If you're looking to transform your Windows 11 desktop into a personalized and interactive workspace, Rainmeter might be the tool for you. Rainmeter is a free, open-source application that allows you to customize your desktop with skins—functional widgets that can display system information, launch applications, and much more.
With Rainmeter, your desktop becomes more than just a static background with icons. You can add clocks, weather forecasts, system monitors, and interactive elements that make your desktop both aesthetically pleasing and highly functional. In this guide, we'll walk you through everything you need to know about using Rainmeter on Windows 11, from installation to customization, and troubleshooting common issues.
Rainmeter terminologies
Before diving into Rainmeter, it's helpful to understand some basic terms associated with the application:
Skin: In Rainmeter, a skin is essentially a widget or a small application that resides on your desktop. Skins can display information like system stats, weather updates, clocks, and more. They are the functional units that make up your customized desktop.
Skin suite: A skin suite is a collection of skins that share a common theme or design. These suites are typically created by the same developer and are packaged together for a cohesive look. While you can mix and match skins from different suites, combining skins from the same suite often results in a more visually harmonious desktop.
Layouts: Layouts are configurations that save the positions and settings of your loaded skins. You can save a particular arrangement of skins as a layout and reload it whenever you want. This is especially useful if you like to switch between different setups for work, gaming, or personal use.
Installing Rainmeter on Windows 11
To get started with Rainmeter, you'll need to download and install the application on your Windows 11 PC.
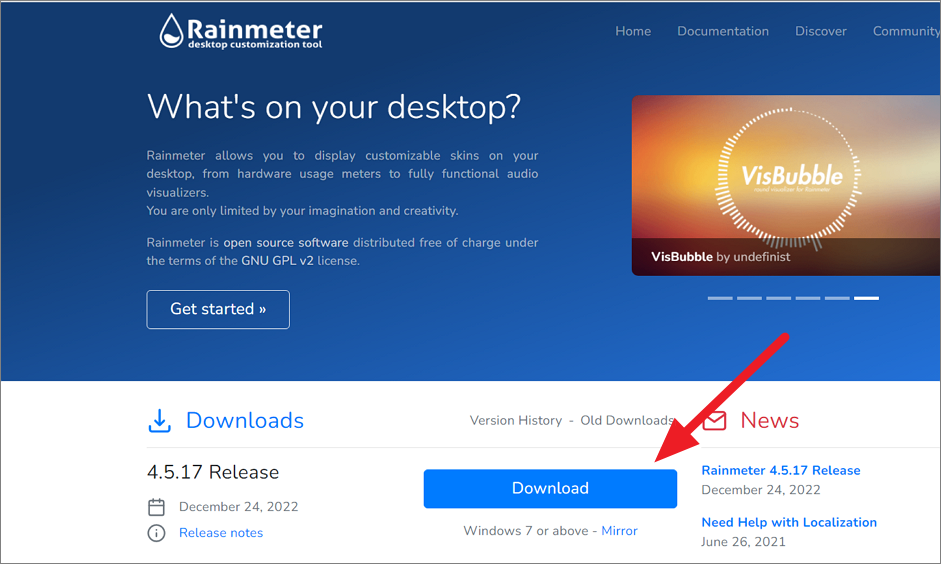
Step 1: Visit the official Rainmeter website and download the latest stable release of the application.

Step 2: Once the installer has downloaded, run it to begin the installation process.

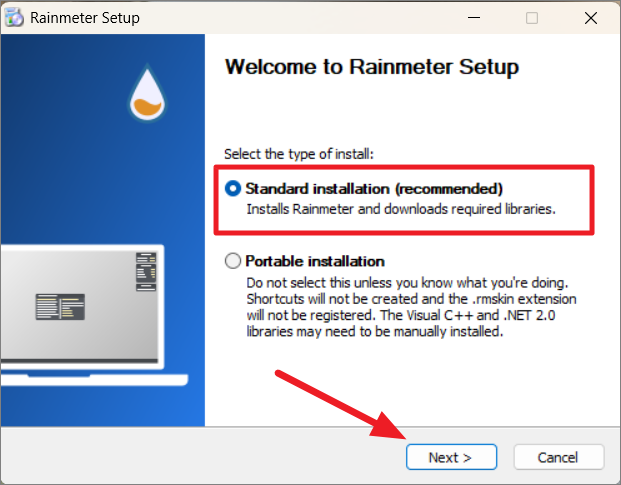
Step 3: Choose the 'Standard' installation option to install Rainmeter with all its features. While it's possible to install it as a portable application, the standard installation ensures that all necessary libraries are included for full functionality. Click 'Next' to proceed.

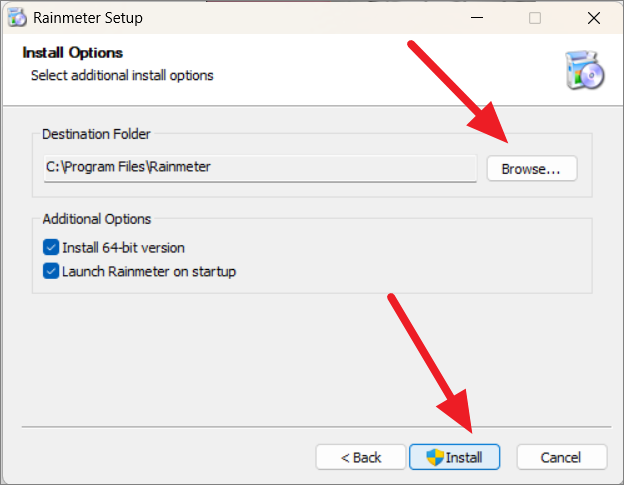
Step 4: If you want to change the installation directory, click 'Browse...' and select your preferred location. It's recommended to keep the 'Launch Rainmeter on startup' option checked so that your customized desktop loads automatically when your computer starts. Click 'Next' to continue.

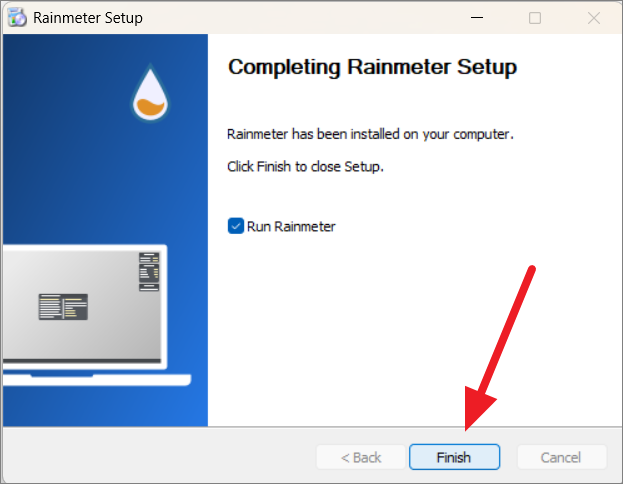
Step 5: Click 'Finish' to complete the installation. Rainmeter will now be installed on your system.

You can launch Rainmeter from the Start menu or by searching for it in the Windows search bar.
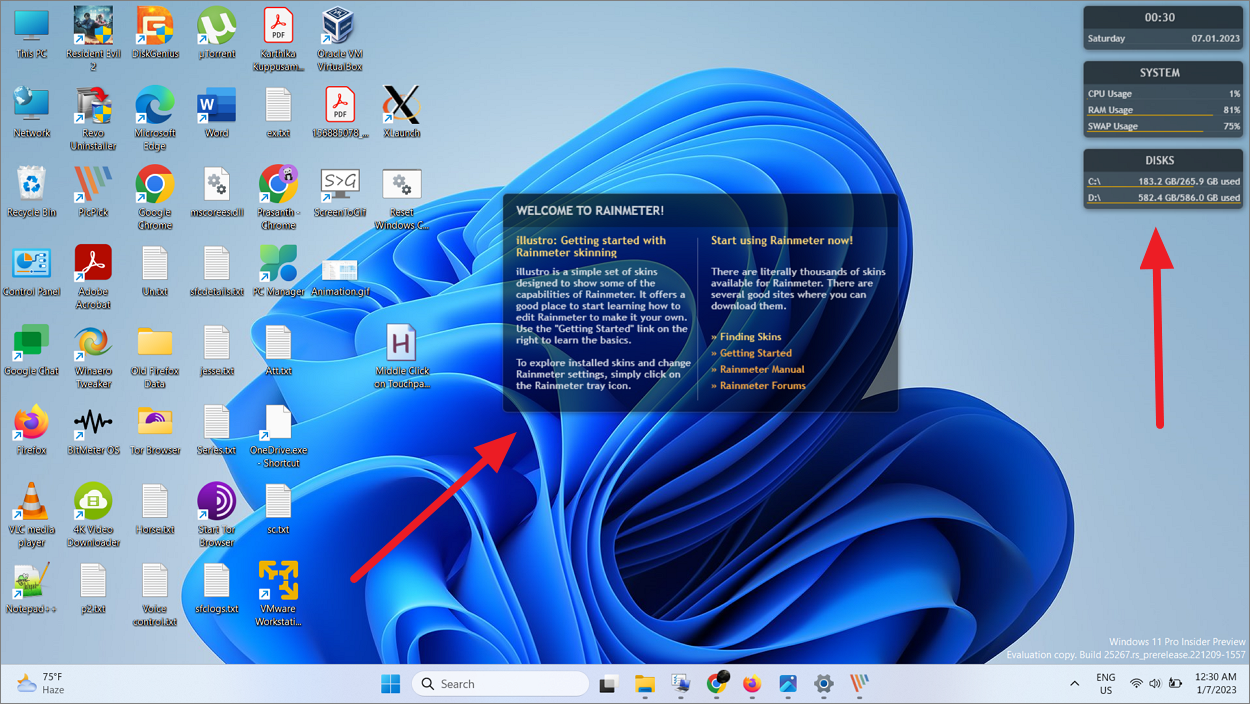
Upon first launch, Rainmeter will display a welcome message along with some default skins from the 'illustro' suite. You'll see widgets like Clock, Disk Usage, and System Stats positioned on your desktop.

Finding and downloading Rainmeter skins
The true power of Rainmeter lies in its skins, and there's a vast community creating and sharing them. While the official Rainmeter website doesn't host skins, there are several trusted sources where you can find a variety of skins to suit your style:
DeviantArt is particularly popular for Rainmeter skins. Here are some noteworthy skins and suites you might want to try:
- Sonder
- PaperThin (Suite)
- Shared Sunset
- Rusa Jantan (Suite)
- IronMan-Jarvis
- Wisp
- Jarvis Shield
- The Gemini Suite
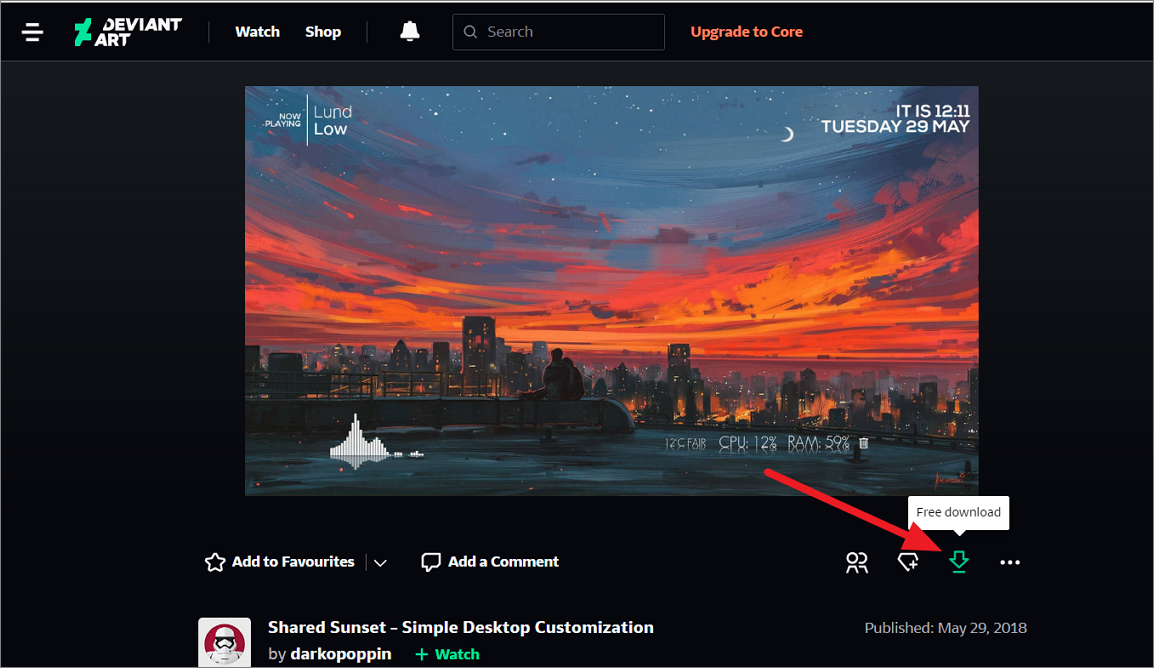
Step 1: To download a skin from DeviantArt, navigate to the skin's page and look for the 'Download' button, often located below the preview image. Click on the small arrow that appears when you hover over 'Free Download' to start the download.

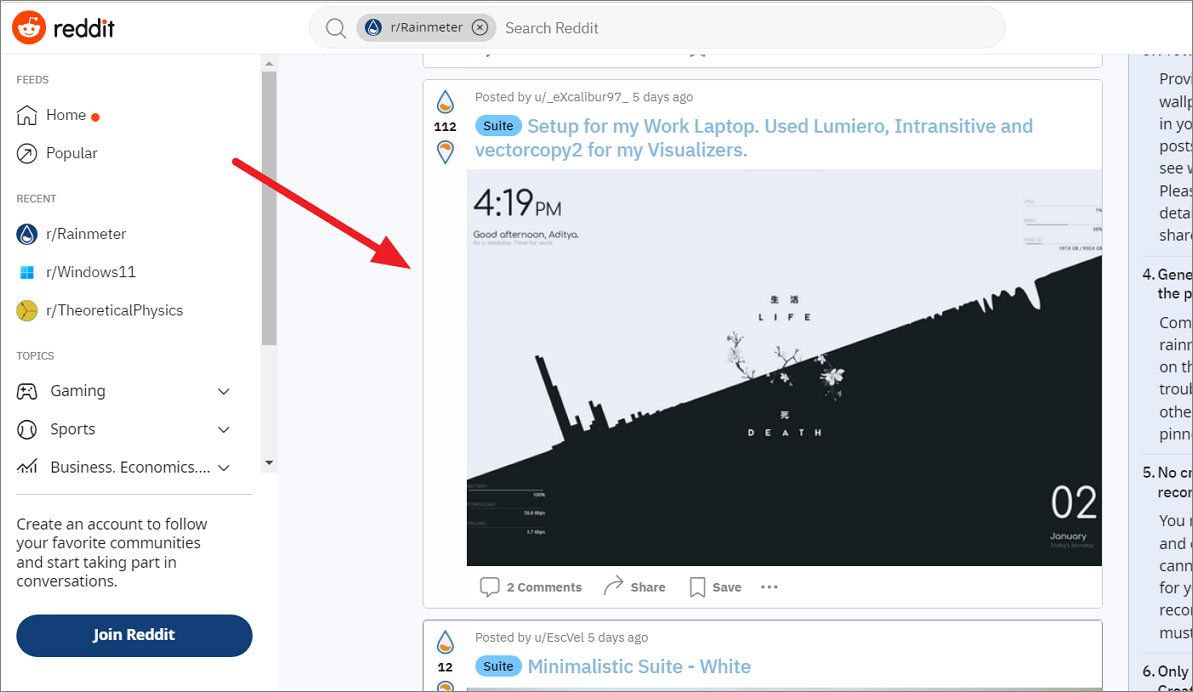
Step 2: If you're using Reddit, visit the Rainmeter subreddit to discover unique skins shared by the community. Click on a post that features a skin you like.

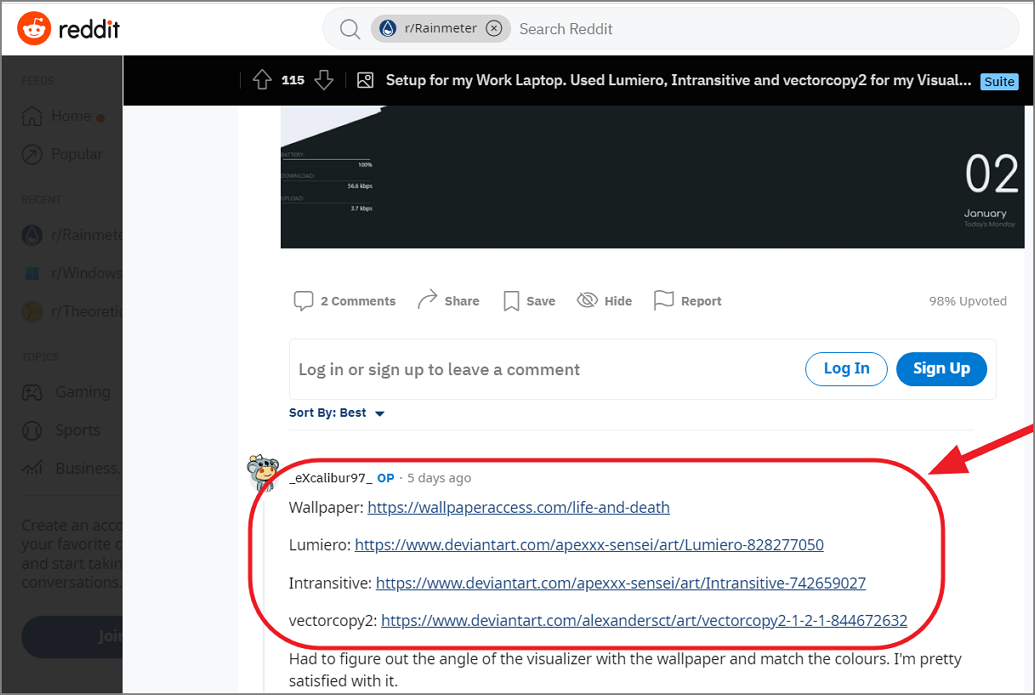
Step 3: In the Reddit post, scroll through the comments or the original post to find the download link for the skin elements. Download the skins to your computer.

Installing skins on Rainmeter
Once you've downloaded skins, you'll need to install them in Rainmeter. Skins typically come in two formats: .rmskin files and compressed archives (.zip or .rar). Here's how to install each type.
Install skin from the .rmskin file
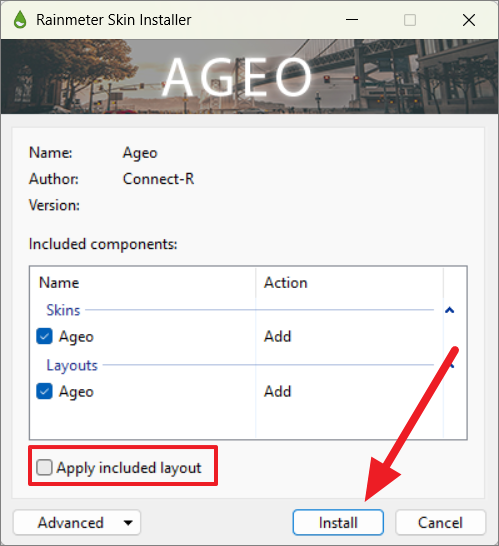
Step 1: Locate the downloaded .rmskin file on your computer. Double-click the file to open it with the Rainmeter Skin Installer.
Step 2: In the installer window, you can uncheck the 'Apply included layout' option if you prefer to load skins individually rather than applying a preset layout. Click 'Install' to proceed.

The skin will now be installed and added to your list of available skins in Rainmeter.
Install skins from .zip or .rar archive
If your downloaded skin is in a compressed archive, you'll need to extract it manually.
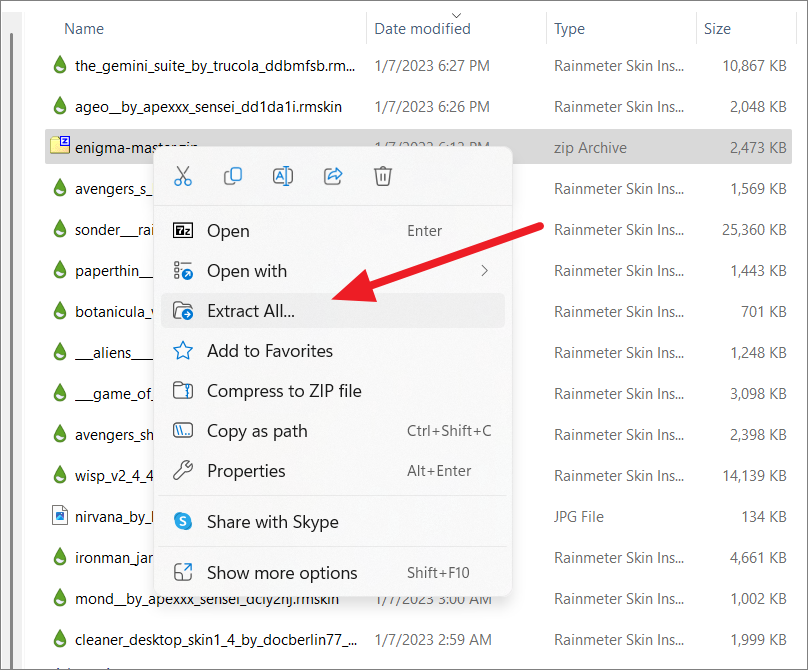
Step 1: Right-click the .zip or .rar file and select 'Extract All...' (or use a tool like WinRAR or 7-Zip for .rar files).

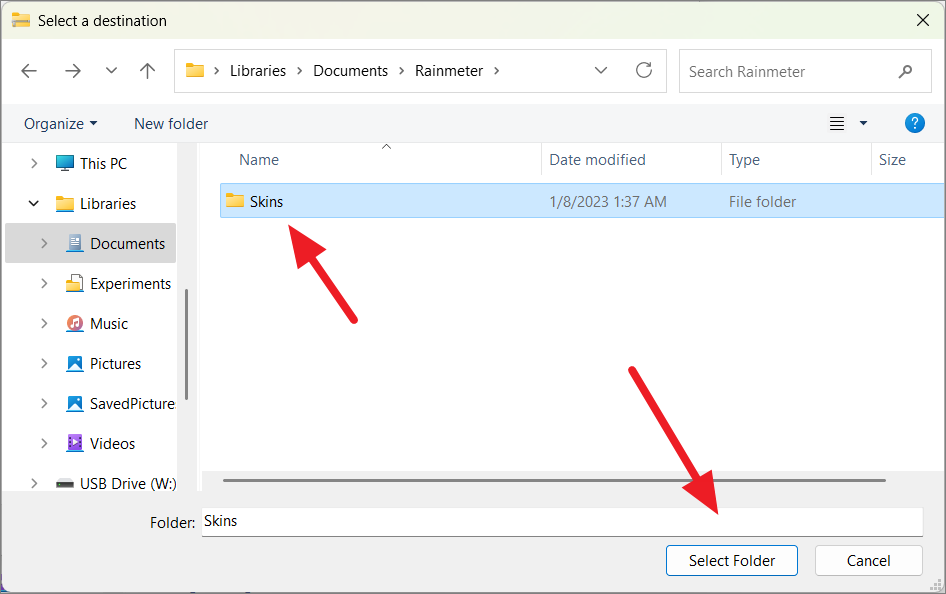
Step 2: In the extraction dialog, click 'Browse...' and navigate to the Rainmeter skins directory, which is usually located at Documents\Rainmeter\Skins. Extract the contents of the archive into this folder.

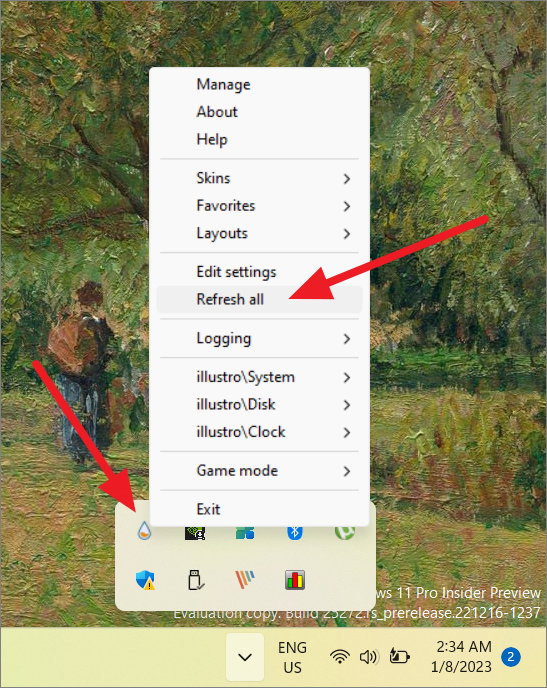
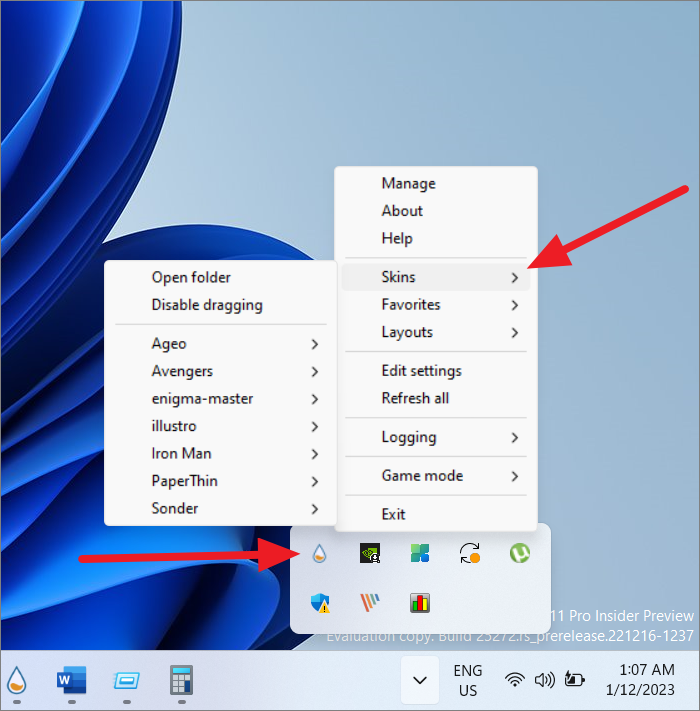
Step 3: After extracting, you'll need to refresh Rainmeter to recognize the new skins. Click on the 'Show hidden icons' arrow in the taskbar to reveal the Rainmeter icon, right-click it, and select 'Refresh all' from the context menu.

Unloading skins on Rainmeter
Before applying new skins, it's a good idea to unload any existing ones to prevent clutter or conflicts. There are several ways to unload skins in Rainmeter.
Unload individual skins from the context menu
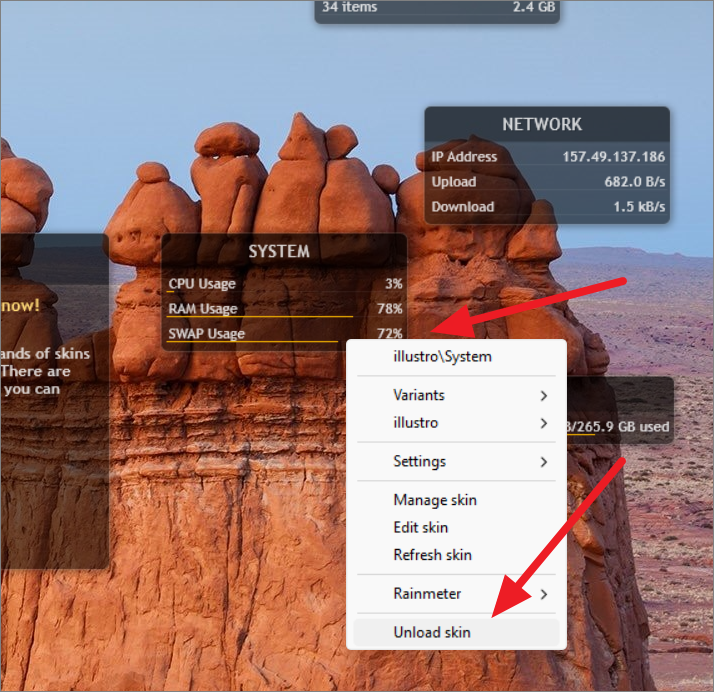
Step 1: Right-click on the skin widget you want to remove. From the context menu, select 'Unload skin'. This will remove the skin from your desktop.

Repeat this process for each skin you wish to unload.
Unload skins from the taskbar
Step 1: Click on the 'Show hidden icons' arrow in the taskbar to display the Rainmeter icon.
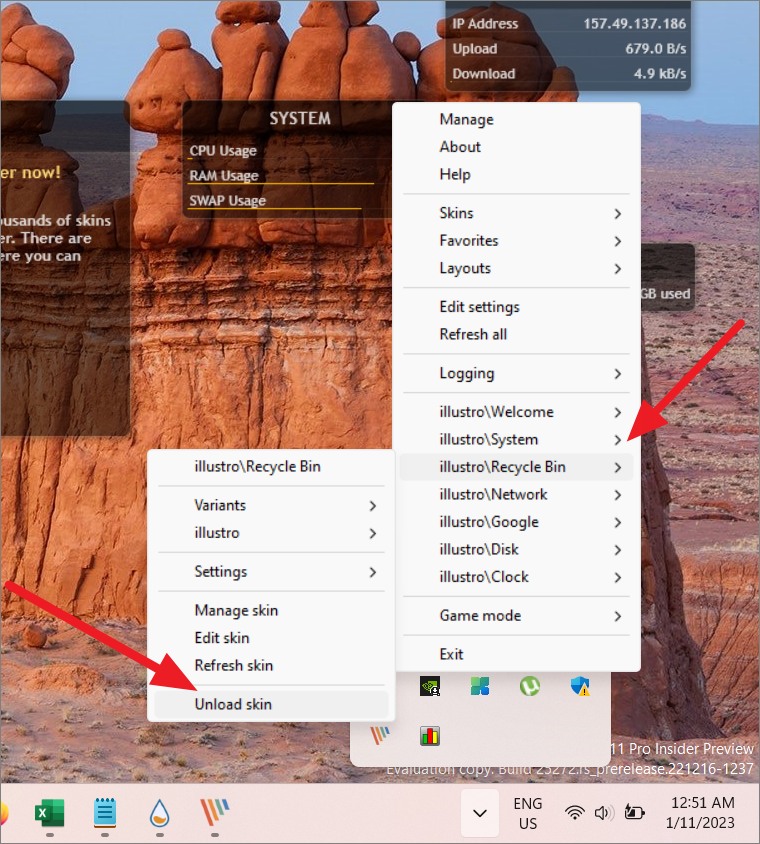
Step 2: Right-click the Rainmeter icon to open the context menu. Hover over each loaded skin, and in the submenu that appears, click 'Unload skin' to remove it.

Unload skins from the Rainmeter settings
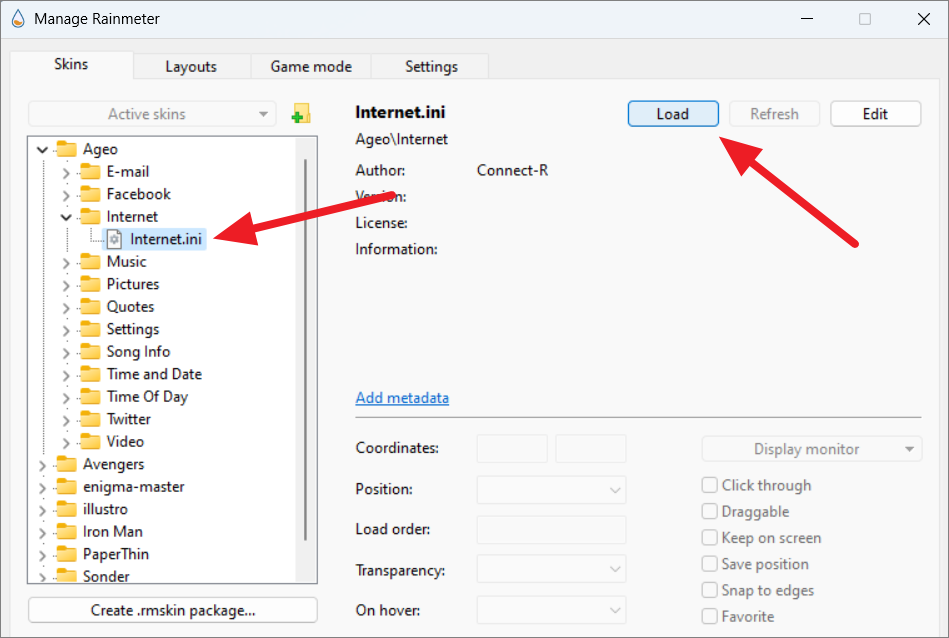
Step 1: Open the Rainmeter Manage window by clicking on the Rainmeter icon in the system tray or by right-clicking any skin and selecting 'Manage skin'.

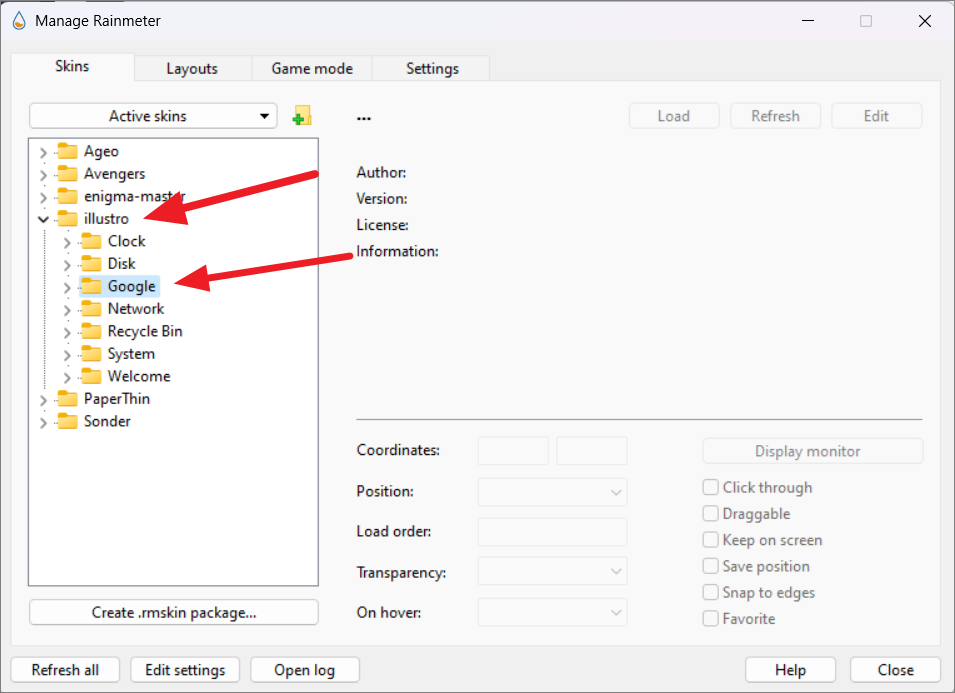
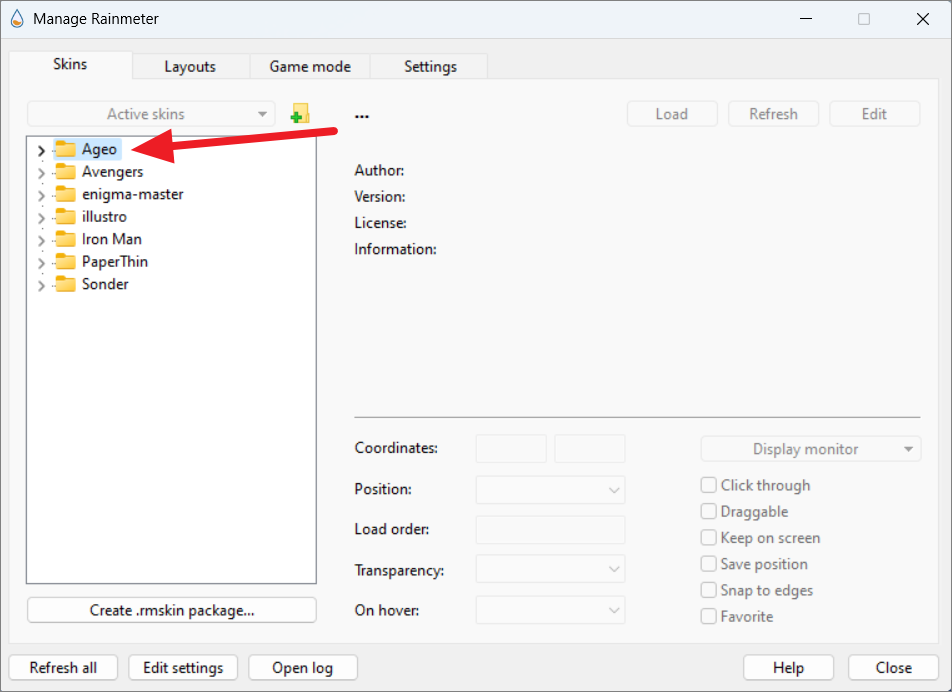
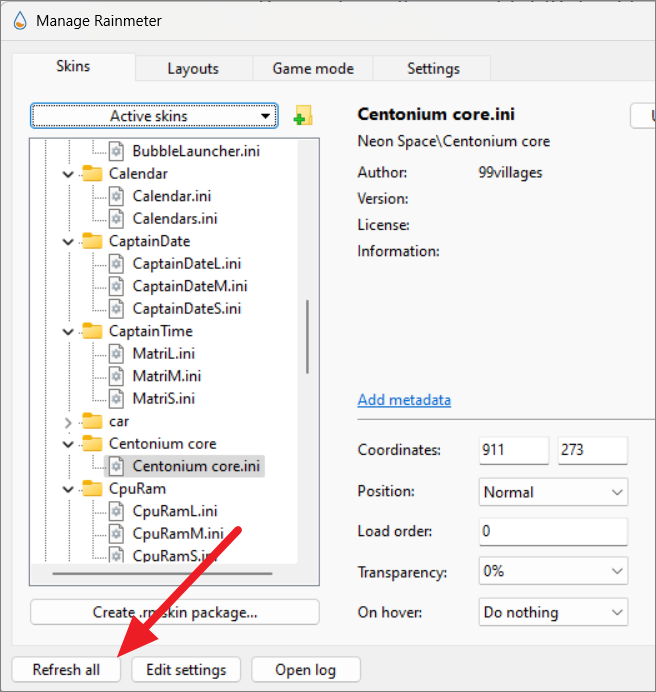
Step 2: In the 'Skins' tab, you'll see a list of all installed skins on the left. Expand the skin suite containing the skin you want to unload.
Step 3: Select the specific skin (with the .ini extension) you wish to remove and click the 'Unload' button on the right.

Repeat this for any additional skins you want to unload.
Loading and applying new skins in Rainmeter
With your previous skins unloaded, you can now load new skins to customize your desktop.
Step 1: Open the Rainmeter Manage window by clicking the Rainmeter icon in the system tray.

Step 2: In the 'Skins' tab, browse through the list of installed skin suites on the left. Expand the suite you want to use.

Step 3: Select the individual skin you want to load (the .ini file) and click the 'Load' button on the right. Repeat this for each skin element you wish to display on your desktop.

You can also load skins by right-clicking the Rainmeter icon in the system tray, navigating through the 'Skins' menu, and selecting the skin you want to load.

Once loaded, you can drag the skins to arrange them on your desktop as desired.

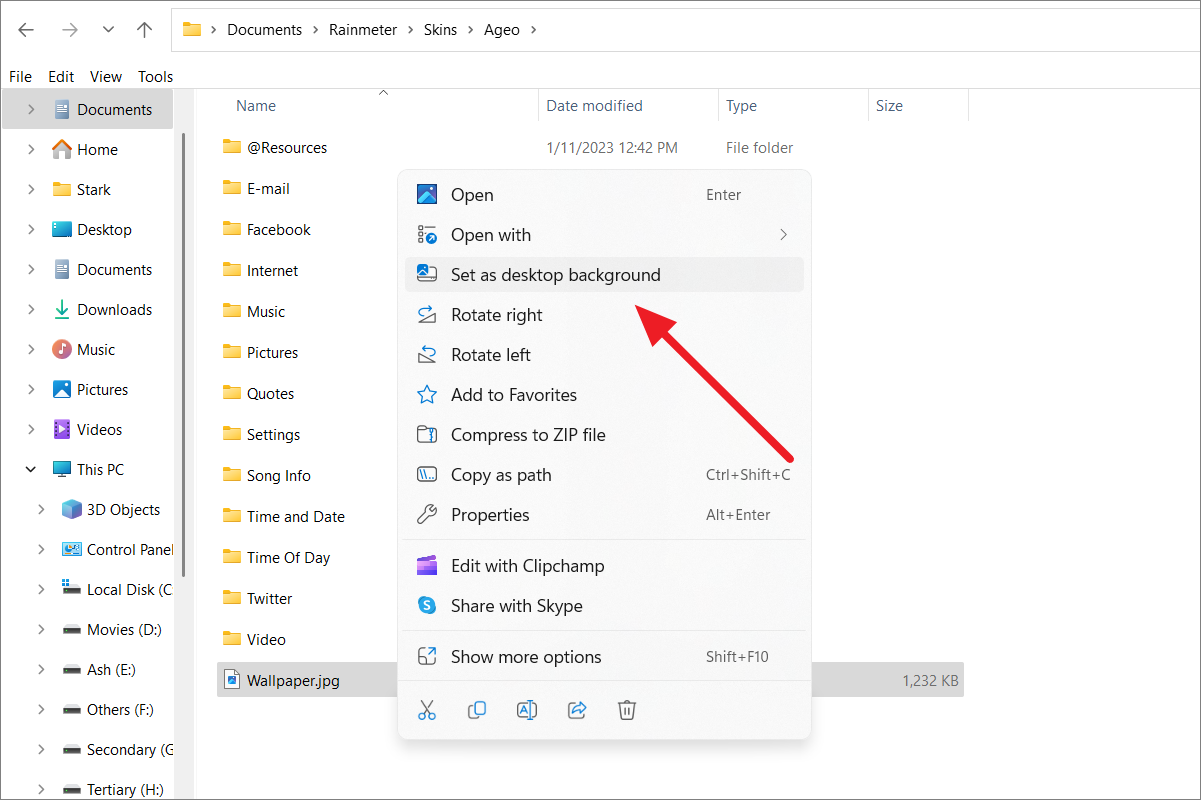
Note that some skins may not automatically change your wallpaper. To match the skin's theme, you might need to manually set the wallpaper provided with the skin package. Typically, wallpapers are included in the skin's directory under 'Resource' or 'Wallpapers'. Right-click the image file and select 'Set as desktop background'.

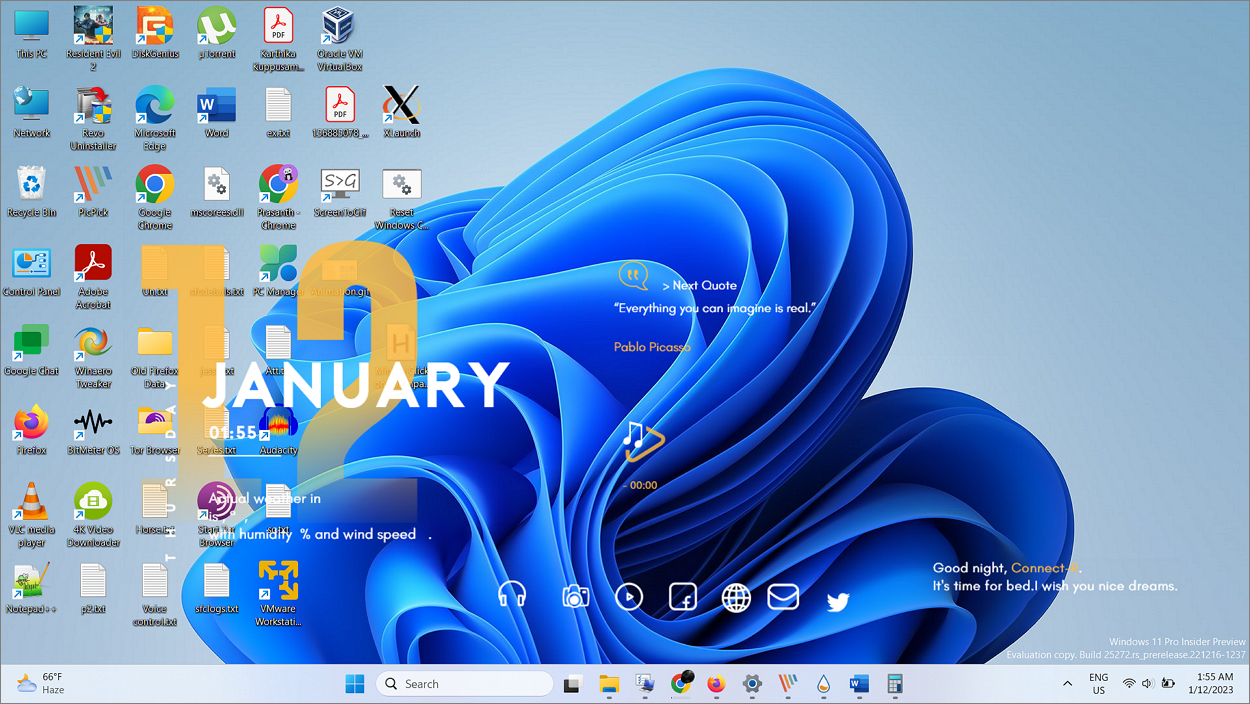
Here's how your desktop might look after applying a new skin and wallpaper:
To achieve a cleaner look, you might want to hide your desktop icons. Right-click on the desktop, hover over 'View', and uncheck 'Show desktop icons'.
Now, your desktop showcases the new skin without any distractions.
If you're a music enthusiast, consider adding a music visualizer to your desktop. There are numerous visualizers available that sync with your media player to display audio levels in real-time. Some skins include their own visualizers, or you can download standalone ones.
These visualizers are often highly customizable, allowing you to adjust settings like sensitivity, color, and position.
Another skin option offers a more comprehensive set of widgets for your desktop:
If you prefer a minimalist look, consider making your taskbar transparent or hiding it altogether to maintain the aesthetic of your skin.
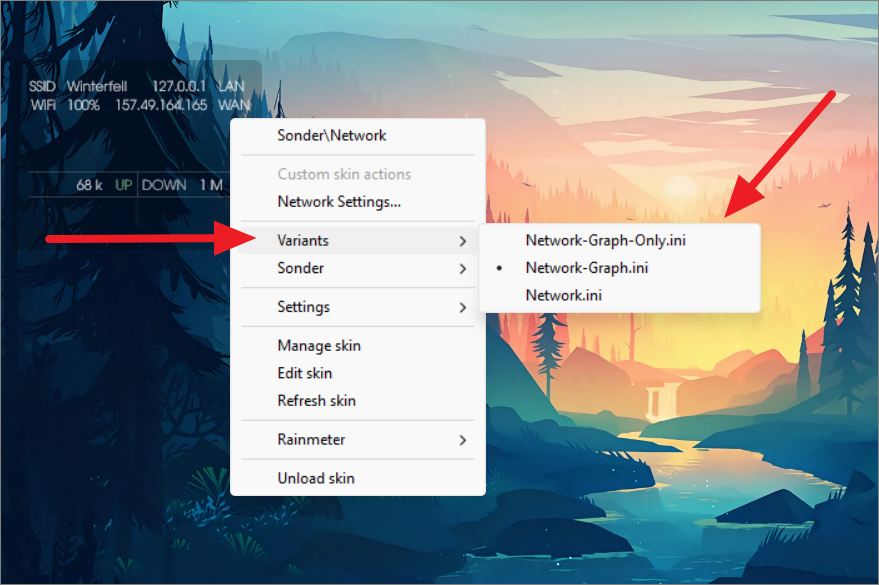
Load skins variants
Some skins come with variants—different versions of the same widget that offer alternative styles or functions. Only one variant can be active at a time.
Step 1: Right-click the skin on your desktop.
Step 2: Hover over 'Variants' in the context menu, and select the variant you want to activate.

Mixing and matching skins and saving custom layouts
You don't have to limit yourself to skins from a single suite. You can combine skins from different suites to create a unique desktop that fits your preferences.
For example, you can add app launcher skins from the Honeycomb suite to your existing setup.
Save custom layouts on Rainmeter
After arranging your skins just the way you like them, you can save your setup as a layout. This allows you to easily switch between different configurations.
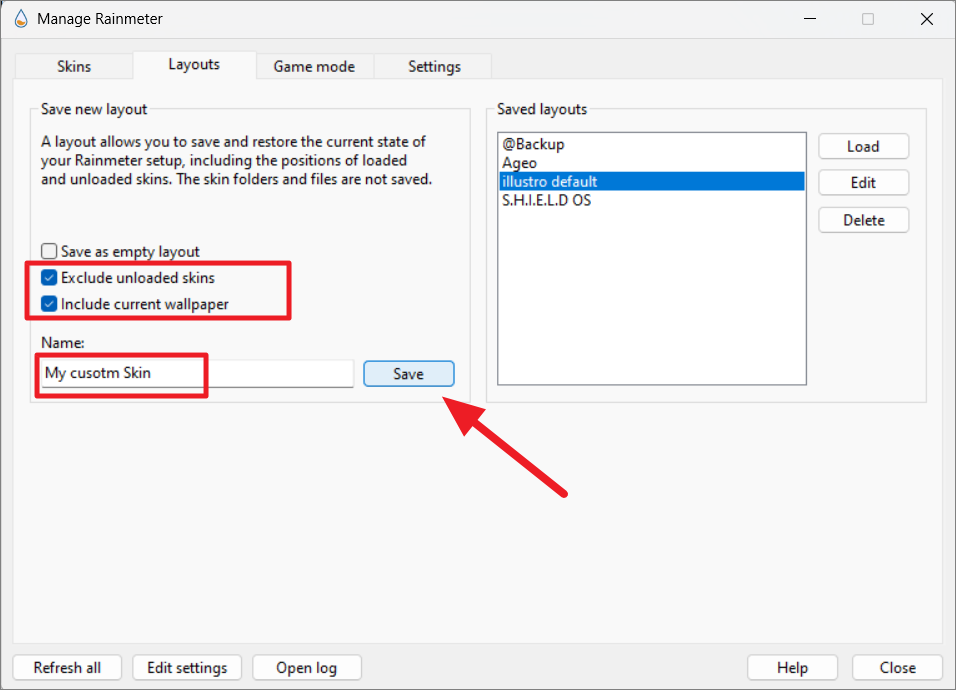
Step 1: Open the Rainmeter Manage window and go to the 'Layouts' tab.
Step 2: Check the boxes for 'Exclude Unloaded skins' and 'Include current wallpaper' to save only the skins that are currently active and the wallpaper you're using.
Step 3: In the 'Name' field, enter a name for your layout and click 'Save'.

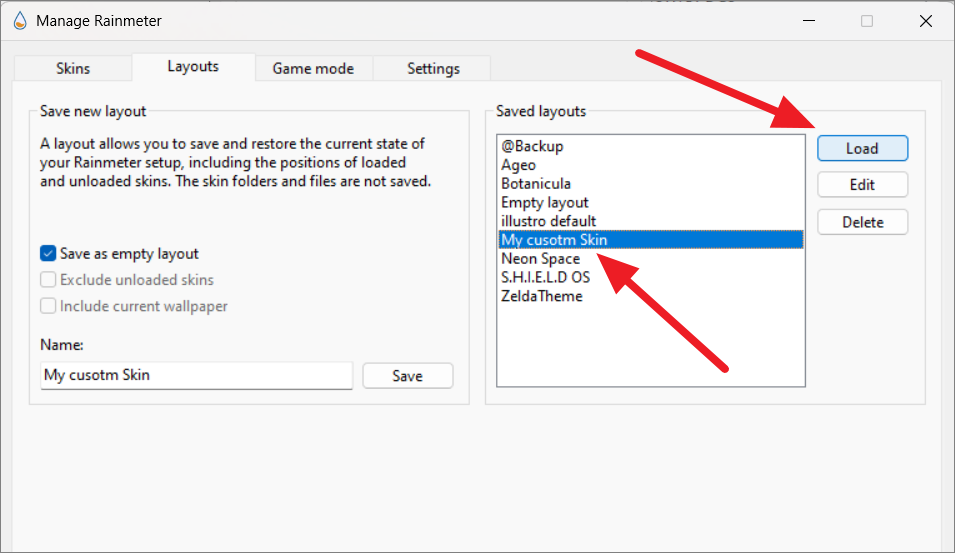
Your layout is now saved and can be reloaded at any time from the 'Layouts' tab by selecting it and clicking 'Load'.

Unloading all skins on Rainmeter
If you need to quickly remove all skins from your desktop, you can create an empty layout and load it when necessary.
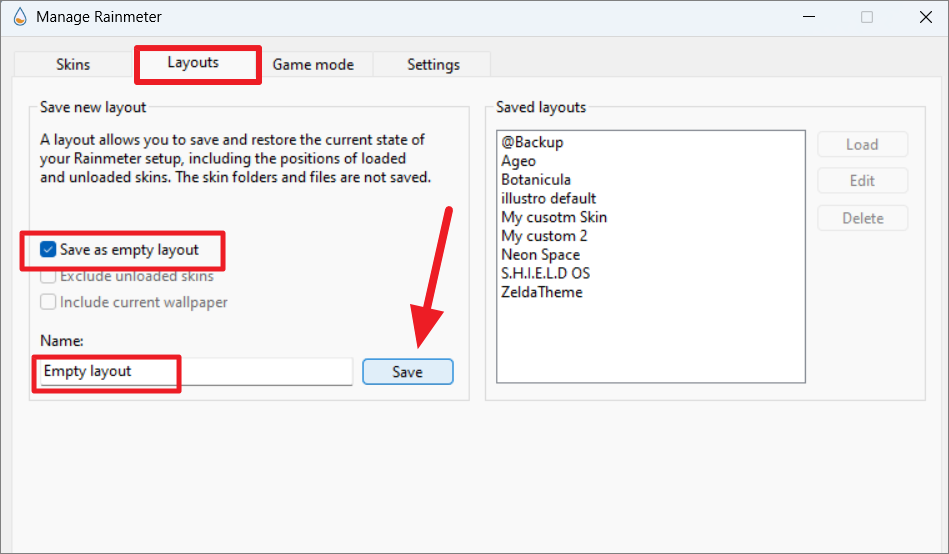
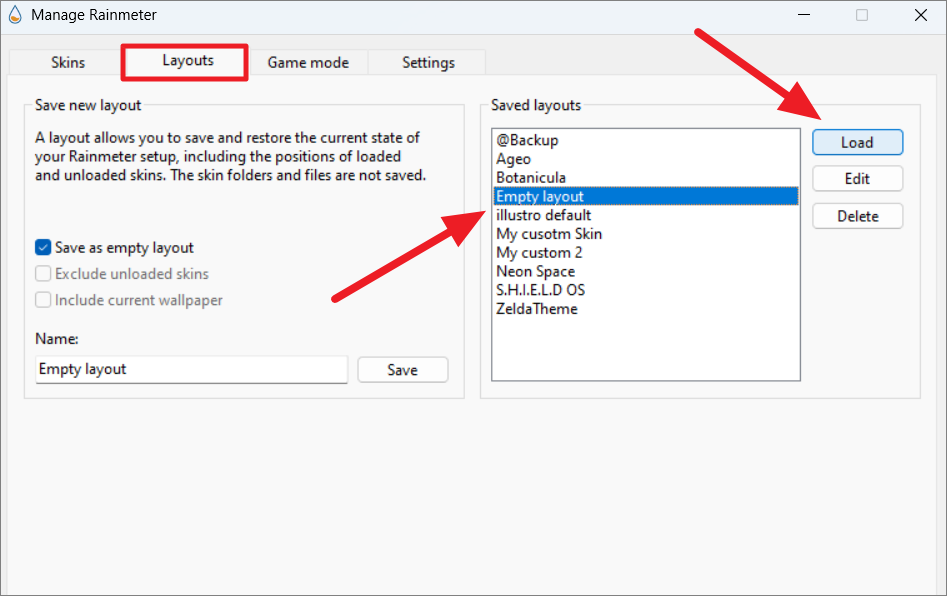
Step 1: In the Rainmeter Manage window, go to the 'Layouts' tab.
Step 2: Check the 'Save as empty layout' option. Provide a name for this empty layout and click 'Save'.

Step 3: To unload all skins, simply select this empty layout and click 'Load'. All skins will be removed from your desktop.

Customizing Rainmeter skins
Rainmeter offers extensive customization options, allowing you to tailor skins to your liking. You can adjust settings like size, position, transparency, and more.
Change Rainmeter skin settings
To modify a skin's settings, you can use either the context menu or the Manage window.
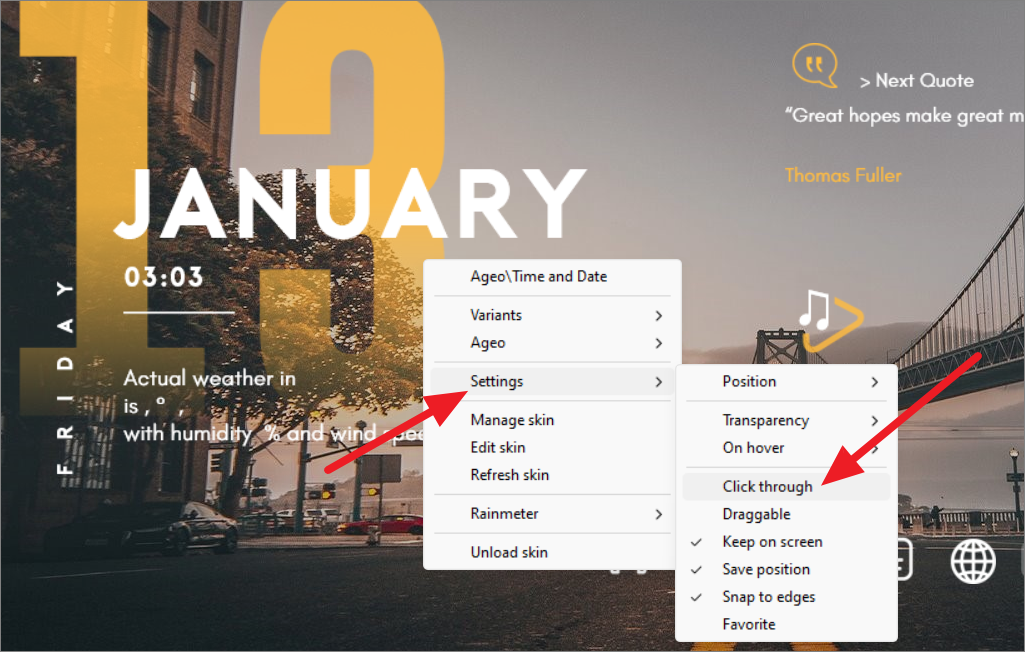
Step 1: Right-click on the skin you wish to customize and select 'Settings'. Here you can toggle options like 'Draggable', 'Click through', and adjust the skin's position.

For example, disabling 'Draggable' will lock the skin in place, preventing accidental movement.
Enabling 'Click through' makes the skin ignore mouse clicks, allowing you to interact with items behind it.
You can also adjust the 'Position' to keep skins on top of other windows or behind them.
Edit Rainmeter skins using the INI files
For deeper customization, you can edit the skin's INI configuration files.
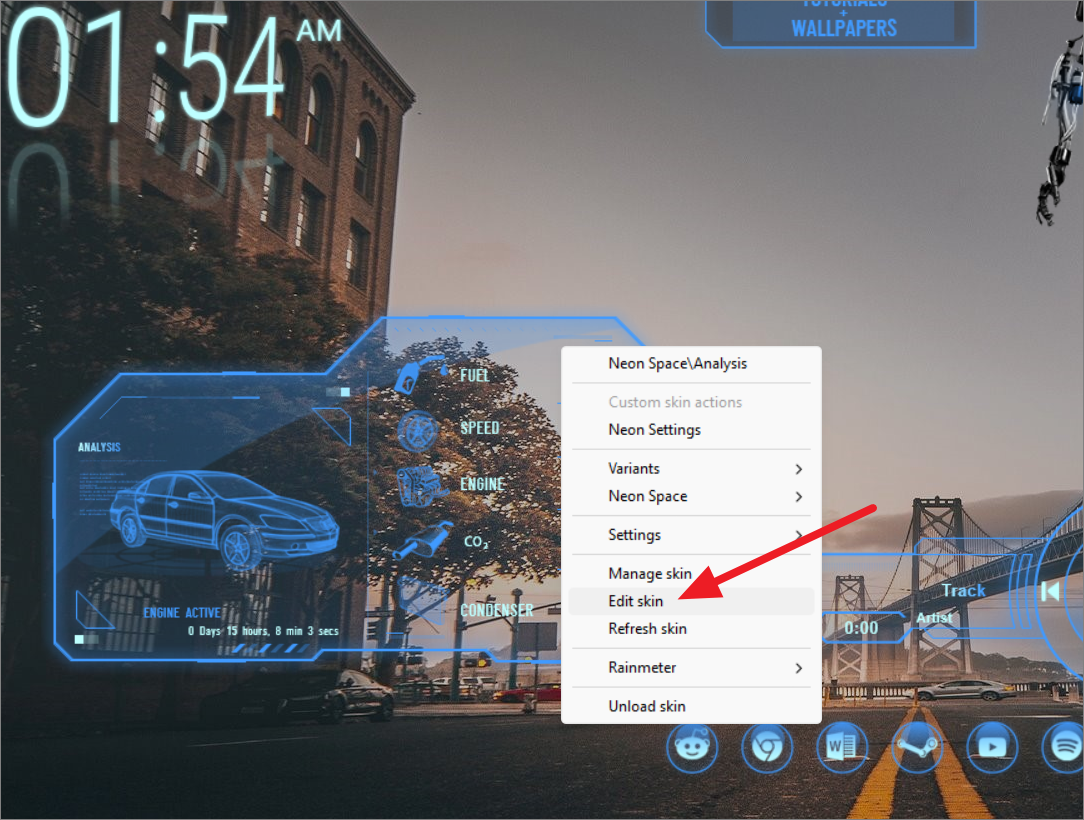
Step 1: Right-click the skin and select 'Edit skin'. This opens the skin's INI file in a text editor.

Step 2: In the INI file, you can modify variables to change the skin's appearance and behavior. For instance, adjusting the 'Scale' value alters the skin's size.
Step 3: After making changes, save the file and refresh the skin by right-clicking it and selecting 'Refresh skin' or by clicking 'Refresh all' in the Manage window.

Change skin color in Rainmeter
To alter a skin's color, you can modify the RGB values in the INI file.
Step 1: Open the skin's INI file in a text editor.
Step 2: Locate the variables controlling color, often labeled as 'FontColor' or similar. Change the RGB values to your desired color. You can use a color picker tool or software like MS Paint to find the RGB values for specific colors.
Step 3: Save the changes and refresh the skin to see the updated color.
Game mode in Rainmeter
If you're experiencing performance issues while gaming, Rainmeter offers a Game Mode that temporarily unloads skins to free up system resources.
Step 1: Open the Rainmeter Manage window and go to the 'Game mode' tab.
Step 2: Check the 'Full-screen games' option to automatically trigger Game Mode when you launch a full-screen game.
Step 3: You can also add specific processes to the 'Additional process list' to trigger Game Mode when those applications are running.
Step 4: Choose what happens when Game Mode starts and stops by selecting layouts or unloading skins under the 'On start' and 'On stop' options.
To manually start or stop Game Mode, right-click the Rainmeter icon in the system tray, hover over 'Game mode', and select 'Start game mode' or 'Stop game mode'.
Configuring Rainmeter settings
Rainmeter's Settings tab allows you to adjust application-wide preferences.
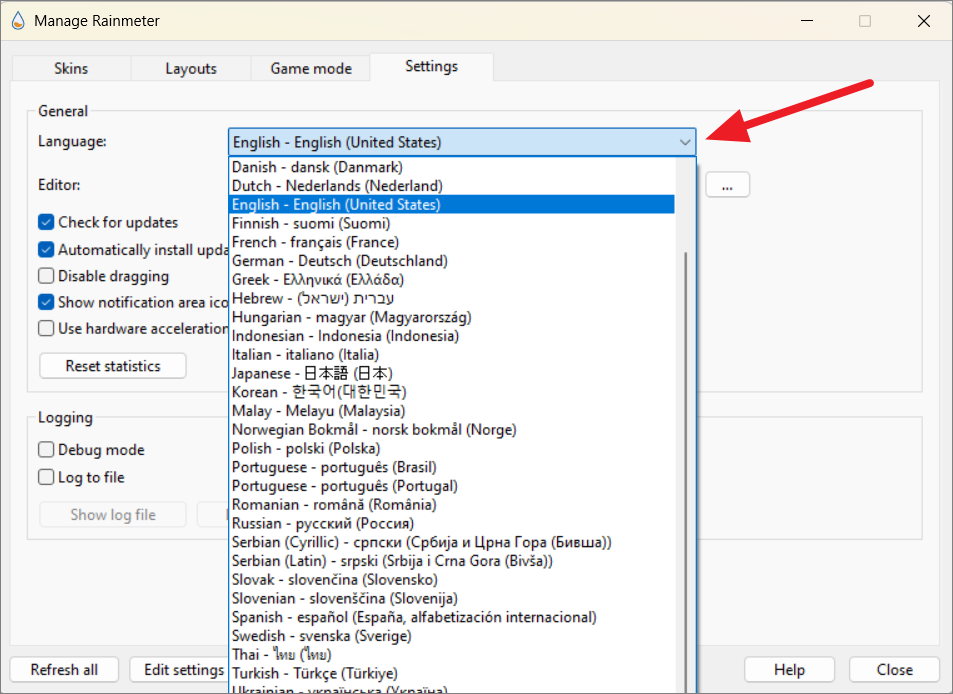
General settings
In the 'Settings' tab, you can change the application language, set your preferred text editor, manage update settings, and toggle options like 'Disable dragging' to lock all skins in place.

Logging
The 'Logging' section allows you to enable 'Debug mode' and 'Log to file' options for troubleshooting purposes. This can be helpful when diagnosing issues with skins or the application itself.
Creating new skins on Rainmeter
Feeling creative? You can design your own skins using Rainmeter.
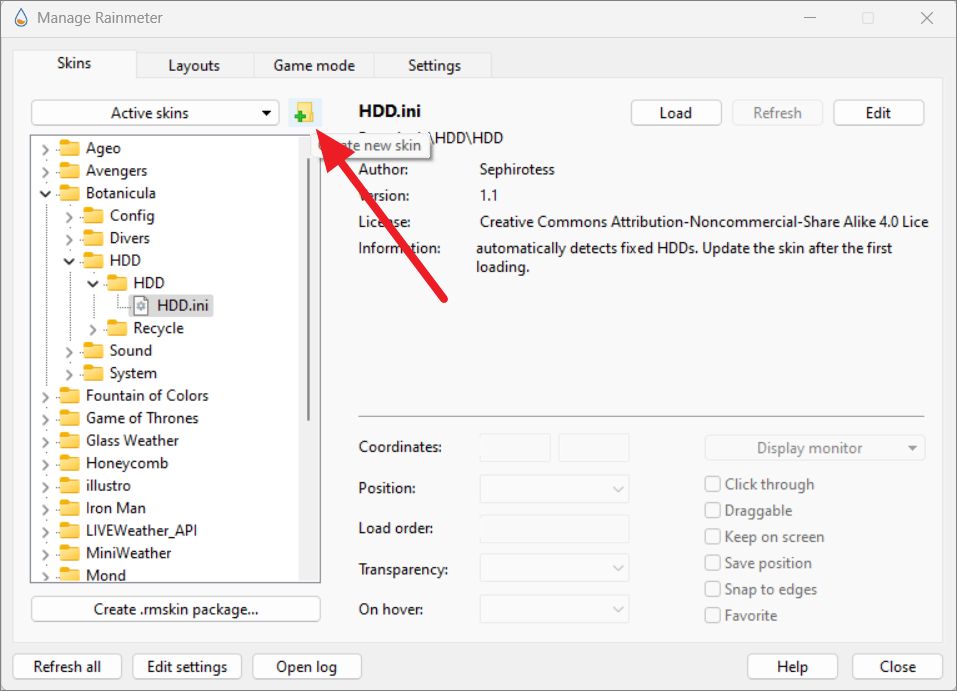
Step 1: In the Rainmeter Manage window, click the 'Create new skin' button.

Step 2: In the dialog that appears, create a new skin folder and add skin files (.ini files). You can also create templates for future skins.
Step 3: After setting up the folders and files, edit the .ini files to define the skin's appearance and functionality.
Step 4: Load your new skin from the 'Skins' tab to see it in action.
For detailed guidance on creating skins, refer to the Rainmeter manual, which offers tutorials and examples.
Create a .rmskin file for sharing or distributing skin
If you'd like to share your skin with others, you can package it into an .rmskin file.
Step 1: In the Rainmeter Manage window, click 'Create .rmskin package...'.
Step 2: Fill in the details such as 'Name', 'Author', and 'Version'.
Step 3: Use the 'Add skin...' button to include your skin's files and folders.
Step 4: Configure any additional options, such as adding layouts or plugins, then click 'Next' and 'Create package' to generate the .rmskin file.
The packaged skin can now be shared and installed by others using the Rainmeter Skin Installer.
Rainmeter app or skin not working?
If you encounter issues with Rainmeter or specific skins, here are some troubleshooting steps to help you resolve common problems.
Remove the bugged skin
If a particular skin is causing issues, it's best to remove it.
Step 1: Navigate to the Rainmeter skins directory at Documents\Rainmeter\Skins.
Step 2: Delete the folder of the problematic skin.
Step 3: Restart Rainmeter or your computer.
Reinstall skin package
If a skin isn't functioning properly, try reinstalling it.
Step 1: Uninstall the skin by deleting its folder from the Rainmeter skins directory.
Step 2: Download the latest version of the skin from a trusted source.
Step 3: Install the skin again and verify if it's working correctly.
Clear Rainmeter settings cache
Clearing the settings cache can resolve issues caused by corrupted configuration files.
Step 1: Press Windows + R to open the Run dialog.
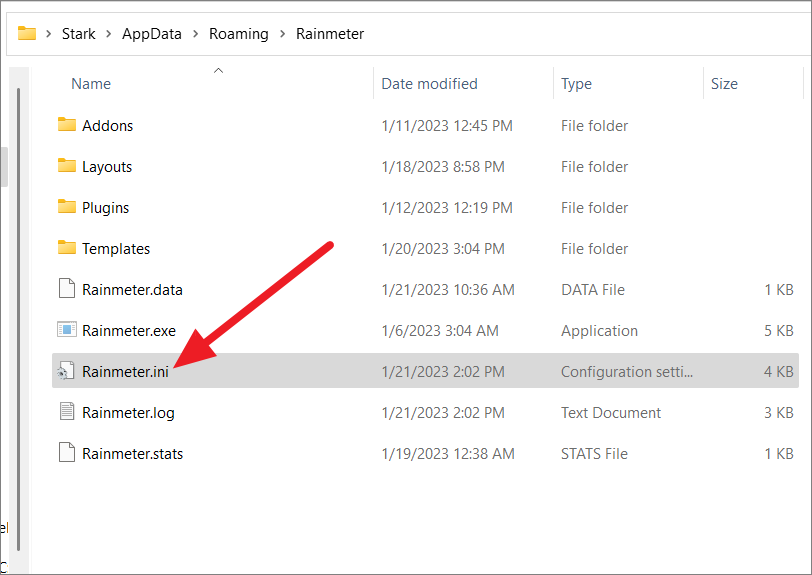
Step 2: Type %appdata% and press Enter.
Step 3: Open the 'Rainmeter' folder.
Step 4: Delete the Rainmeter.ini file.

Step 5: Restart Rainmeter to generate a new configuration file.
Check if your firewall is blocking Rainmeter
If web-based skins aren't updating, your firewall might be blocking Rainmeter's internet access.
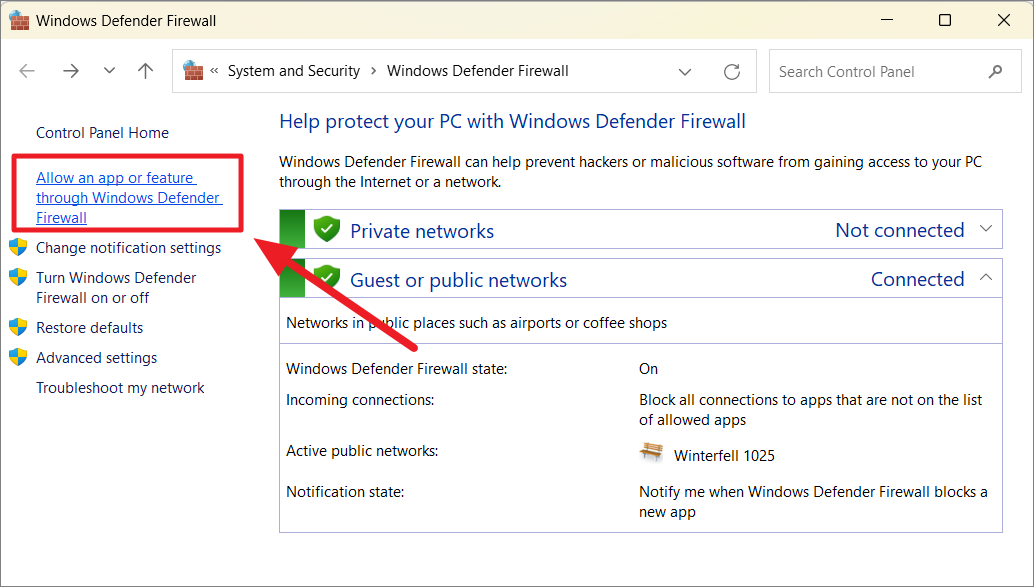
Step 1: Search for 'Windows Firewall' in the Start menu and open it.
Step 2: Click 'Allow an app or feature through Windows Defender Firewall'.

Step 3: Click 'Change settings' and ensure that 'Rainmeter' is checked for both private and public networks. If it's not listed, click 'Allow another app...' to add it.
Disable anti-virus
Some antivirus programs may interfere with Rainmeter. Try temporarily disabling your antivirus software to see if it resolves the issue. If it does, add Rainmeter to the antivirus's exception list.
Change the API key
If weather skins aren't displaying data, the API key might be outdated.
Step 1: Open the skin's settings file, usually found in the @Resources folder, and named something like Variables.inc.
Step 2: Locate the line containing APIKey=.
Step 3: Visit the weather service's website to obtain a new API key and replace the old one in the file.
Step 4: Save the file and refresh the skin.
Clean reinstall Rainmeter app
If problems persist, consider performing a clean reinstallation of Rainmeter.
Step 1: Uninstall Rainmeter from the 'Apps' settings in Windows.
Step 2: Delete any remaining Rainmeter folders from Program Files, Documents, and %appdata%.
Step 3: Restart your computer.
Step 4: Download and install the latest version of Rainmeter from the official website.
With Rainmeter, the possibilities for customizing your Windows 11 desktop are nearly endless. By following this guide, you're well on your way to creating a personalized and functional desktop environment that reflects your style and needs.