Transforming hand-drawn website sketches into functional HTML code has never been easier, thanks to Microsoft's AI-powered Sketch2Code web application. This innovative tool enables designers and developers to quickly convert hand-drawn website layouts into working HTML prototypes in just seconds.
If you're curious about the technology behind Sketch2Code, you can explore the technical details about Sketch2Code on Microsoft's official website.
Step 1: Begin by sketching out your website layout on a whiteboard or a clean sheet of paper. Ensure that your drawing clearly represents the structure and elements you wish to include on your website.

Step 2: Capture a clear photograph of your hand-drawn layout and save it to your computer. The quality of the image is crucial for accurate conversion, so make sure it's well-lit and in focus.
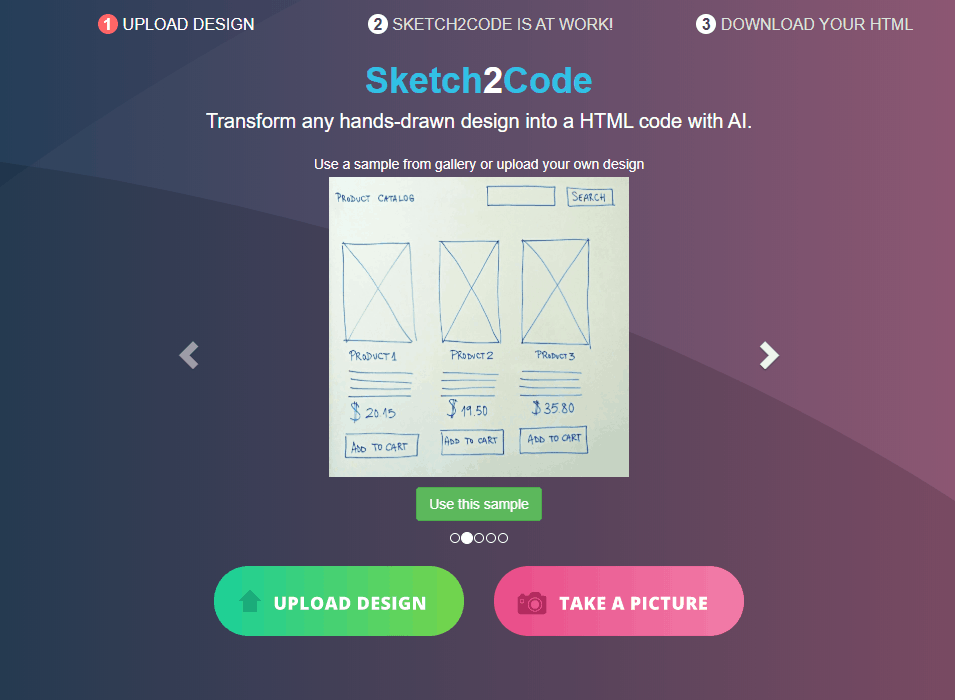
Step 3: Open your web browser and access the Sketch2Code web application by clicking the button below:
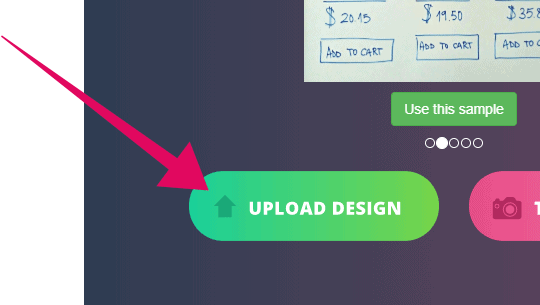
Step 4: Once the application is open, click on the Upload Design button. Navigate to the location where you saved your image and select it for upload.

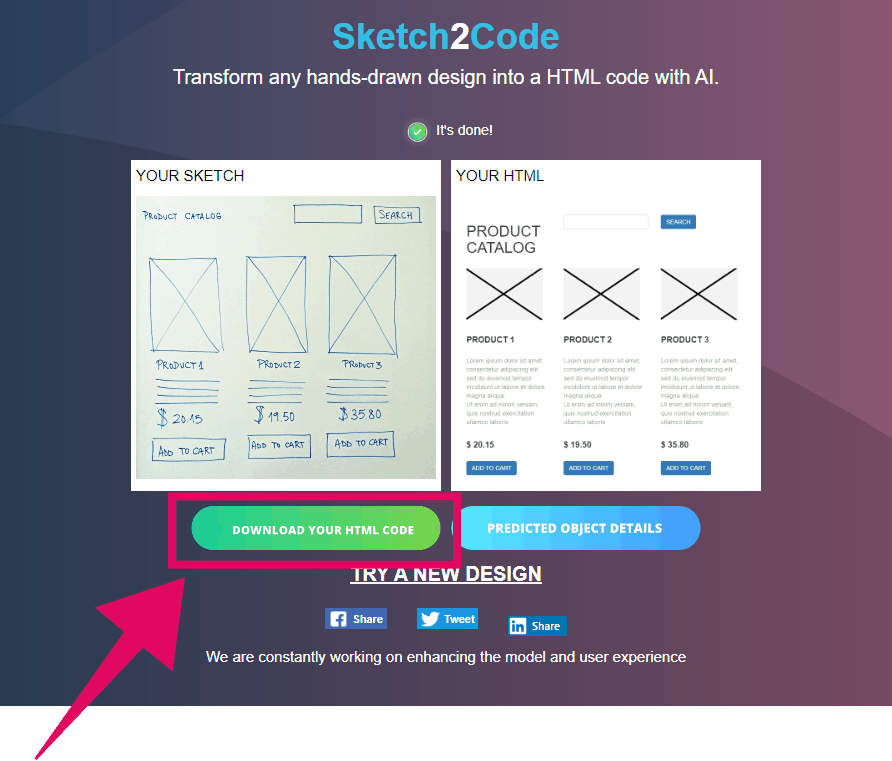
Step 5: After uploading, the AI will process your sketch. Sit back and watch as Sketch2Code analyzes your design, detects the elements, and generates the corresponding HTML code.
Step 6: Once the conversion is complete, you will see a preview of your new HTML webpage. To obtain the full code, click on the Download your HTML Code button. This will download the .html file, which you can open in your web browser to view and further customize.

By following these steps, you can quickly transform your creative sketches into functional HTML prototypes, streamlining the initial stages of web design.
Sketch2Code offers a powerful way to accelerate the web design process, bridging the gap between conceptual sketches and digital prototypes.