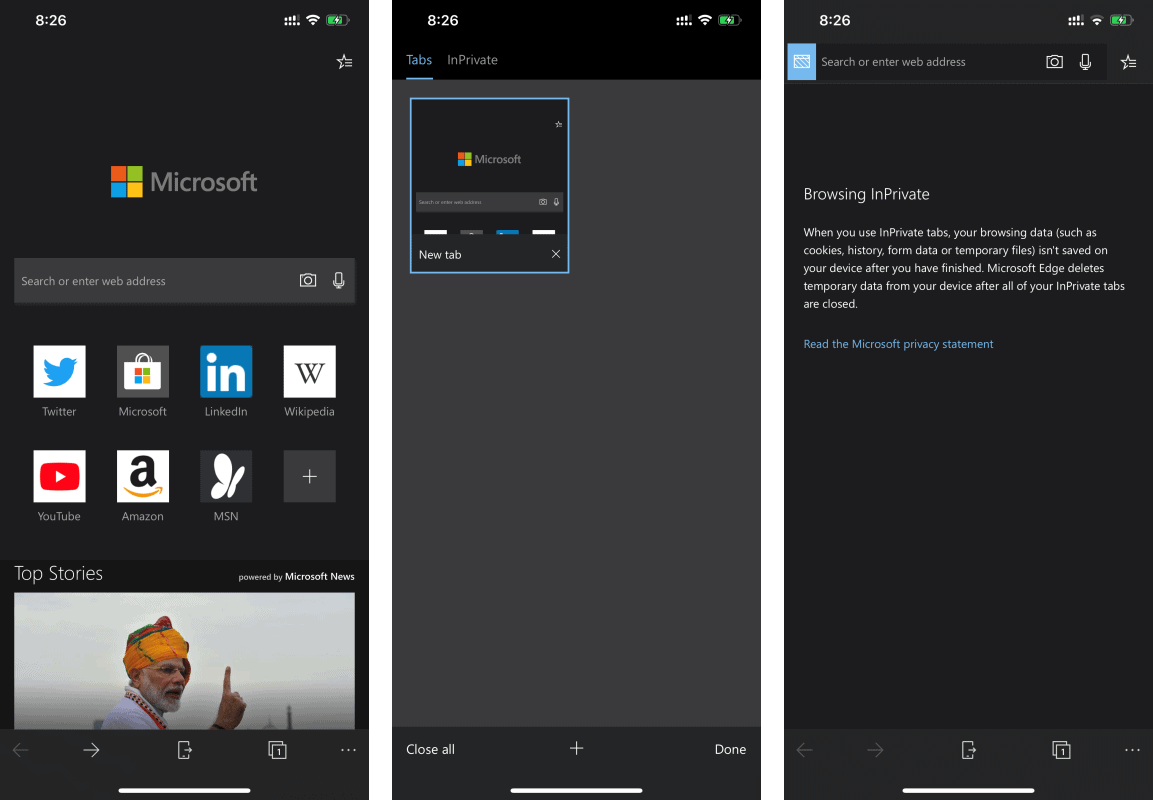
The latest version of Microsoft Edge for iPhone and iPad now supports iOS 13’s Dark Mode. The browser has had a dark theme support for a while but now you can set it to follow the system preference on your device.
With the new option, Edge will automatically switch between light or dark mode based on your iPhone’s setting. If you have set Dark Mode to automatically enable on your iPhone after sunset, Microsoft Edge will follow the same rule.

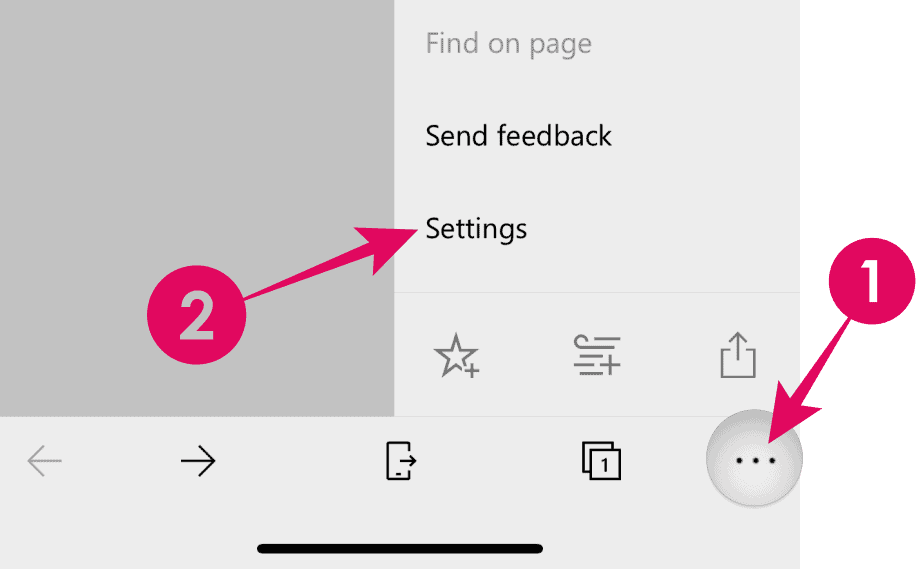
To enable this feature, open the Microsoft Edge app on your iPhone, tap the three-dot menu on the bottom right corner of the screen, and select “Settings” from the available options.

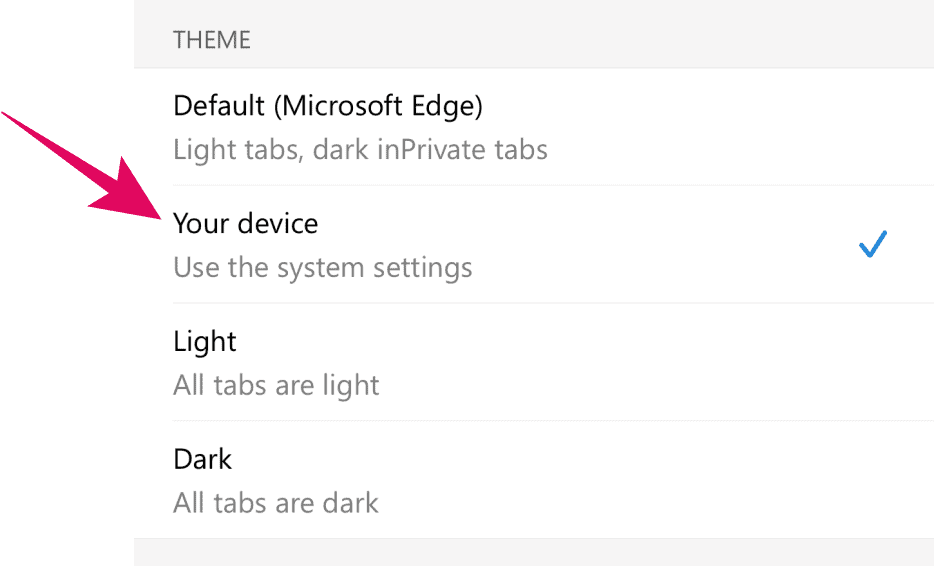
Then on the app’s Settings screen, look for the “Theme” section and select “Your device” option. This will set the app to use the system setting to automatically enable or disable Dark Mode.

Can websites use the Dark Mode setting in browser?
Enabling Dark Mode in Microsoft Edge will turn the app’s interface to a darker theme, but that doesn’t necessarily means websites will display in darker themes as well. For a site to automatically switch between light and dark themes, the developers of the website need to make use of the prefers-color-scheme CSS property.
Most modern web browsers, including Microsoft Edge, supports prefers-color-scheme CSS property to let developers design a website that can automatically switch between light or dark theme based on user’s system preference.
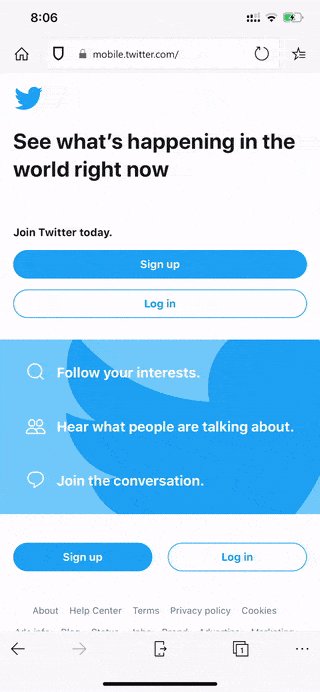
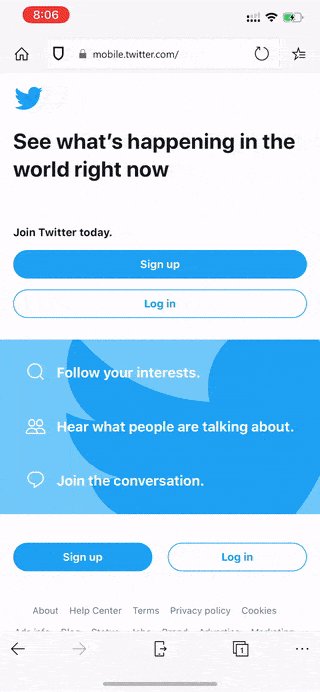
Twitter’s website makes use of this CSS property to automatically switch between Dark and Light themes based on your system settings. See it in action on an iPhone running iOS 13 below: