If your WordPress site uses a paid WordPress theme or a popular one from the official WordPress Themes repository, chances are likely of the theme being developed for a variety of use cases. And you may be using only a small set of all the features available in the theme.
In that case, your site is loading a whole lot of unused CSS that is not required to style your site’s pages. For example, the WordPress theme you’re using might have styles for WooCommerce pages too but if you’re running only a blog on your WordPress site, then you’re not using the CSS included for WooCommerce pages on your site and thus serving unused CSS to the users.
If you’ve tested your website on the Google Pagespeed tool, you’re probably already aware that your site has unused CSS issues. In this guide, we’ll show you how to check for unused CSS first, then use a free tool to remove unused CSS from your WordPress site.
How to Check Unused CSS
Google Chrome DevTools (the one you see when you click the “Inspect” option in the context menu) has a Coverage feature inside the Sources tab. You can use the Coverage option to find unused CSS and JS that your website loads.
- Open your website in Chrome on the desktop.
- Right-click on an empty white space on your site, and select Inspect from the context menu.
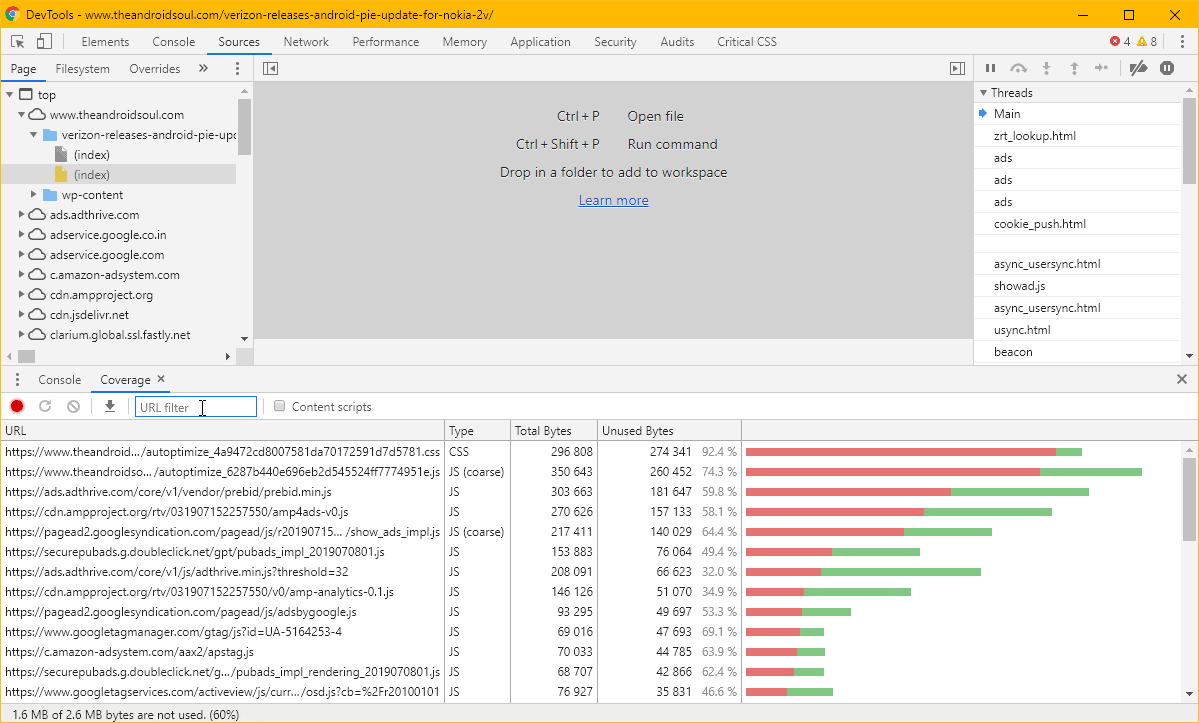
- Click on the Sources tab, press Ctrl + Shift + P to open a command window, then type coverage and select Start instrumenting coverage and reload page from available commands.
- Under the Coverage tab, click on the URL filter field and enter your site’s root domain here to show only internal CSS/JS files.

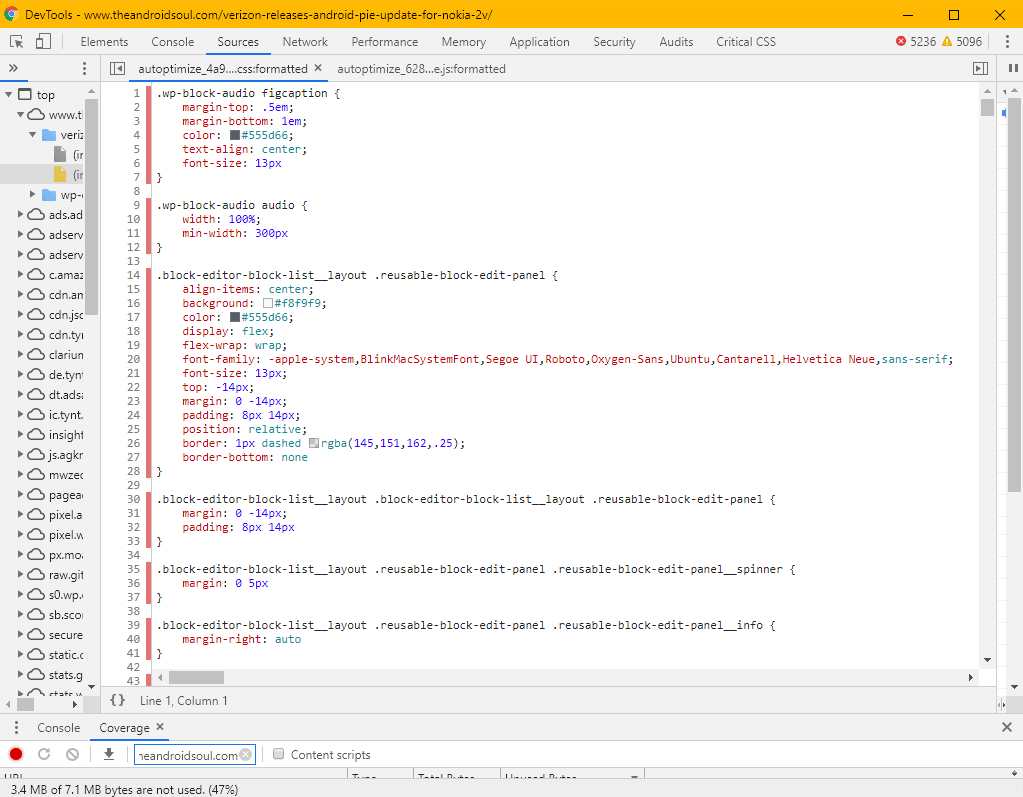
└ Check the Unused bytes column to see the percentage of data being loaded in a CSS/JS file from your theme. - Click on a CSS file to view the unused CSS (marked with red bars) loaded by your site. The CSS that is being used on the current page will be shown with green bars.

Once you have analyzed all unused CSS being loaded on your website, it’s time to remove it. There are several free tools available to remove unused CSS from webpages. Below is one of the popular tool that I have tested and used on my own projects.
Use PurifyCSS Online To Remove Unused CSS
Usually, you could find a plugin for almost everything in WordPress. But for removing unused CSS, unfortunately, there isn’t a single plugin available. So we’ll be using manual non-wordpress-specific tools to remove unused CSS from your site.
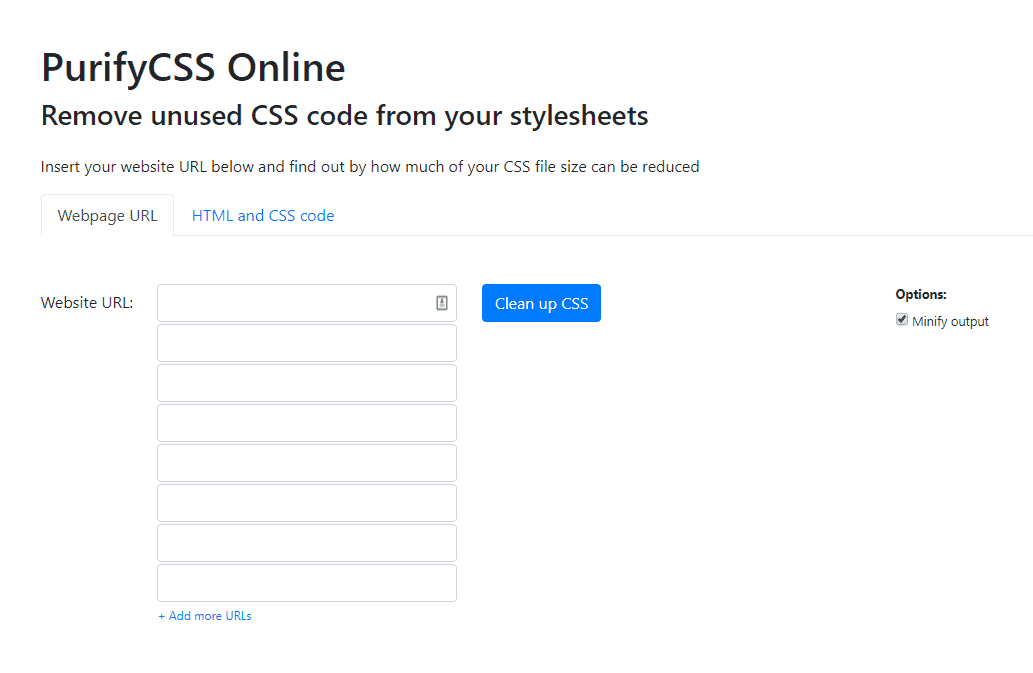
PurifyCSS is the most friendly non-developer tool you can find to deal with unused CSS. The tool has a simple UI to let users provide either the Website URL OR the HTML and CSS code. For WordPress, we’ll be using the URL option and provide links to all kinds of pages on your site to let the tool grab CSS from all and optimize for unused CSS.

Here’s a quick list of pages you should put into the tool:
- Homepage URL
- Multiple post page URLs from each Category on your site
└ This is to ensure that CSS is included for all post elements. - Contact, About, Privacy and all sorts of different pages you may have on your site.
- Archive page, Search page, Author pages
- Custom Post Type pages
Hot Tip: Create a ‘features’ post/page with all theme elements that you use or may use in future such as a Table, Image Gallery, Code, Pre, Ordered lists, Unordered lists, Forms, Tabs, Accordions, Gutenberg Blocks that you generally use, etc.
Use this ‘features’ post URL in the PurifyCSS Online tool to ensure that CSS for the commonly used elements is included.
Hit the Clean up CSS button once you have added all relevant URLs types from your site into the PurifyCSS Online tool.
Copy the new CSS generated by the tool and use it on your site. Make sure you backup the original style.css and other CSS files in your theme before replacing the new CSS generated by PurifyCSS.
Tip: You can either use the built-in WordPress Theme Editor to edit your theme’s CSS files, or you can use a FTP/SFTP program to connect to the server and comfortably edit files using a Notepad editor.

