Designing holds a vital position when it comes to keeping your projects visually alive. It’s a great attention grabber and it also tends to mould the visual perception of your audience.
While you’re designing, it’s only human to run out of ideas. That’s where generators come into the picture. These generators not only give you designing ideas, but they also allow you to play around with the design itself!
So, here are the best blob, wave, and shape generators of 2020. And the next time you crash a dead-end of creative designs, you can incorporate these generators to keep your creativity still going!
Blobs.app

Blobs.app gives you a platform to instantly create colorful blobs that are customizable when it comes to the shape as well as the complexity (the number of sides, length of the sides, the number of nodes, etc).
You could always change the initial stencil of the blob, and further, expand its uniqueness by adding distinct ‘Randomness’ and ‘Complexity’ to the shape too. The randomness of the shape is the basic design of the blob, which can be customized on a scale of 2 to 9 with 2 being the smallest and most uncommon shape. The complexity here works on a scale of 1 to 20, with 20 being the most complex blob.
Blobs.app has a collection of about six gradient color combinations and six plain colors that you could use either to fill into the entire blob or to just color the outline. You could also add more HTML color codes if you are bored with the ones that are provided. Once you’re happy with your creation, you can either download the SVG file or copy the SVG code/ Flutter code.
Blobmaker.app

Much like blobs.app, blobmaker.app too, gives you the option to change the shape, complexity, and color of the blob. There are about 14 custom colors in the app’s pallette with no gradient colors. Not to lose heart, you can still add any HTML color code of your choice and it would work just the same.
The app has a shuffling button (the dice) that would randomize the shape you’ve chosen, within the wavelength of that design itself. For example, if you have added more sides to your blob and made it more random, then guess what, the shuffle button would generate newer shapes for the very same blob without changing the randomness or complexity of the blob.
You could download the completed blob masterpiece as an SVG file or even copy the SVG code for further use.
Shapedivider.app

Shapedivider.app helps to pop in some variety onto sectioned pages. This app hosts over 10 unique shapes that can be customized with an entire spectrum of colours. These shapes can further be flipped or even inverted. They can also be created as a shape divider for the top or the bottom of a page. You can adjust the height and width of these shapes too.
At the end of it all, it’s quite convenient to download your creative shape divider either as an HTML code, a CSS code or as an SVG file for your designing purposes.
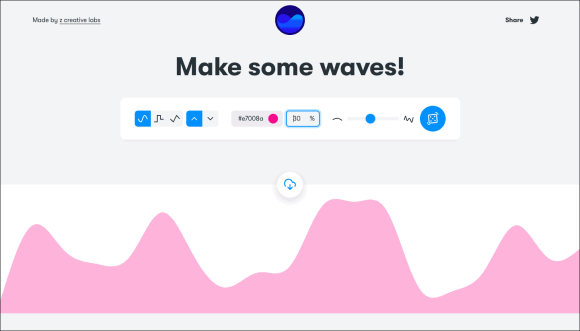
Getwaves.io

Getwaves.io is a great place to create and incorporate some pretty waves onto your design. There are three primary categories here; blunt waves, sharp waves, and skyline shapes. Each of these waves can be customized with as many crests and troughs as you wish (within the provided range, of course).
Although this platform only provides a limited number of colors, you can add more HTML color codes and adjust each color’s opacity can be customized within a range of one to 100 per cent. You can also randomize the shapes within the chosen features (color, shape, opacity, etc) using the shuffle button (dice).
Both Getwaves.io and Blobmaker.app are created by Z Creative Labs, so you would come across a lot of similar features between the two.
All of these generators are free and very simple to use. So, go on and add some more colour and detail to your website, app, or other media platforms.










Member discussion