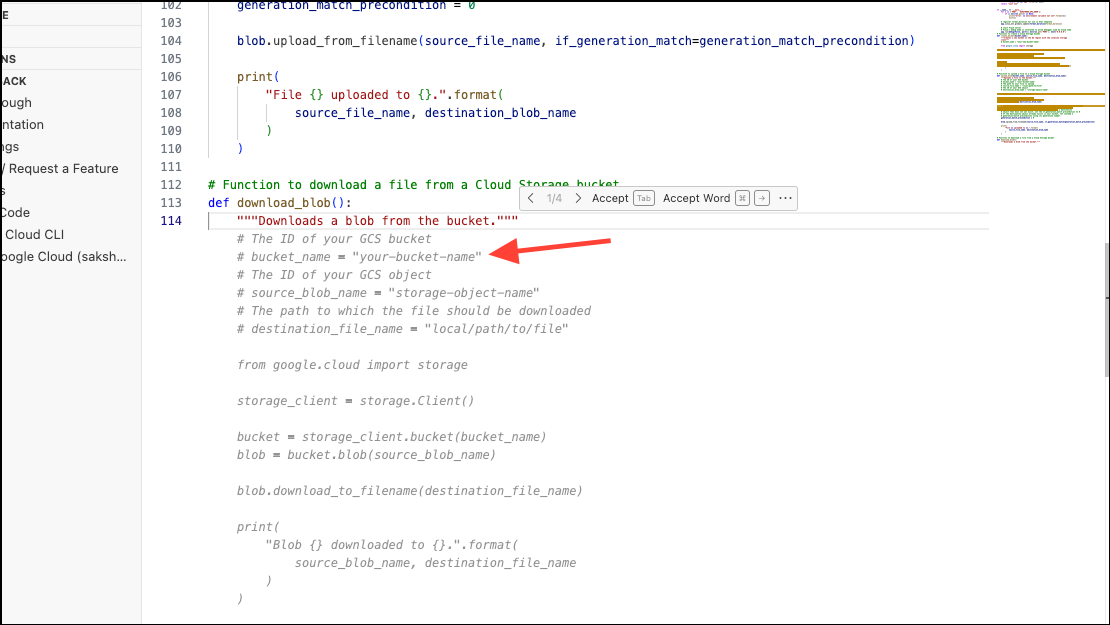
- Gemini will generate new code for you based on the code already in your file.

Generate Code with Prompts
You can also provide prompts to Gemini to generate code for them.
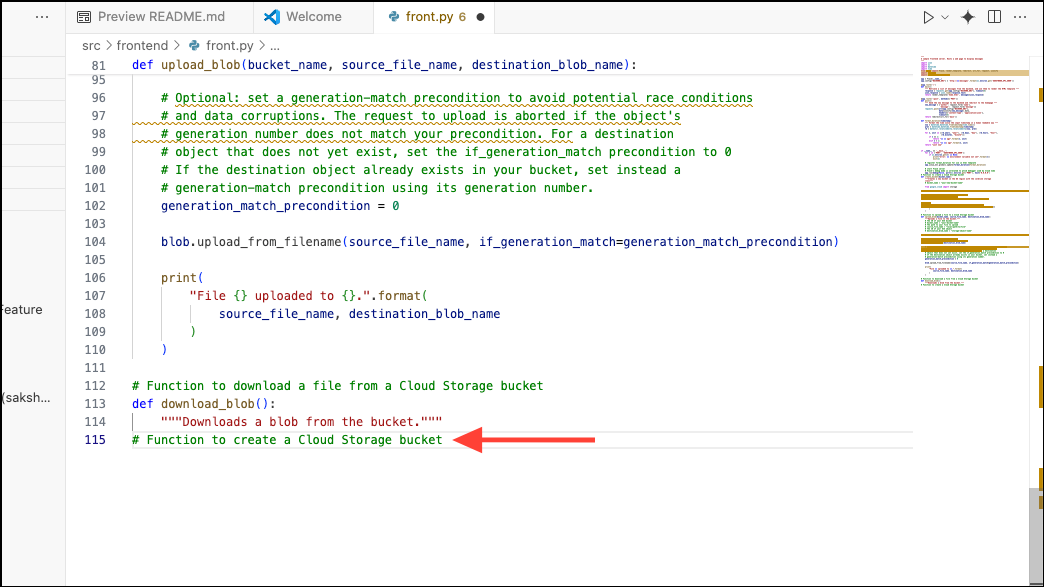
- Go to a new line in your code and type
#followed by the prompt for the code. For example, type# Function to create a Cloud Storage bucketand press Enter.

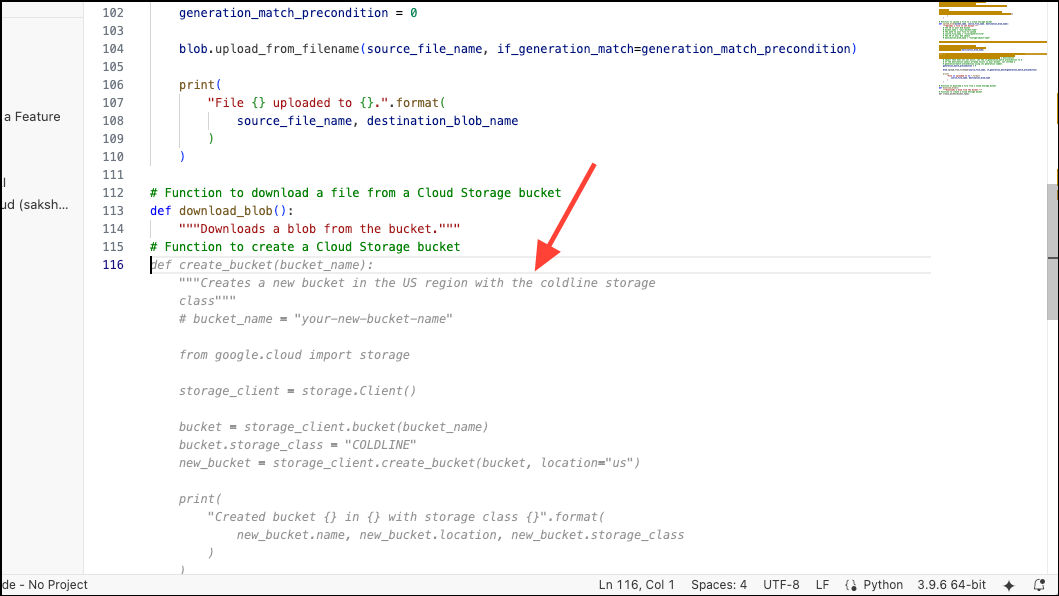
- Then, to generate code, press
Ctrl+Enterwhether you're on Windows, Linux, or Mac. - Gemini will generate the code for your request. Press
Tabon your keyboard to accept it.

Chat with Gemini
You can also chat with Gemini in VS Code. It can answer questions, explain the code to you, or help you with the selected code.
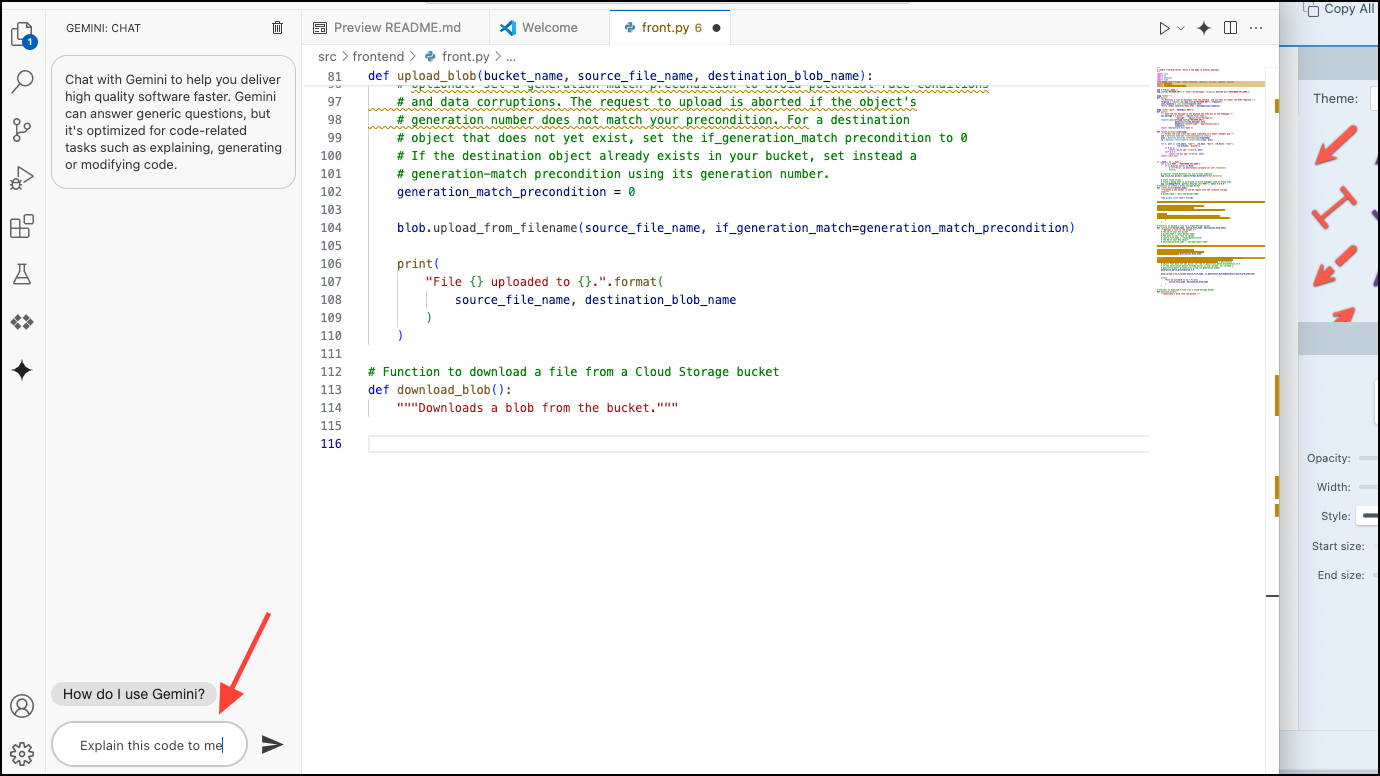
- To chat with Gemini, click the 'Gemini' icon from the Activity Bar on the left. The Gemini chat panel will open on the left.

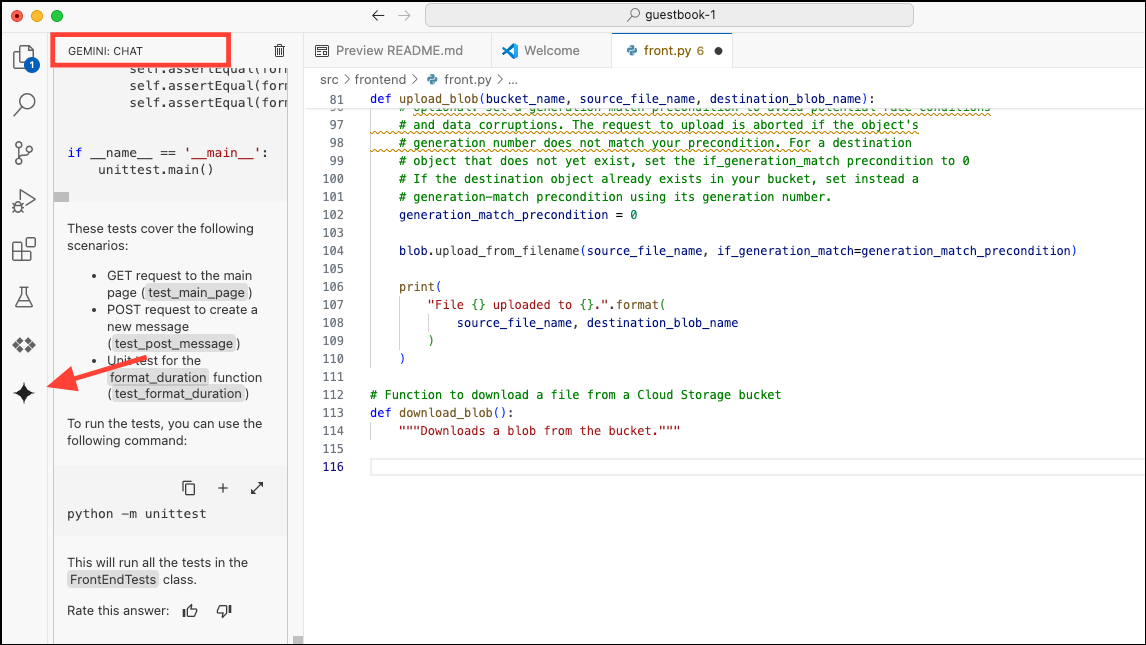
- Type your prompt in the prompt bar and send it to the AI (your code file should be open for this). For example, you can say
Explain this code to me. Gemini will use the code in your file as a reference and provide you with an explanation.

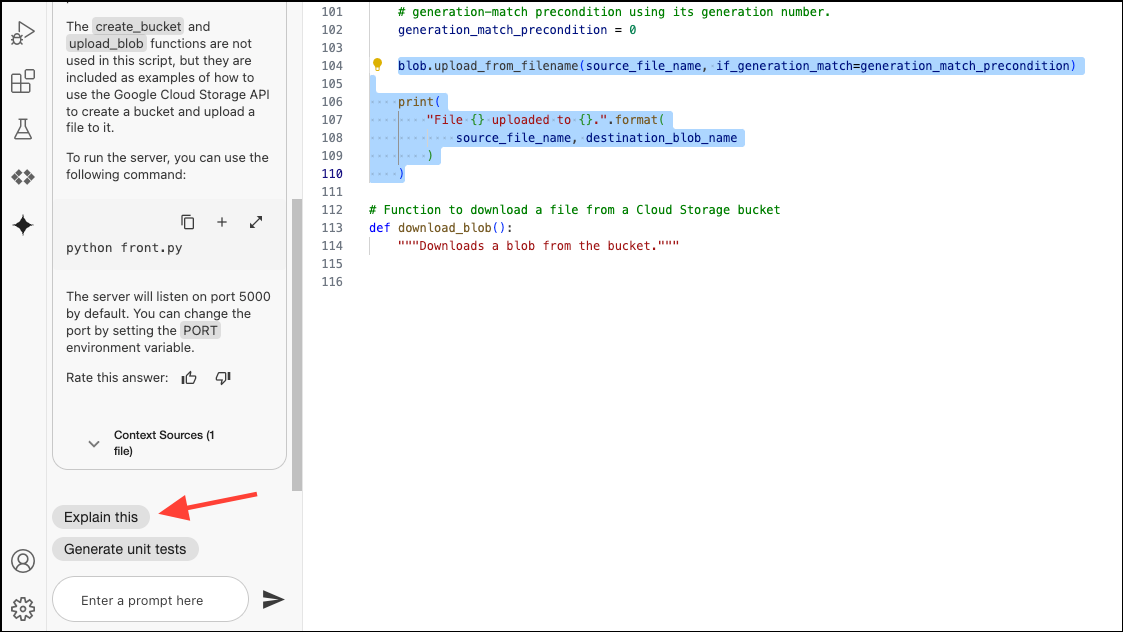
- You can also select the code in your file and then send the prompt to Gemini to explain the code. It will then only use the selected code as a reference while answering your query.

- You can also ask Gemini to generate unit tests for the entire code or the selected code in the chat panel. Type
Generate unit testsin the chat panel and Gemini will generate unit tests for your entire code or selected functions (based on your selection). - Similarly, you can ask Gemini to
Help debug the codeorMake the code more readablein the chat panel. Based on whether you selected a part of your code before prompting or not, it will come up with the desired response for part of your code/ entire code file.
Other Ways to Access Gemini
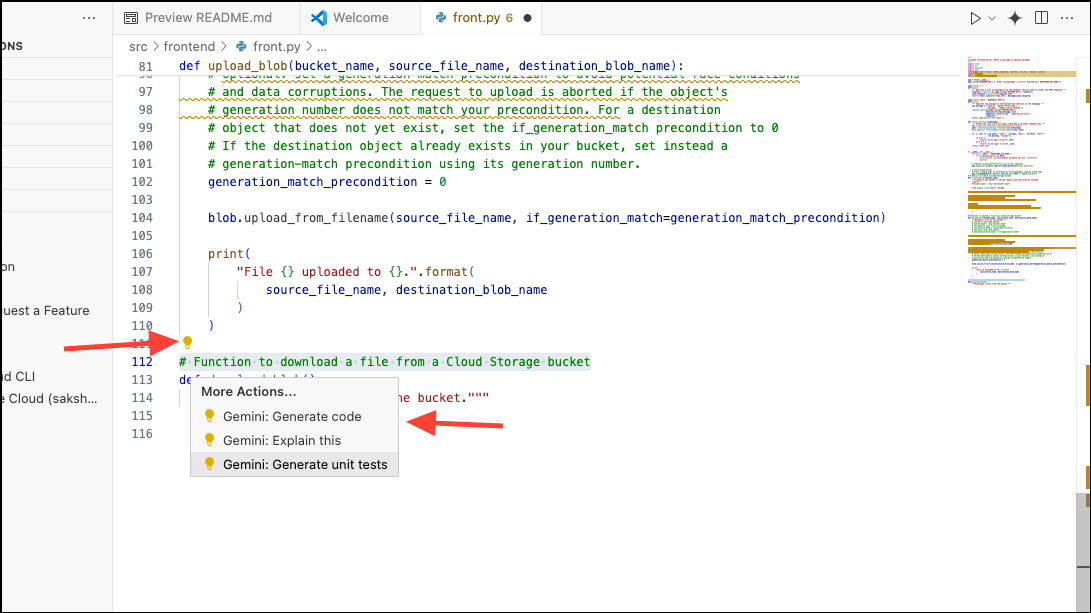
- You can also select code and perform an action using Gemini by clicking the 'Show Code Actions' icon (Bulb) from the code editor.

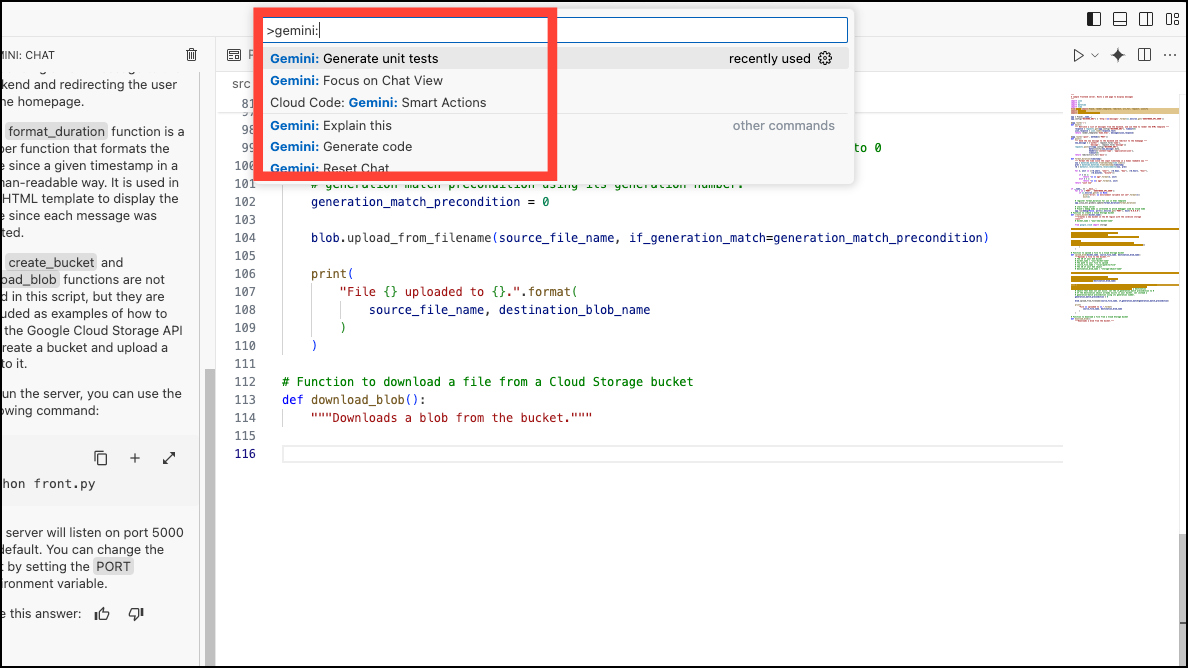
- You can also perform other actions with Gemini in VS Code. Open the Command Pallete on VS Code.
- Then, type 'Gemini:' and the options for how you can use Gemini will appear. You can ask Gemini to explain the code to you, focus on the chat view, generate code, generate unit tests, etc.

That's it. Gemini Code Assist is looking to be a great competitor to GitHub Copilot, especially with its 1 million context window. Now, the only thing left to see is if Gemini Code Assist will be as efficient at coding to actually become a useful tool.