WordPress has been the most popular content management system for a long time now. Not only does it power over 30% of the websites on the Internet, but it also boasts a huge community of contributors who keep the WordPress ecosystem alive and strong.
WordPress is primarily a PHP based server software. There are thousands of custom enhancements and extensions to WordPress which are mainly in the form of PHP based plugins. Thus, not surprisingly there have been many attempts to integrate non PHP frameworks with WordPress, especially Javascript frameworks which are rapidly taking over the Frontend space in Web development.
One such framework which is really climbing the charts is a React.js framework for WordPress called Frontity. It is developed by a startup based out of Spain. Development for Frontity has been going on for a couple of years. However, it recently made news when it raised € 1 million round led by the company behind WordPress, Automattic and venture capital firm KFund. To understand the reason behind this, it is first important to understand what the Frontity framework is, and what benefits it brings.
What is Frontity?
Before we learn about Frontity, it is essential to know the basic architecture of WordPress. As you might know, WordPress is a PHP based server software. It requires a server software like Apache or Nginx to serve requests, and a database software like MySQL for storage of data (Posts, Pages, Users, etc.).
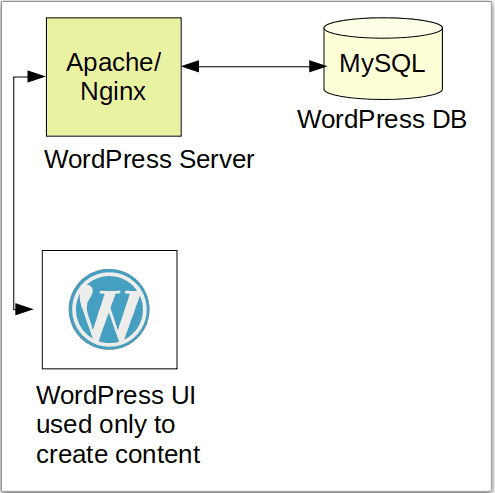
WordPress Architecture
Once you open, say the main page of the WordPress website, it will call index.php file in the backend, which will return the HTML, CSS and JS for the home page which will then be displayed in the browser. Thus, PHP acts as a Common Gateway Interface (CGI) for the website and therefore any kind of enhancements to the frontend needs to be PHP-based.

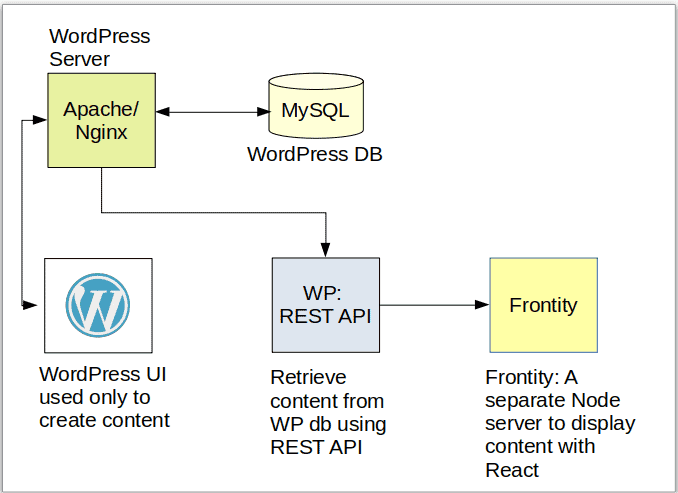
Frontity Architecture
Since Frontity is a React-based framework, let’s talk a bit about React JS first. React is a front end Javascript framework developed and published by Facebook. It is extremely popular due to its handiness in creating quick, stable, responsive UIs. React works as a Node JS module and hence a website using React must be based on a Node JS server.
Now, if you want to use a purely Javascript framework like React to enhance the frontend, i.e., create custom themes, it is cumbersome to do so. The reason being that a framework like React works in conjunction with Node, which starts a server of its own. And as we mentioned before, WordPress works with a PHP CGI server on the backend. Thus, there is no straightforward way to build custom themes and UIs using React for WordPress.
However, there is a way to retrieve data from the WordPress database remotely. It can be done using the WordPress REST API, which is fully integrated in the core WordPress since WP version 4.7 and above. If we can fetch WordPress data remotely, that means we can now display the fetched data as we want. Users have been using the REST API for a long time to develop custom apps, webpages to access WordPress data directly from the database. These type of Content Management Systems (CMS) are also referred to as headless CMS.
Frontity is based on this very concept. It connects to a WordPress database via REST API, takes care of parsing and organizing the retrieved data. It leaves to you which theme you would like to use to display the website. Since it is based on React, any React theme can be used for the website. You can also develop your custom theme if you so choose. The PHP based front end of WordPress will still be used by creators/admins to create content or change settings. But Frontity based front end will be used as the main page of the website.
Thus, in a Frontity setup there will be two servers required: one is the WordPress server, which has REST API up and running and returns WordPress data, and second is Node JS server which runs Frontity to call the REST API and display data using React.

The Way Forward?
With the company behind WordPress raising 1 Million Euros and React bringing a rich user experience to WordPress, it won’t be an exaggeration to say that Frontity is the way forward for modern-day WordPress powered websites. The WordPress UI will continue to be used as a dashboard for creating content while the display part will be shifted to the Frontity server.
You can read more about Frontity here. If you have a WordPress website and want to try out Frontity, you can follow the steps mentioned here to do so.

