Figma is currently one of the most popular design tools for both beginners and industry professionals. It is easy to use and yet incredibly powerful, letting you design websites, smartphone apps, and more right from your browser. What's more, you can even extend its functionality with plugins, that let you perform additional functions. There are plugins that let you insert high-quality images, add effects and styles, convert PDFs and HTML files to Figma files, etc. With so many plugins available, finding the best ones can be a challenge. That's why we've compiled this guide listing some of the best Figma plugins to make things easy for you as a designer.
HTML to Figma

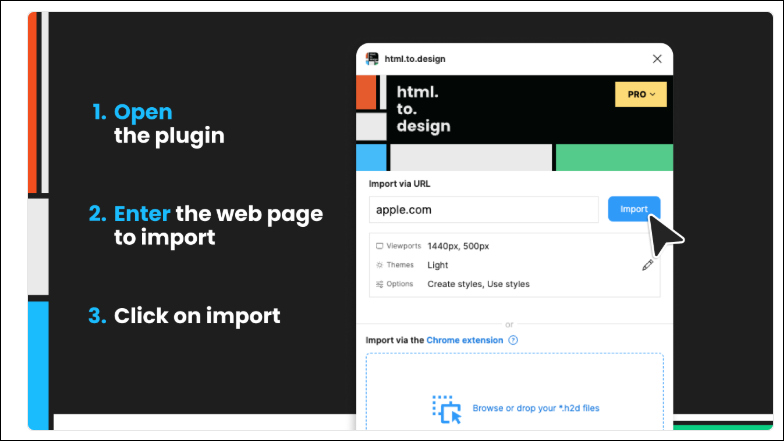
HTML to Figma is a fantastic plugin that reduces the effort involved in redesigning a website. It allows you to import elements from web pages into Figma, which can be very handy when you want to retain certain elements from the original design. This means you don't have to start from scratch and recreate existing design elements like icon sets, which can save a lot of time and effort. Additionally, by using the HTML to Figma plugin, you can ensure that your new design conforms to the existing branding idealogy and does not come across as something completely different.
Blush

While Figma is primarily a design tool, you can also create and edit impressive illustrations using the Blush plugin. Once you install it, you can select a collection and drag it to your canvas to create customizable illustrations. You can adjust various elements that are included in the illustration to determine what suits your brand. There is a 'Random' button that lets you shuffle the different elements and you can even access illustrations created by other artists. Perhaps the best thing about the Blush plugin is that it is free to use for both private and commercial use, but a Pro version is available as well. You can use it for marketing designs, UI/UX designs, and branding.
Lorem Ipsum

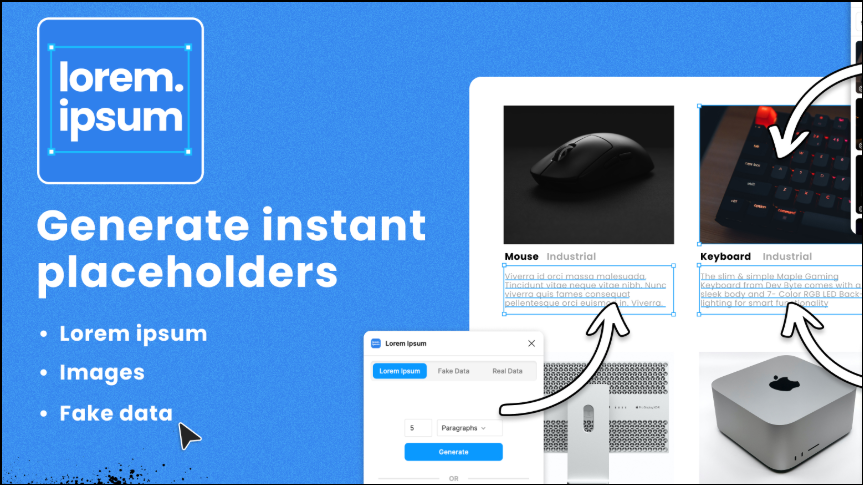
Need to place some random text in your mockups but don't want to spend time typing it out? In that case, Lorem Ipsum is the plugin you need. It lets you insert text placeholders quickly and effortlessly into your designs, so you don't have to do it manually or by copy-pasting text from elsewhere. The plugin lets you generate placeholder text with different variations and lengths, so you can find options like Pizza Ipsum and Pirate Ipsum. Lorem Ipsum also works with Figma's Quick Actions, letting you insert text without needing to open the plugin window. Thus, you can focus on the actual design without worrying about the text.
Inima

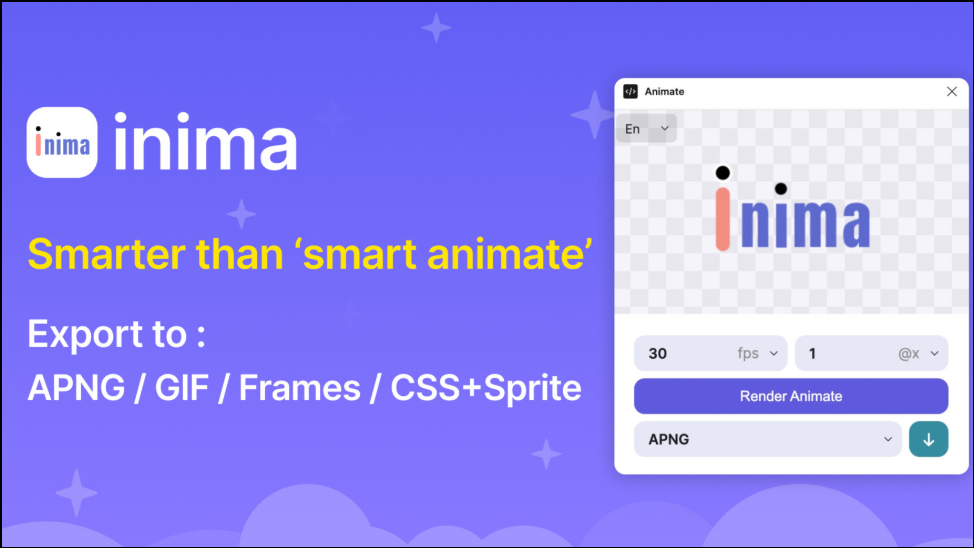
Figma offers a 'Smart animate' feature that adds some animation to your frames and layers. However, if you want to animate entire prototypes, you should check out the Inima plugin. This lets you transform and export your prototypes into animated file formats, like keyframes, APNGs, and GIFs, and offers greater control than the built-in 'Smart animate' feature. To use it, you first need to set up your prototype and then render it using the plugin. Once the plugin generates the animation, you can download it in the format you prefer.
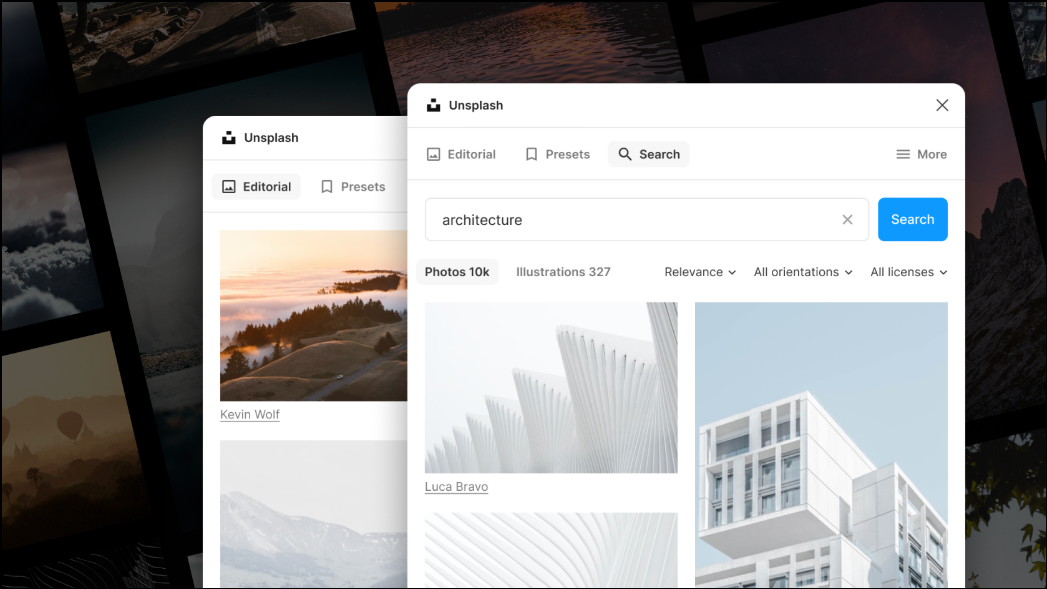
Unsplash

Unsplash is a platform that offers high-quality images that you can download and use for free. Figma's Unsplash plugin provides access to these same images right within the design tool, allowing you to add them to your designs quickly. It saves you time that you would otherwise spend on finding the perfect images that suit your design. You can browse for specific images or categories like nature, technology, people, etc. Once you select an image, it will automatically resize itself to fit within your selected frame or component, so you don't have to resize it manually. This is another plugin that works with Quick Actions, and you can search for different images right within Figma.
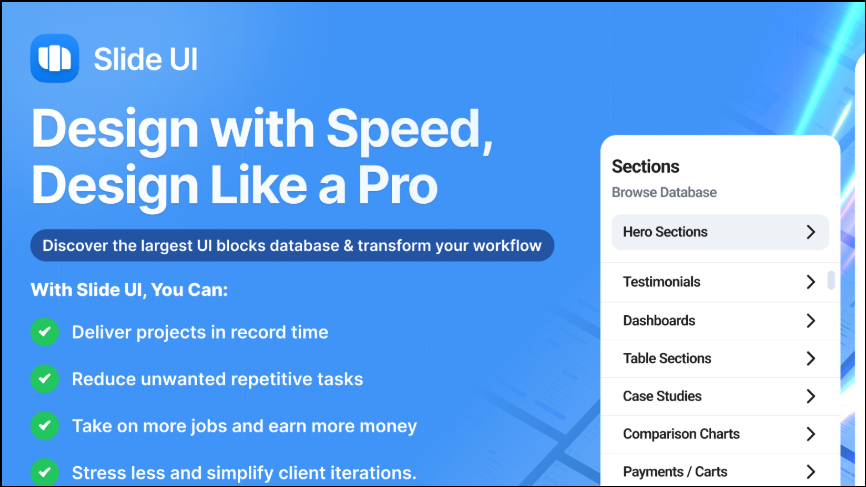
Slide UI

Slide UI is a plugin that brings you a huge collection of more than 10,000 ready-to-use UI/UX blocks that you can insert into any design project. These blocks include almost everything a design project needs, such as hero sections, navigation bars, buttons, toggles, etc. It is a great plugin for creating responsive designs since it provides premade components that adapt automatically to different screen sizes. This means you don't have to create the components from scratch, saving a lot of time and effort. Just drag the components you wish to use into your canvas. You can even customize the components after inserting them, which ensures greater flexibility than complete templates.
Stark

The Stark plugin for Figma focuses on accessibility and offers several features like typography analysis, vision stimulation+, atl-text suggestions, and contrast checking. These features can help you identify accessibility issues in your designs, so you can fix them in time. With Stark, you get multiple options to check your designs meet accessibility standards without having to rely on multiple tools. You can quickly and automatically scan your Figma files, and the plugin will offer suggestions and feedback in real time on how you can improve them from an accessibility point of view.
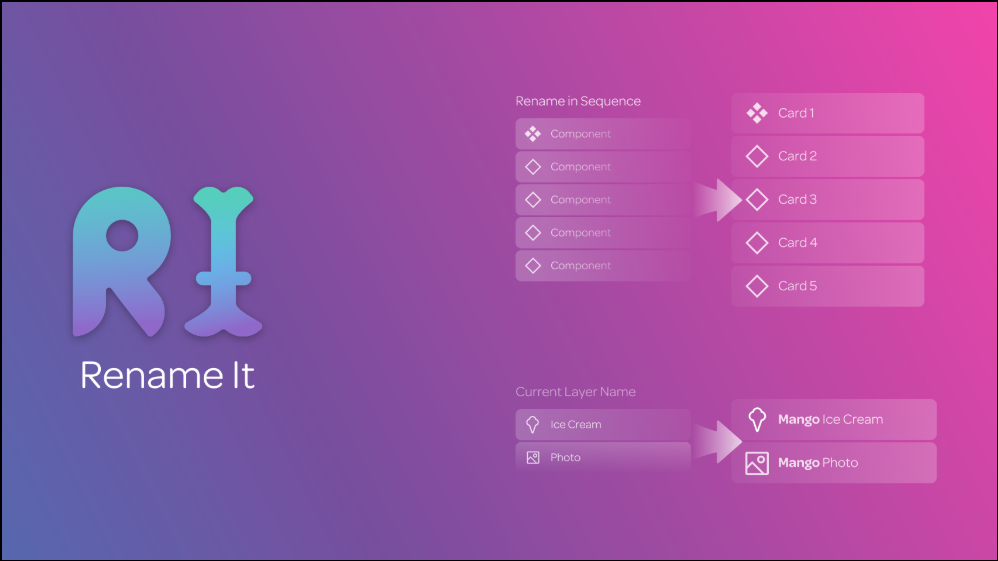
Rename It

It can get confusing to manage the frames and layers in your design, especially if there are too many of them. Rename It is a Figma plugin that simplifies that process by allowing you to rename layers and frames in batches. This makes it one of the most useful plugins when it comes to keeping your Figma files properly organized. The plugin offers various features, like find-and-replace, copy layer names, sequential renaming, etc. along with customization options such as alphabetical sequences, numbering sequences, and others. Additionally, you don't need to open the plugin window to use the Rename It plugin since it works with Figma's Quick Actions.
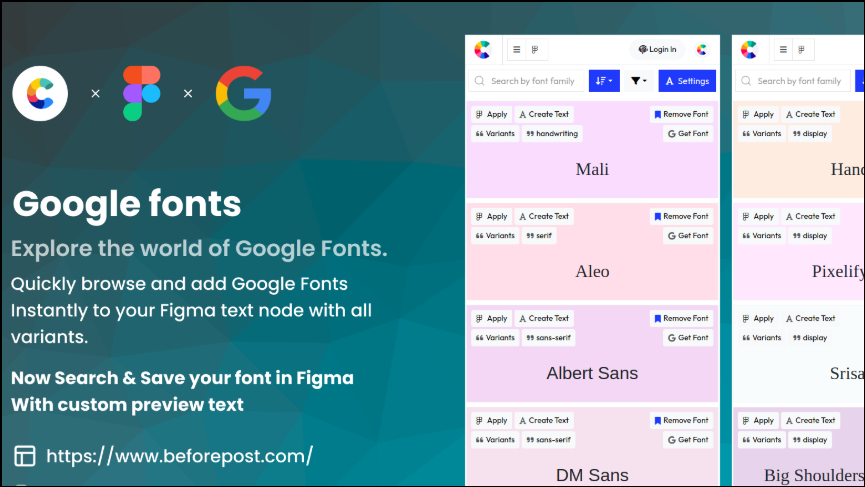
Google Fonts

You can use the Google Fonts plugin to search for and add fonts to your Figma designs. It provides access to the entire collection of Google fonts and even lets you save your favorite ones. You can use all the variants of a font in your design immediately after you select it. If you have a specific Google font in mind that you want to use, you can search for it and preview it before adding it to your design. Live previews help you know how your selected fonts will appear, and you can apply the fonts with just one click. The plugin also syncs with the Google Fonts library, so you get access to new fonts as and when they are added to the library.
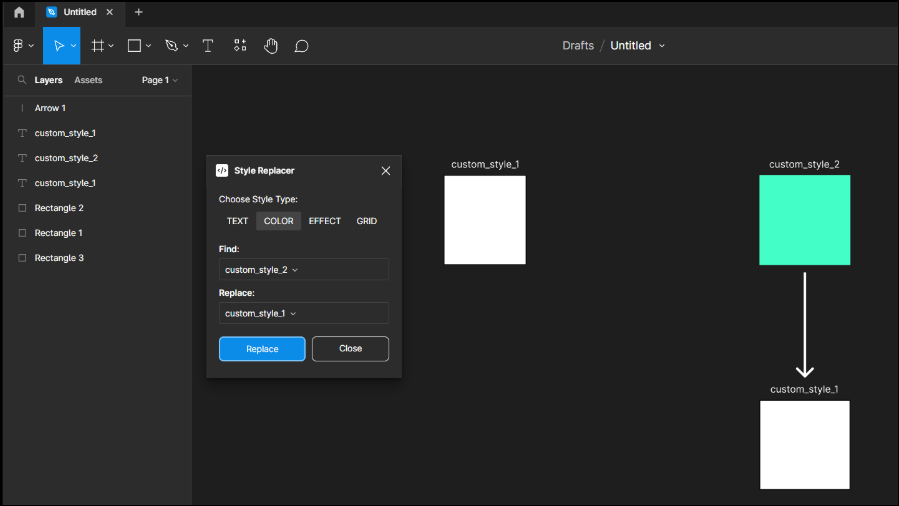
Style Replacer

The Style Replacer plugin, as the name suggests, lets you quickly replace one style with another in your components. It can be very useful when you find a style you like more while having already added components to your design. Instead of having to manually replace each component, you can use the Style Replacer plugin to update their style globally throughout the design. This is especially handy when you're nearing the end of the design phase, or even the prototype phase and find that a different style works better for your design. You can select multiple styles as well and replace them simultaneously, changing colors, text styles, and effects in one go.
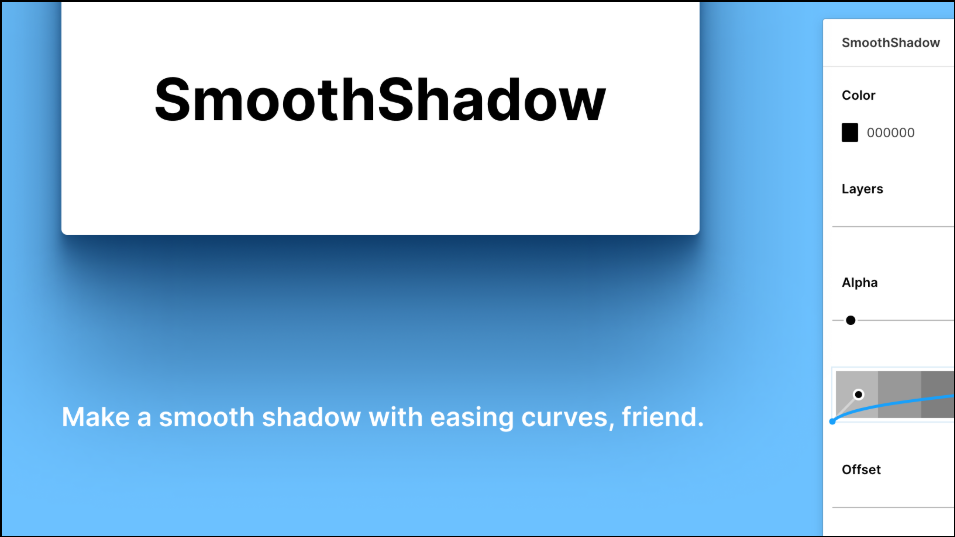
SmoothShadow

There are a lot of plugins that help make your designs look more attractive, and SmoothShadow is one of them. It helps you add shadows to design elements, resulting in a depth effect and making your UI elements pop. With SmoothShadow you can create layered shadows and control aspects like blur, offset, and alpha to get the perfect look for various UI elements.
DesignDoc

Getting the spacing right when adding different elements to your design can be quite tricky, especially if you're a beginner. Fortunately, the DesignDoc plugin makes this easy by making the padding, margins, and spacing visible on the canvas. Thus, you don't have to waste time worrying about whether the various elements are spaced properly. You can also add annotations to your design with this plugin, which can help clarify doubts and clear up confusion. To use it, just run the plugin and select your frame before adding measures for spacing. You can then place various elements with consistent spacing for a polished appearance. DesignDoc also supports Auto Layout,
Builder.io

Builder.io is a plugin that lets you convert your Figma designs into code with the help of its Visual Copilot AI. You can convert your design into responsive code that can be used in frameworks like Vue and React. Furthermore, the plugin lets you adjust the code in real time, ensuring more efficient and speedy development. The Builder.io plugin works with responsive layouts, allows you to choose your approach to styling, and runs perfectly well with existing design systems.
These are some of the best plugins you can use to improve your Figma workflow, but there are countless others you can find online. While most plugins are free, you may find some that have a premium version that unlocks additional features. Make sure to check out the documentation on the plugin page if you run into problems while trying out a plugin. You can also learn more about plugins by joining the Figma Community, which is a great place to not only find out about additional plugins but also new ways to use existing ones.