From company logos to diagrams in project papers, there are many reasons why you may want to insert images in a Word document. But images and texts don’t always work together well. When you include an object like images or other illustration types into a Word document, it doesn’t look as good as it could and it’s difficult to move it exactly where you want.
By default, when you insert an image into a Word document, Word treats that image as an individual character in line with the text and increases line spacing depending on the size of the picture. This will give the document an awkward look and with a lot of empty spaces. Also, whenever you add more texts or remove texts from the document, the image moves around with the rest of the texts.
If you want the texts to flow around the object in the way you want, you’ll need to wrap your text around the object in Word. To do this, Word provides several text wrapping options which allow you to control how images and objects are displayed in a document. Let’s see how to wrap text around an image or object in a Word document.
Insert Image in Word
You can only change wrap text wrapping options after you inserted the image into the Word document. You can insert various illustration objects such as pictures, icons, SmartArt, charts, and screenshots. Word treats all of these illustration types the same way. So if you learn how to wrap text around a picture, you would know how to wrap text around other objects.
There are two ways to insert an image in a Word document. You can either insert from a file in your local drive or you can insert an image online. Here’s how you do it:
First, place the insertion point (text cursor) where you want to insert the image.

Next, go to the ‘Insert’ tab on the Ribbon and click the ‘Pictures’ option in the Illustrations group.

In the Insert Picture dialog, navigate to the folder where your picture is located. Then select the image and click ‘Insert’.

The image will be inserted in the document.

Insert an Online Picture
If you want to insert an image from online sources, click the ‘Online Pictures’ option instead of Pictures on the Ribbon.

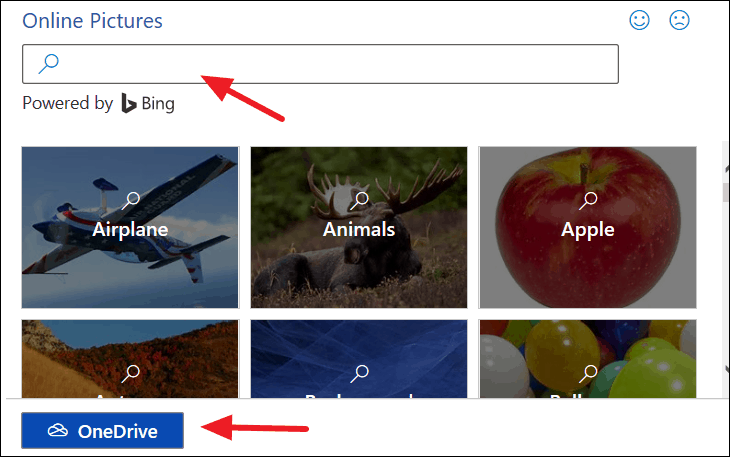
The Online Pictures window will appear. Here, you can choose an image from your ‘OneDrive’ or from Bing image search.

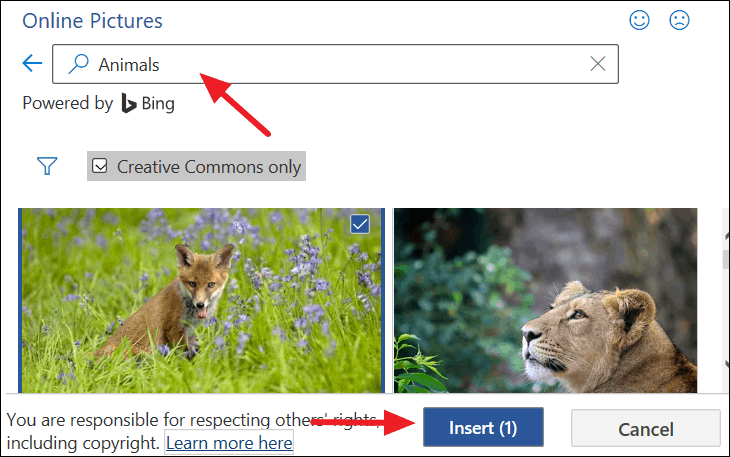
Search for an image in the Bing search, select it and click ‘Insert’ to add the image to the document.

Wrapping Text Around an Image in Word
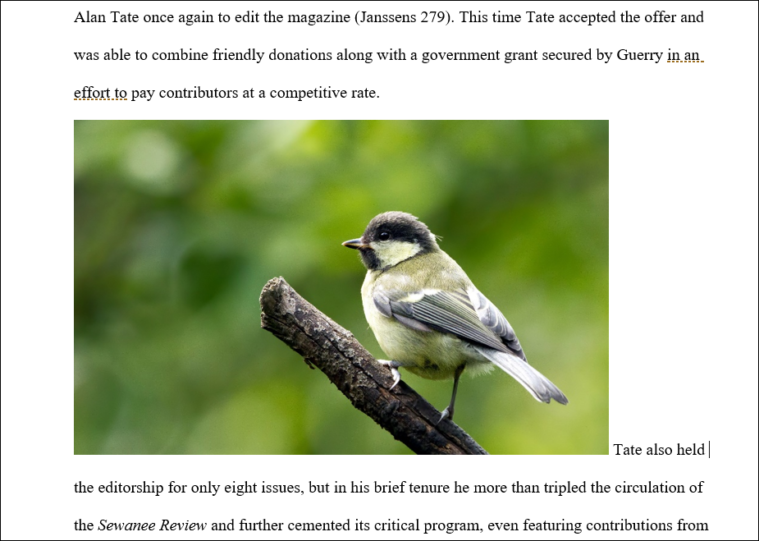
Now the picture is inserted, but the text is only displayed above, below, or on the same line as the bottom of the picture, and not around it. This is because the picture is inserted in line with the text by default. This gives an awkward look to your document.

Besides, you can’t move the image freely as you please. To fix these issues, you will have to change the default text wrapping setting.
Text wrapping causes text to flow around the picture, go over the picture, or next to the picture in a more natural way. Here’s how you do it.
You can wrap text in three ways:
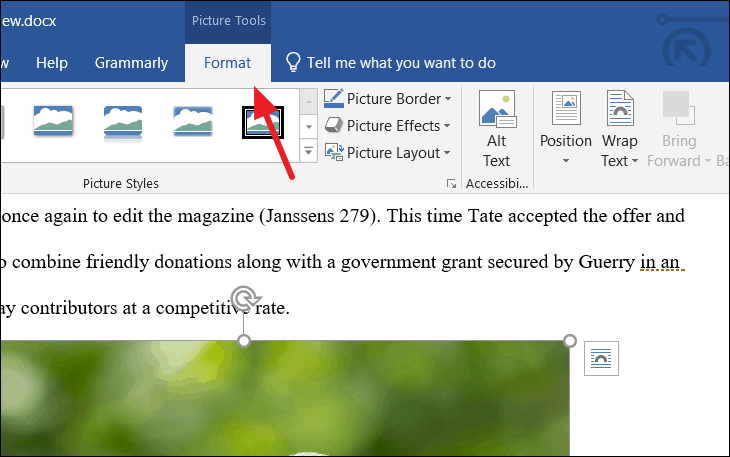
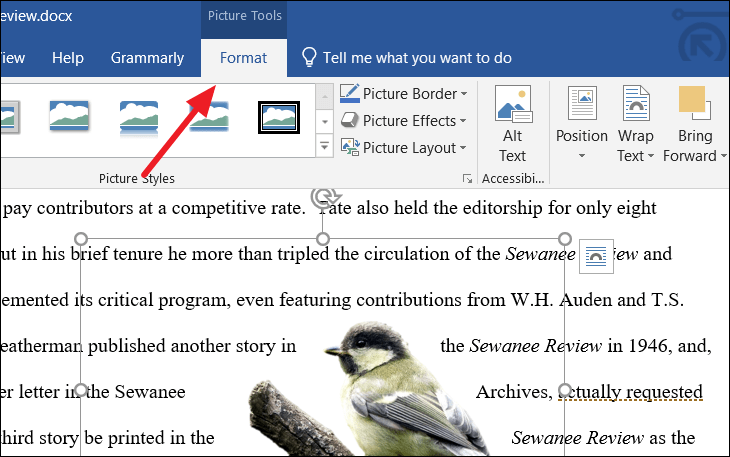
Method 1: Select the image you want to wrap text around in the document. And a new ‘Format’ tab under ‘Picture Toolbar’ will appear on the Ribbon, which contains a collection of picture formatting tools to allow the user to insert and manage pictures.

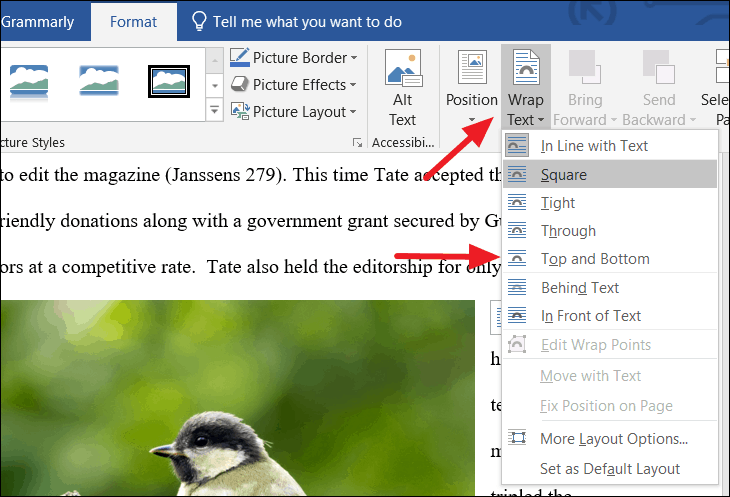
Go to that Picture Tools ‘Format’ tab, click the ‘Wrap Text’ button in the Arrange group, and choose an option in the drop-down.

As you move your cursor over the options, you can see a preview of the text wrapping in the document. When you click on an option, it will be applied to the document. We will discuss each of these options in detail later.
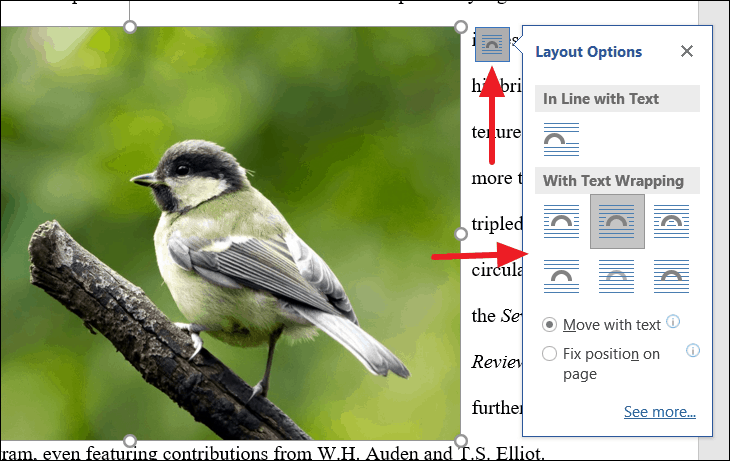
Method 2: When you select an image or object in the document, you’ll see a floating button (Layout Options) to its right. Click on it to access the text-wrapping options.

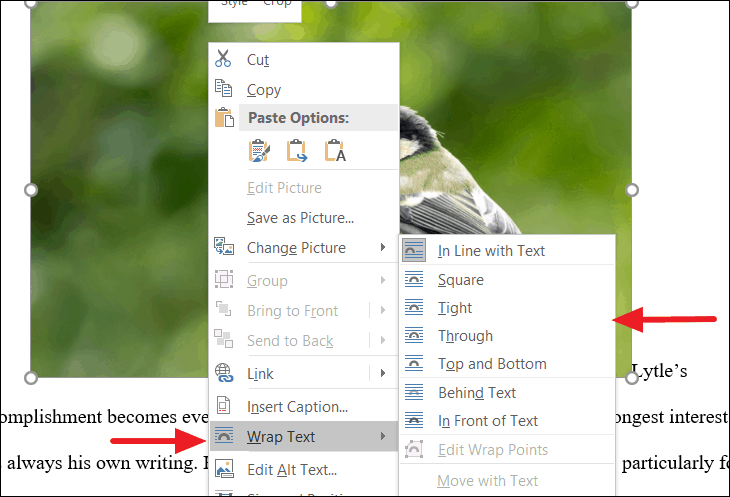
Method 3: Right-click the image, select the ‘Text Wrap’ option from the context menu and choose one of the text wrapping options from the submenu.

Now, let’s talk about what each of these text wrapping options means.
Inserting Image In Line with Text
This is the default option that is applied when you insert an image. Word treats the image as a large letter (like a letter with a large font size) or a tall line of text and places it on the same line as the surrounding text. And the text doesn’t freely flow around it.

When you select the image, you will see sizing handles around the image and a rotation control at the top. You can use these controls to resize the image to your desired size.

Wrap Text Squared Around the Image’s Frame
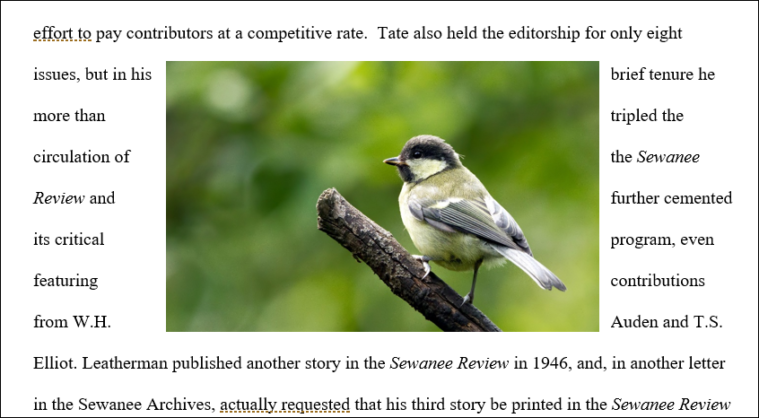
The ‘Square’ option wraps text around the square border of your image such as above, below, left, and to the right as shown below. You can click and drag the image to move it anywhere, as you do it, text shifts around to accommodate the picture on both sides.

Wrap Text Around the Shape of the Image
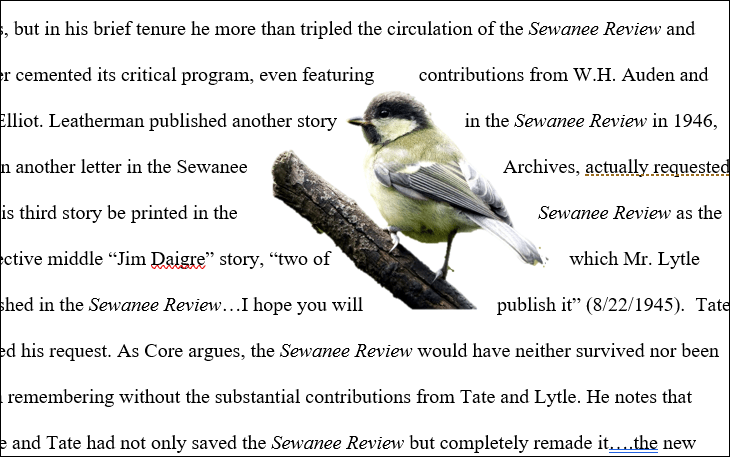
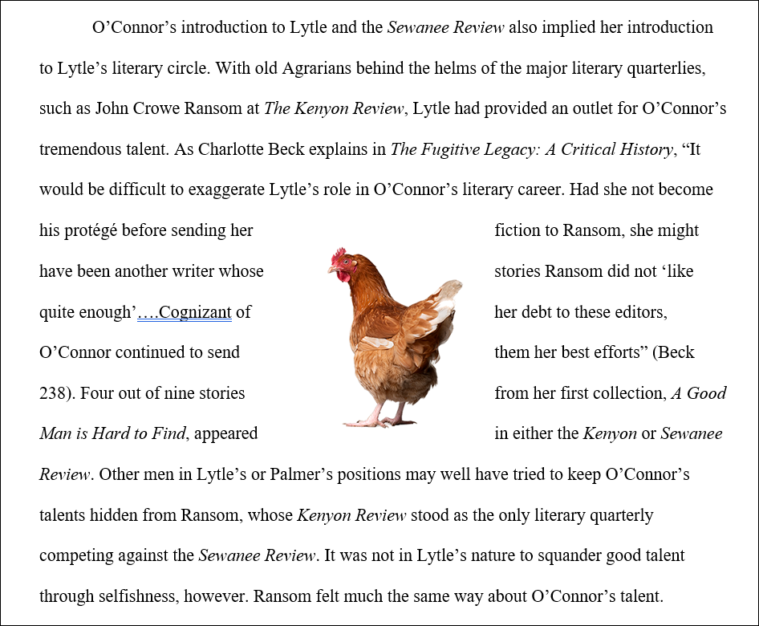
The ‘Tight’ option allows text to wrap around the shape of the image itself, not of its frame. This option is best suited for odd-shaped images and images that have no background (transparent background). Since the below image has a background, it wraps text as it did for the Square option.

Another Example:
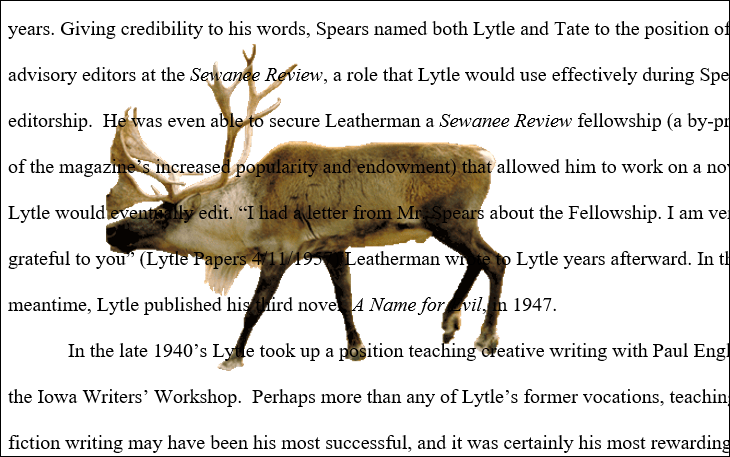
This option is the more obvious choice for irregularly shaped images to wrap text around. If you insert the following image with transparent background (no background), you can easily wrap this image with the ‘Tight’ option.

When you choose the ‘Tight’ option, you can see that the text hugs and flows around the shape of the image.

But if you have an image like in the previous example, you will have to remove the background and adjust the wrap points to wrap text around the image as shown above.
Wrap Text Through the Empty Spaces in Images
The ‘Through’ option is very similar to the Tight option, however, this option also fills any whitespaces inside the image.

There is also ‘Edit wrap point’ control on the same menu, which will enable you to alter the wrap points to incorporate text in your image. We’ll show you how to use this functionality along with how to remove the background in the later section.
Wrap Text Around Top and Bottom of the Image
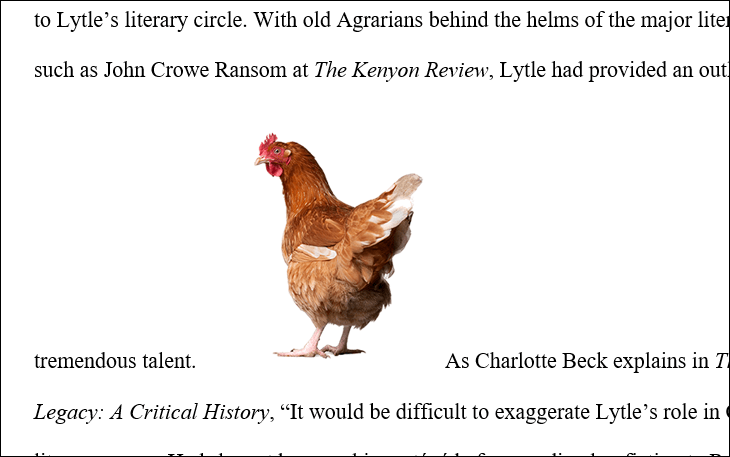
The ‘Behind’ option wraps text above and below the picture to stay on its own line, but not on either side, as shown in the below screenshot. This option is best suitable for wide-width images.

Overlay Text over Image
Choose the Behind Text option to overlay the text on top of the picture (like a watermark). Although, in this case, it’s hard to discern some of the text.

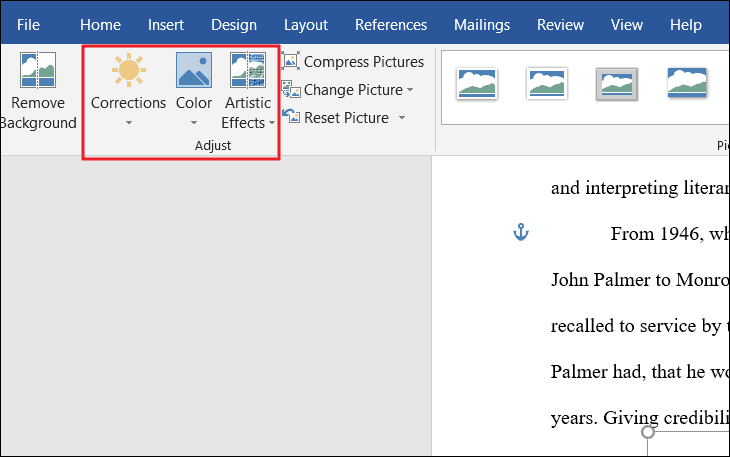
But you can fix this by toning down the colors of the picture a bit. You can do that with the three options available in the Adjust group of the ‘Format’ tab.

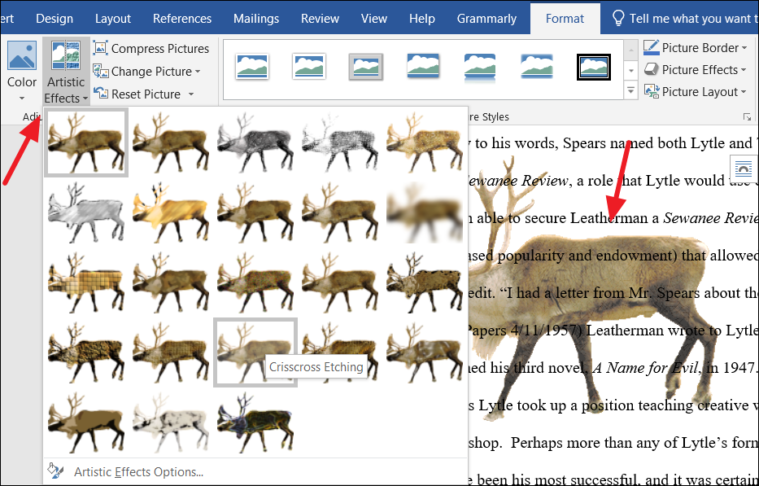
You can click the ‘Artistic Effects’ option to choose one of the effects.

Or click the ‘Corrections’ button to adjust the brightness, contrast, and sharpness of the picture with one of the options from the drop-down. Now, texts are more visible than before.

Or you can select the ‘Color’ button and change the color saturation, tone, and recolor of the image. Here, we are choosing the ‘Washout’ option in the Recolor.

Now, the colors are toned down significantly and you can clearly see the text with the picture in the background. The text flows over the picture as if it’s never wrapped.

This is an interesting effect which can useful in some cases.
Overlay Image over Text
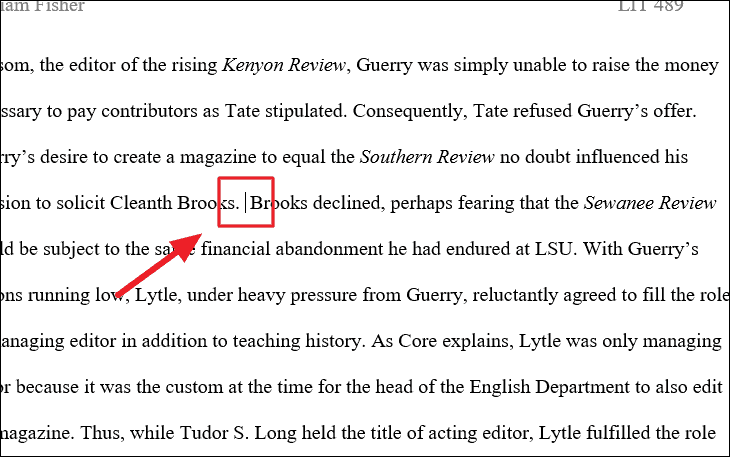
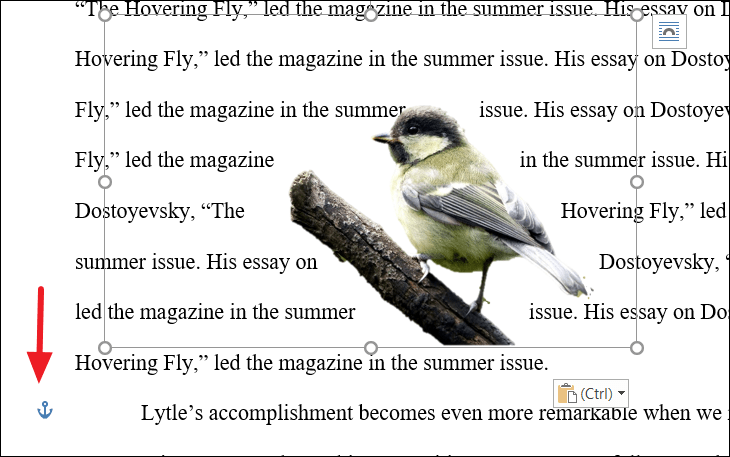
The final option ‘In Front of Text’ is the opposite of the Behind the Text option. This places the image over the text and obscures the text behind it as shown below.

This is option is not often used but it’s an effective way to wrap text. For example, this can be used to draw an arrow to highlight a phrase or text.
If you want to use the current text wrapping and positioning option as the default for any new pictures, charts, or SmartArt graphics, click the ‘Set as Default Layout’ at the bottom of the same menu.

Editing Wrap Points
You have seen how to wrap around the edges of the image itself with the ‘Tight’ text wrapping option. Once you have chosen your wrapping option for an image, you can customize how close the text can come to the image by editing or adding the wrap points. By editing wrap points, you can define how close or how far the text can to the picture.
By default when you add an image in Word, wrap points surround the outer frame of the image. They will form a rectangle or square shape around the picture.
When you choose the ‘Tight’ wrap option for the picture that has no background or transparent background, the text will wrap around the shape of the image itself, not of its frame.
But if you have inserted a picture that has a background like the one shown below, the text won’t wrap around the shape of the image, instead, it will surround the frame.

You can still add or edit wrap points, but the text won’t wrap around the edges of the image as you want.
Remove the Background from an Image in Word
If you want to edit the wrap point and wrap text around the shape of the image that has a background, you have to remove the background first. Let’s see how to remove background from an image.
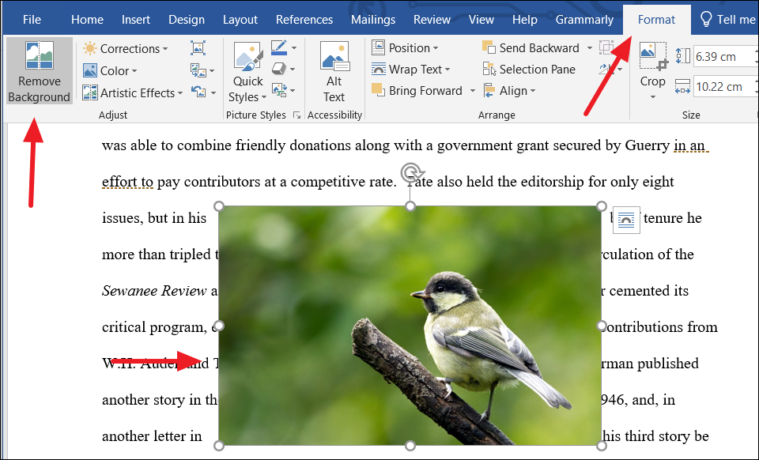
Select the image, go to the ‘Format’ tab or ‘Picture Format’ tab on the Ribbon and click the ‘Remove Background’ button on the far-left side.

Remember, the ‘Format’ tab will only appear if the picture or the object is selected.
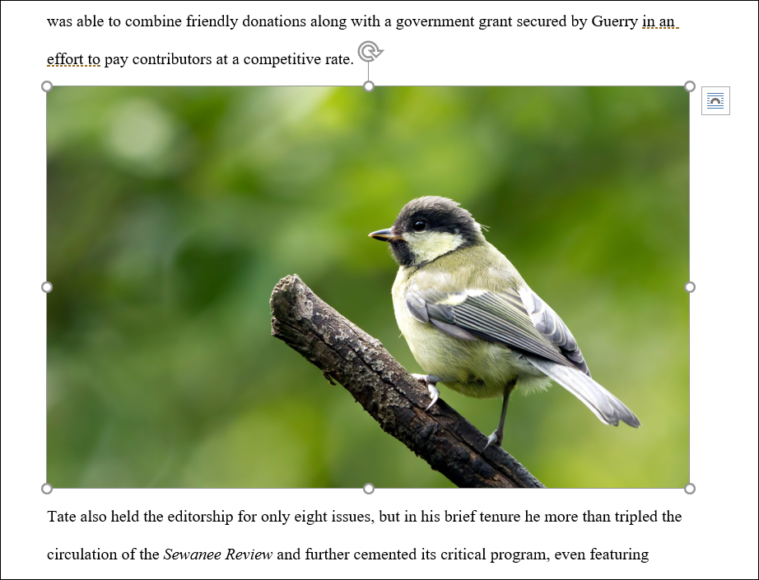
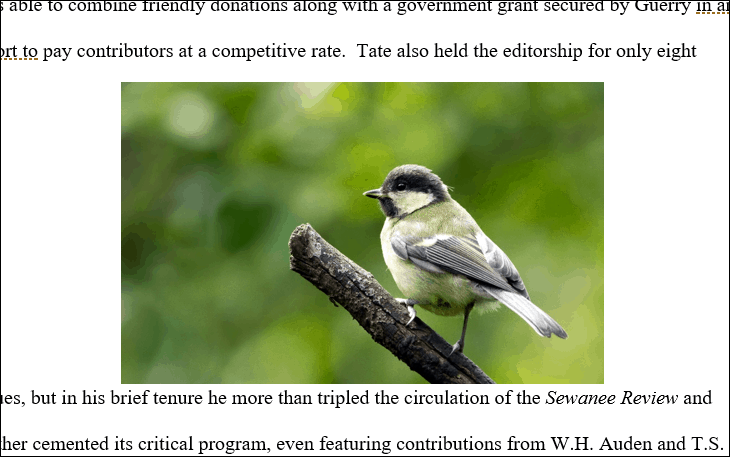
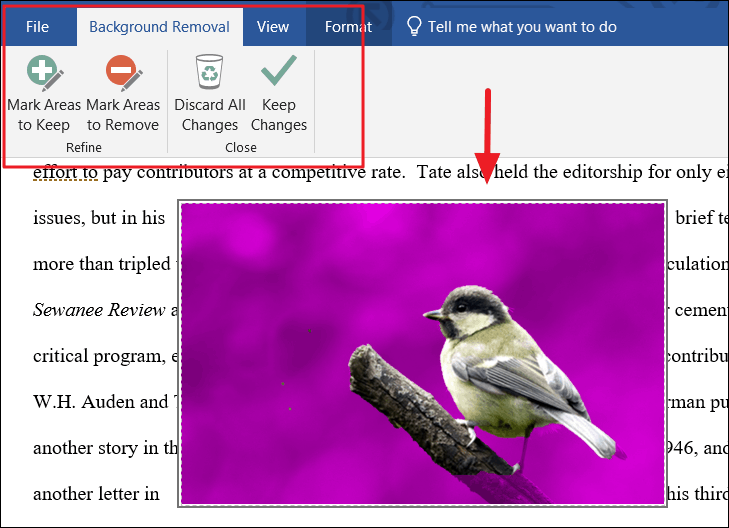
Once you click the ‘Remove Background’ button, a new ‘Background Removal’ tab will open up on a new Ribbon just for this image, and Word colors the background in magenta color to show what will be removed. Word tries to auto-detect the background of the image by coloring them in magenta.

But most of the time, Word can’t accurately mark the background on pictures – there are some parts of the bird and wood are covered in magenta too (in the above image). That’s why Word provides you with two tools to manually remove the background. You can use the ‘Mark Areas to Keep’ and ‘Mark Areas to Remove’ tools in the ‘Background Removal’ tab.
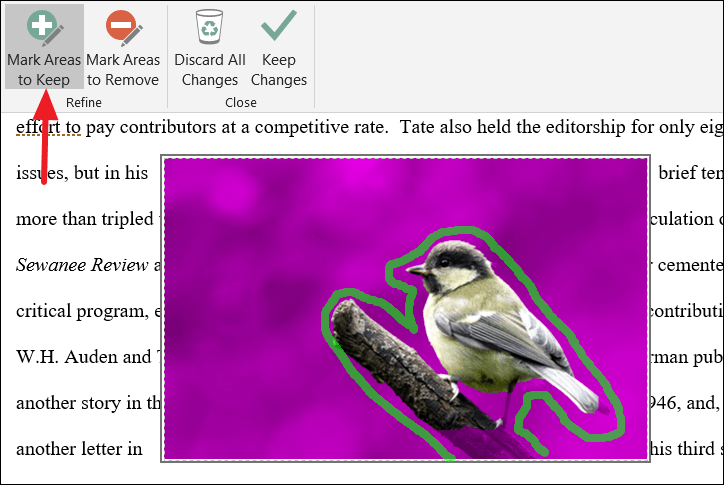
Click the ‘Mark Areas to Keep’ button to highlight the section of the image that you want to keep. When you click this button, your cursor pointer changes to a drawing pen that lets you mark the section of the picture. Use the pen to click a spot or draw the areas you want to keep.

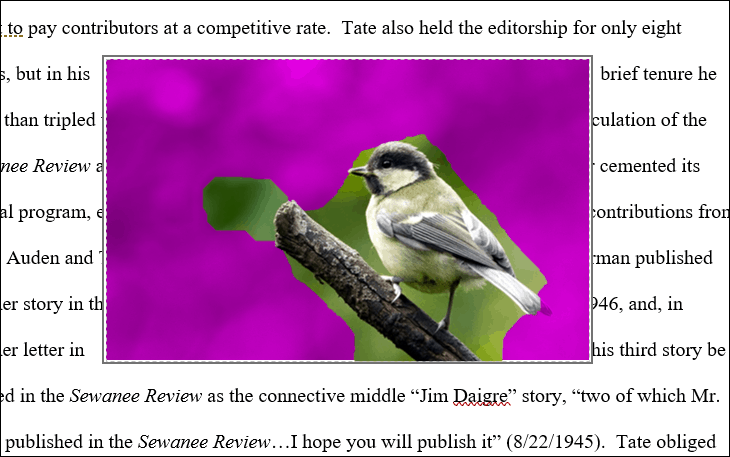
When you’re finished highlighting the areas, click outside the picture to see the result. Your image may look something like this.

But there’s still some of the background remains. You need to remove those with the ‘Mark Areas to Remove’ button.
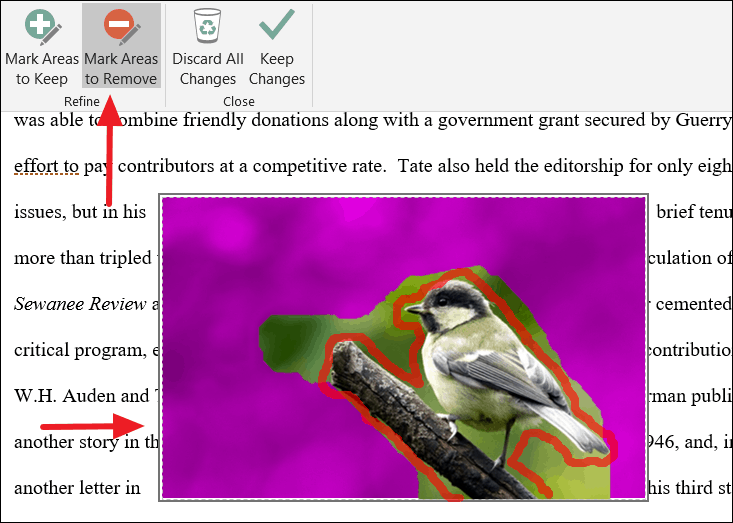
Now, click the ‘Mark Areas to Remove’ to mark the areas of the image that should be removed. Again, use the pen to click or draw the sections you want to remove from the picture and click outside to see the effect.

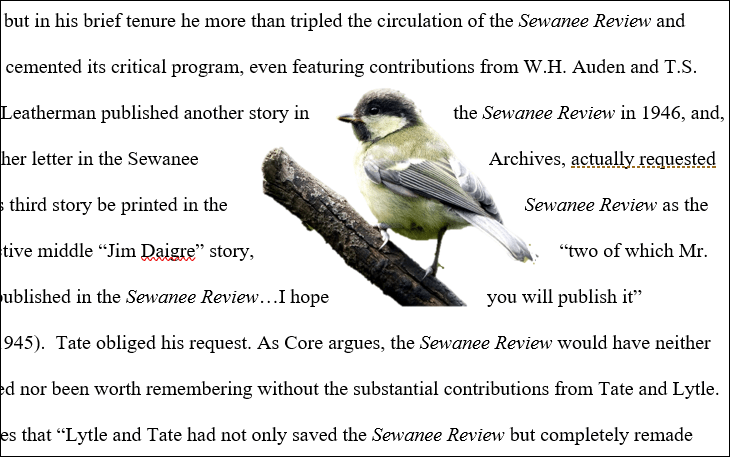
Once you’re done, your picture should look something like the below picture. As you can see, every bit of the background is removed from the picture. Now, only the bird and the branch remains (this is what we want).

You may not be able to get this on the first try, so you should try it out on your picture a few times to get it right. If you made mistakes while marking, you can always undo an action by pressing Ctrl + Z or you can click the ‘Discard All Changes’ button to discard all your changes and start over.
When you’re finished removing the background, click the ‘Keep Changes’ button in the ‘Background Removal’ tab to save the changes and close the Background removal tab.
Now, you have the picture with no background.

Editing Wrap Points after Removing Background
After you removed the background of the picture, you can edit the wrap points to specify how close the text can come to the picture. Editing wrap points is really useful when you want to use ‘Tight’ or ‘Through’ wrapping text settings effectively. If you have a picture with transparent background, you have no need to remove the background, you can directly edit the wrap points.
To edit wrap points, select the image and switch to the ‘Format’ tab.

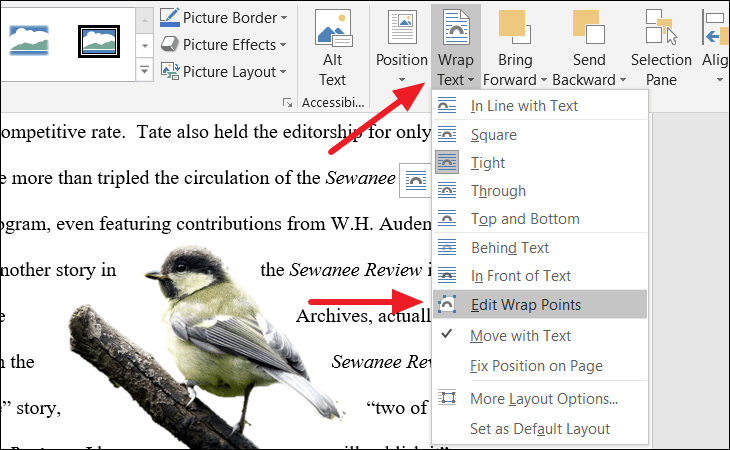
Then, click the ‘Wrap Text’ button and select the ‘Edit Wrap Points’ option from the same text wrapping drop-down.

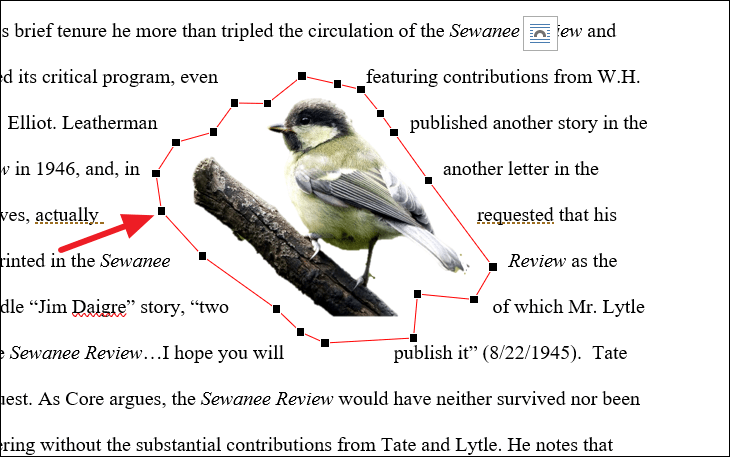
Word will display the wrap points around the image, which are the small black squares handles connected by a small red line. The number of wrap points a picture has depends on the shape of the picture.

You can click one of these small square handles and drag it to a new location where you want the new boundary. You can move these wrap points as much as required to control how the text flows around it.
Besides editing the existing wrap points, you can also create new wrap point by holding down the Ctrl key, as you click on the red line where you want it.
To remove an existing or newly created wrap point, click on the wrap point while holding the Ctrl key.
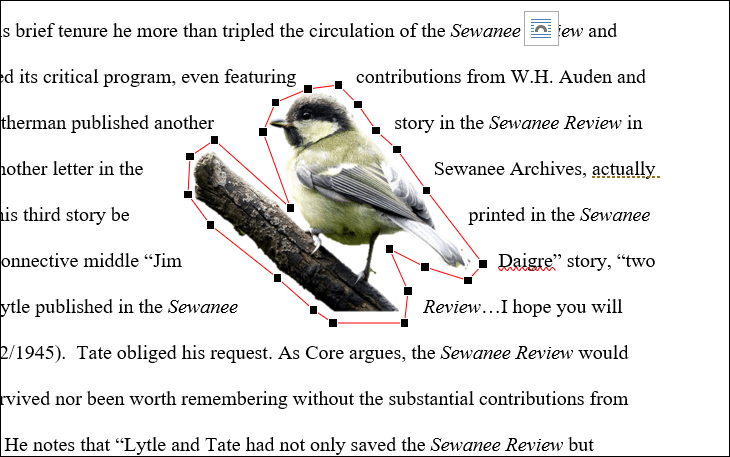
In the example, we are going to move the wrap points a little closer to the image to tighten the space between the image and text.

Once you’re done editing wrap points, click anywhere outside the picture to see the result.

Extra Text Wrapping Layout Options
Once your text is wrapped with one of the wrapping options, you can further customize your text wrapping setting with Layout Options.
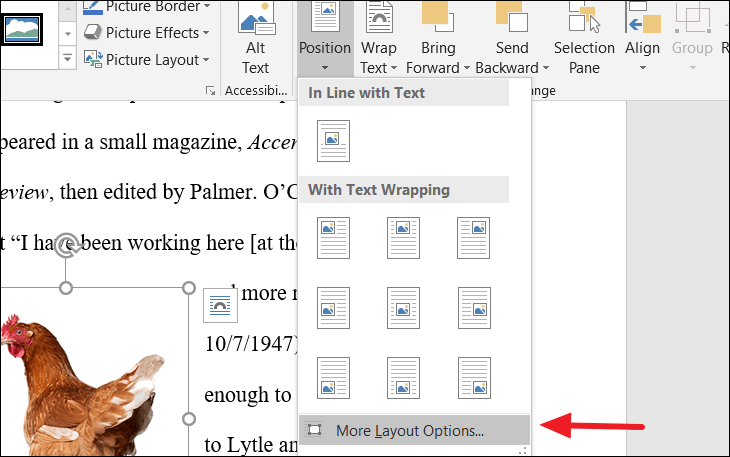
To open the Layout Options, select the image and click the ‘More Layout Options’ option on the same ‘Wrap Text’ dropdown menu.
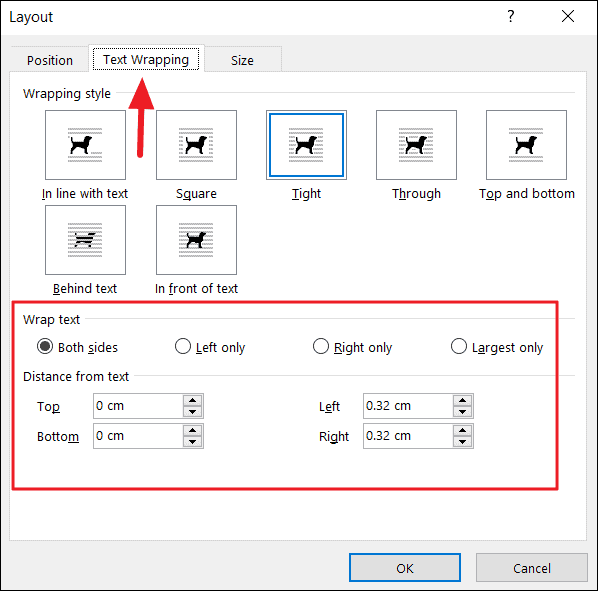
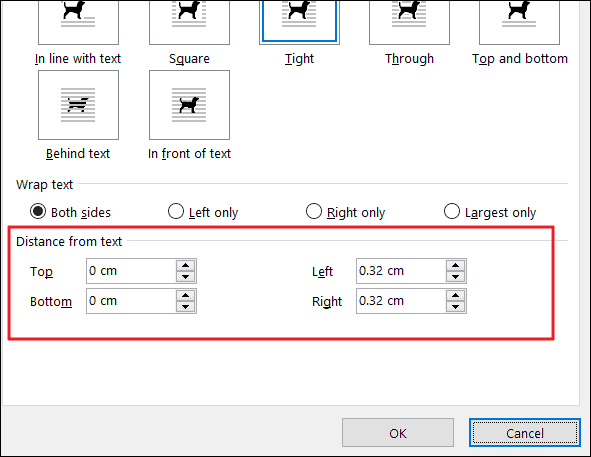
The Layout dialog box will appear. Switch to the ‘Text Wrapping’ tab to find the ‘Wrapping style’, ‘Wrap text’, and ‘Distance from text’ sections. The Wrapping style lets choose the Wrapping style of the image (which we already discussed). And ‘Wrap text’ and ‘Distance from text’ sections let you fine-tune the layout of the wrapping style.

Note: You can only use these options if your wrapping style is set to Square, Tight, or Through.
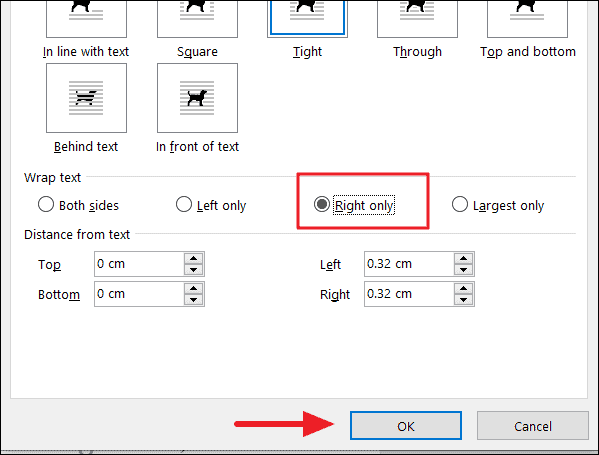
In the Wrap text section, you can choose which sides you want to wrap the text around the image. You can wrap text on Both sides, Left side only, Right side only, or wrap text on the Largest side only. The default option is set to both sides, but you can change it to one-side options. If you choose a one-side option, it will leave the other side empty with white space.
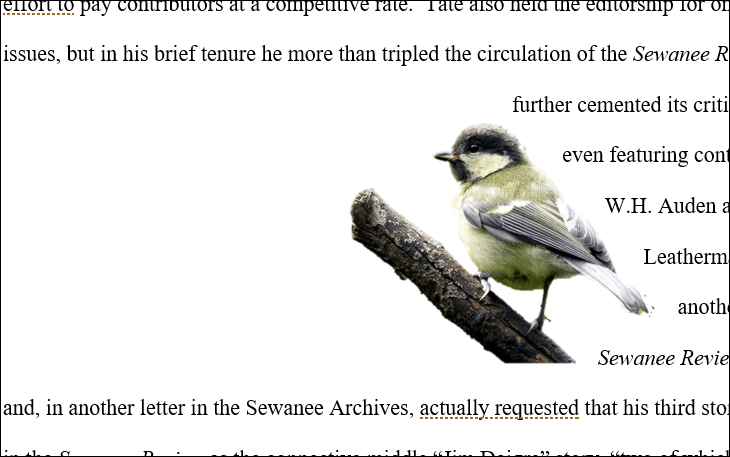
For example, if you only want the text wrap around on the right side of the picture, select the ‘Right only’ option and click ‘OK’.

All the text will be wrapped only on the right side of the image.

Another option section we have here is ‘Distance from text’, which allows you to set the amount of space between the text and the picture. You can set distance on all four sides of your picture, a smaller distance means less white space and a bigger distance means more space around your picture.

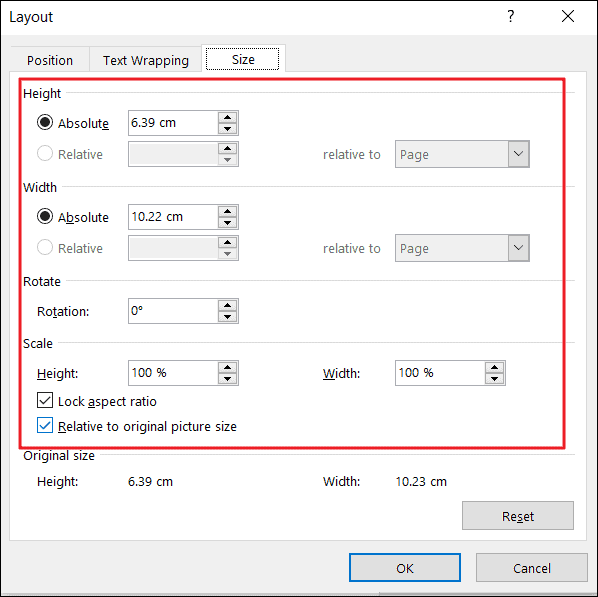
On the ‘Size’ tab, you can also adjust the height, width, rotation angle, and scale of the picture. Once you’re done, click ‘OK’ to apply or tap ‘Reset’ to revert back to the original settings.

Anchoring Your Image in Word
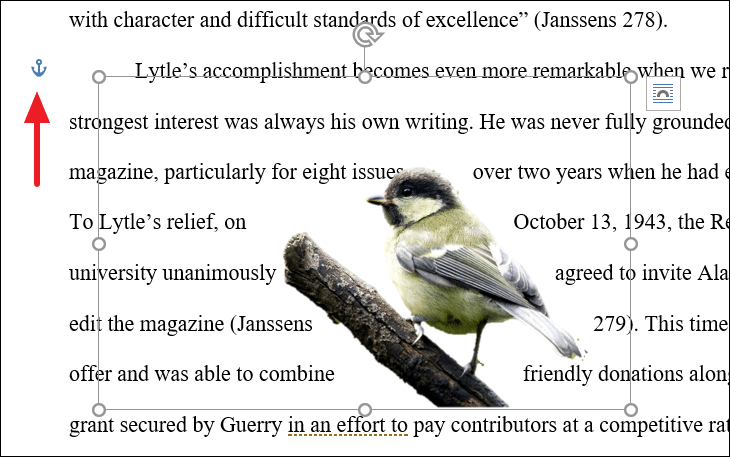
By default, when you insert a picture in a particular paragraph of a Word document, Word anchors the picture to that paragraph. That means if you add or remove text above the paragraph, the picture will move along with the paragraph. You can find out which paragraph your image is anchored with by clicking the image and searching for the small anchor icon in front of the paragraph.

Instead of moving with the text, you can also anchor the image to a fixed position on the page. This means the picture stays in the same position on the same page no matter what you add or remove above the picture.
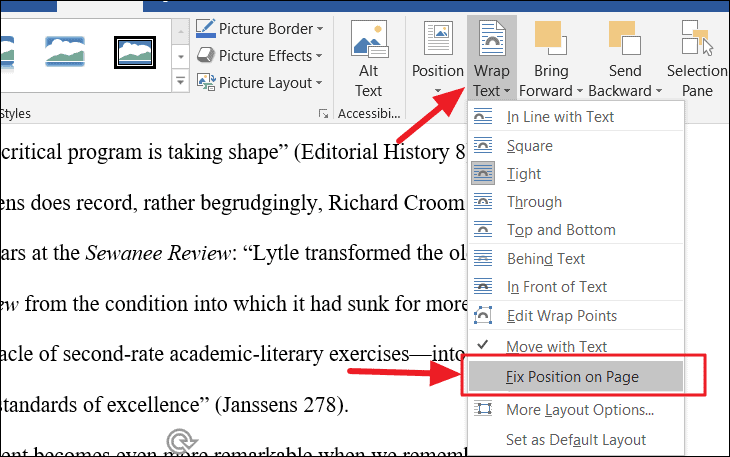
To do this, open the ‘Wrap Text’ drop-down from the Format tab and change the option from the ‘Move With Text’ to the ‘Fix Position On Page’ option.

Now the image stays in the same place on the page, while the little anchor moves with the paragraph that image is linked with.

Position With Text Wrapping
Another way you can wrap text in Word is to use the ‘Position’ menu to move the picture to a specific location on the page and have the text automatically wrap around the picture.
You can’t move your image freely in your document without wrapping it first. But with the Position menu, you can quickly place an image (or object) in one of the nine predefined positions on the page and have the text flow around it. Here’s how
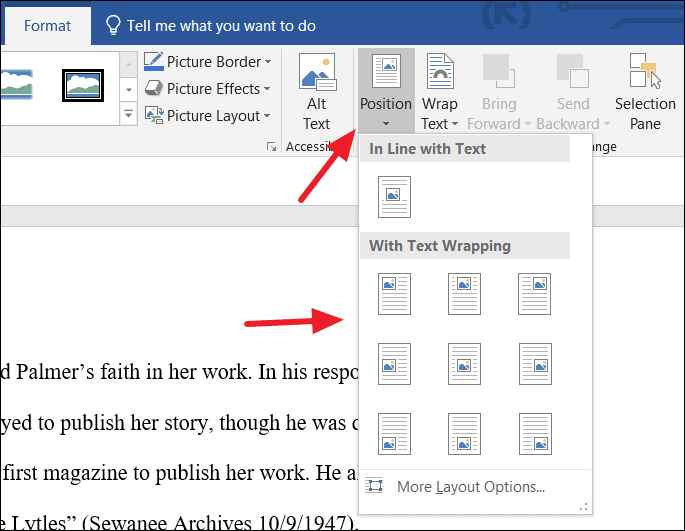
After inserting, select the image you want to position. Then, go to the new ‘Format’ tab and click the ‘Position’ drop-down menu in the Arrange group.

A drop-down menu will appear with two sections: ‘In Line With Text’ and ‘With Text Wrapping’.
The ‘In line with text’ section gives you a single default option which is to keep the image inline with the text.
The ‘With Text Wrapping’ section lets you choose from one of nine automatic positions on the page for your image. And it forces the text to wrap around the image automatically. These are the nine options available under ‘With Text Wrapping’:
- Position in Top Left with Square Text Wrapping
- Position in Top Centre with Square Text Wrapping
- Position in Top Right with Square Text Wrapping
- Position in Middle Left with Square Text Wrapping
- Position in Middle Centre with Square Text Wrapping
- Position in Middle Right with Square Text Wrapping
- Position in Bottom Left with Square Text Wrapping
- Position in Bottom Centre with Square Text Wrapping
- Position in Bottom Right with Square Text Wrapping
As you move your cursor over each of the options, you can see a preview of the image position with text wrapping on the page.
For example, lets try one of the positions on this inserted picture (below).

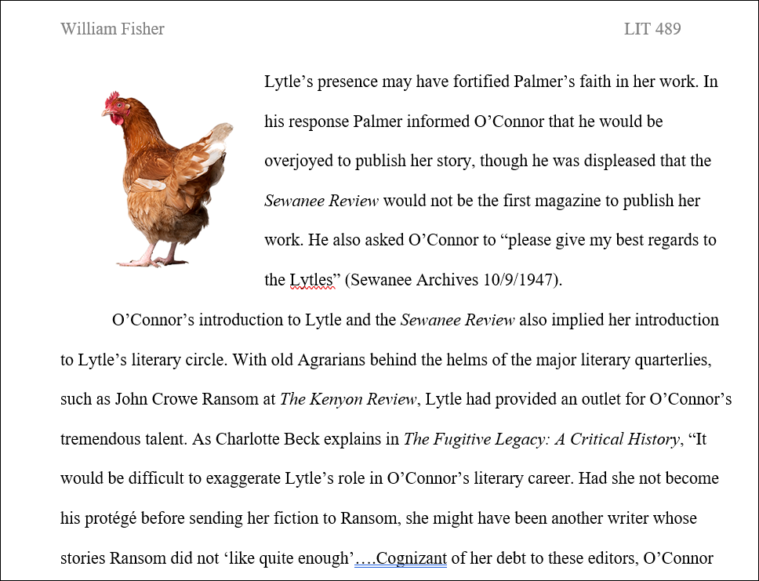
Here, we selected ‘Position in Top Left with Square Text Wrapping’ for our image, and this what it looks like:

And this is what the ‘middle center’ looks like:

The image is fixed to that position on that page no matter how much text/objects you add on the page or remove from the page.
You can also select ‘More Layout Options’ from the same drop-down to open the ‘Layout’ window, where you can fine tune and use other precise positioning options.

That’s it.