Color blindness is the inability to tell colors apart, recognize and see colors in the way non-color blind people do. This disability is fairly common and it generally never poses serious health threats. However, being color blind can have restrictions to taking up certain jobs that involve the ability to visually distinguish between colors.
Nevertheless, technology today has brought in a range of facilities for the color blind. From spectacles to apps and filters, modern-day color blindness is easier to cope with. Canva, one of the most favorite graphic designing platforms too offers color-blind filters in its editing panel. Here’s how you can use color-blind filters on Canva.
Vision Simulator by Adee
Adee is a free accessibility testing tool that provides comprehensive features like a Colorblind Simulator, a Comprehensive Contrast Checker, a Touch Target Size Checker, and an Alt Text Generator.
The Colorblind Simulator by Adee is an integrated feature on Canva called the ‘Vision Simulator’. It is available in the ‘Editing’ section of a design on both free and paid versions. Users need to connect with the Vision Simulator feature to implement it.
The Vision Simulator features 8 color blind filters to tend to various types of color blindness.
Types of Color Blindness
Color blindness often results in the inability to see and differentiate between red, green, and sometimes blue and yellow as well. Red-green color blindness is the more common type of color blindness. Vision Simulator has a filter for all types of color blindness.
Red-Green Color Blindness
As mentioned, red and green are the common color deficiency in color blindness. There are two degrees of red and green color blindness – mild and complete. In the mild form of color blindness, red and green only incline towards each other. When the color blindness is strong or complete, the person cannot tell red and green apart.
There are 4 types of red and green color blindness:
- Deuteranomaly – Green appears more like red.
- Protanomaly – Red appears more like green.
- Deuteranopia – Cannot tell red and green apart.
- Protanopia – Cannot tell red and green apart.
Blue-Yellow Color Blindness
This type of color blindness is a little less common than red-green blindness. Although this color blindness says ‘blue and yellow’, there are other colors involved – red, green, pink, and purple as well.
There are 2 types of blue-yellow color blindness.
- Tritanomaly – Cannot tell between blue and green, yellow and red.
- Tritanopia – All colors appear less bright. Cannot differentiate between yellow and pink, red and purple, blue and green.
Achromatopsia
Achromatopsia refers to complete color blindness. Here, the person sees no color except shades and hues of black, white, and grey. Also known as ‘Monochromacy’, achromatopsia is the rarest type of color blindness.
Using the Vision Simulator on Canva
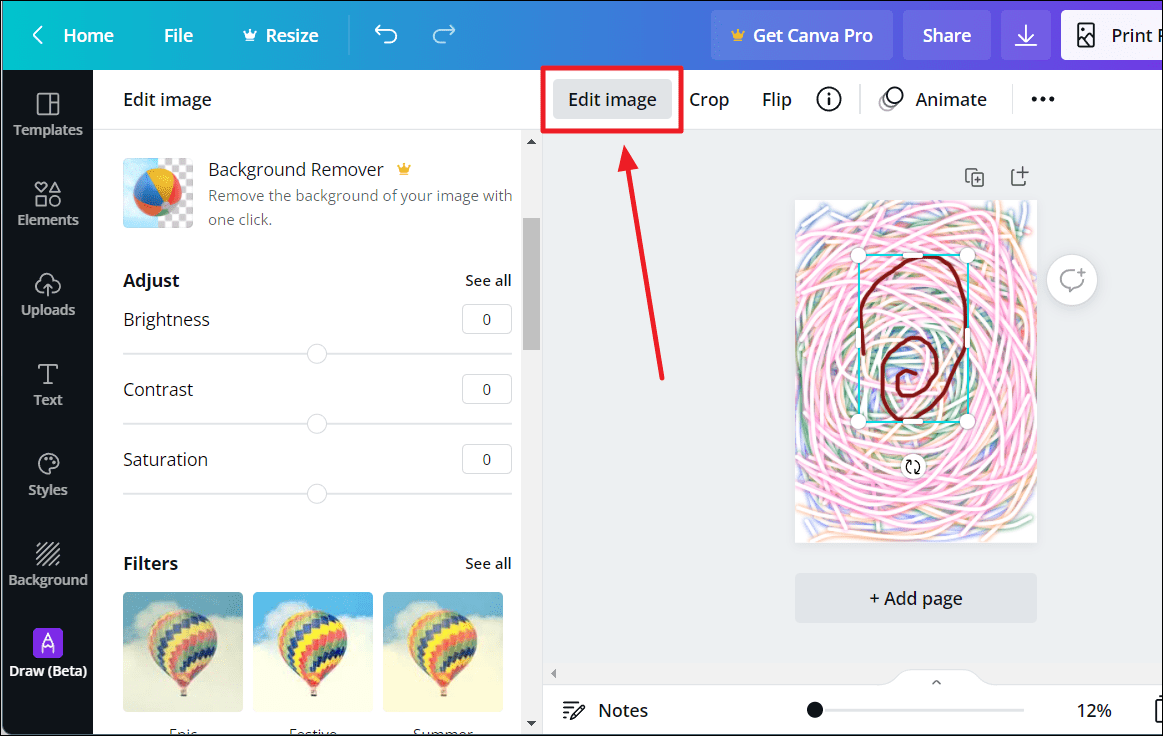
First, launch Canva on your device and open the design you wish to apply the color blind filters on. Then, select the image to view customizing options. Now, click the ‘Edit image’ button right above the selected image.

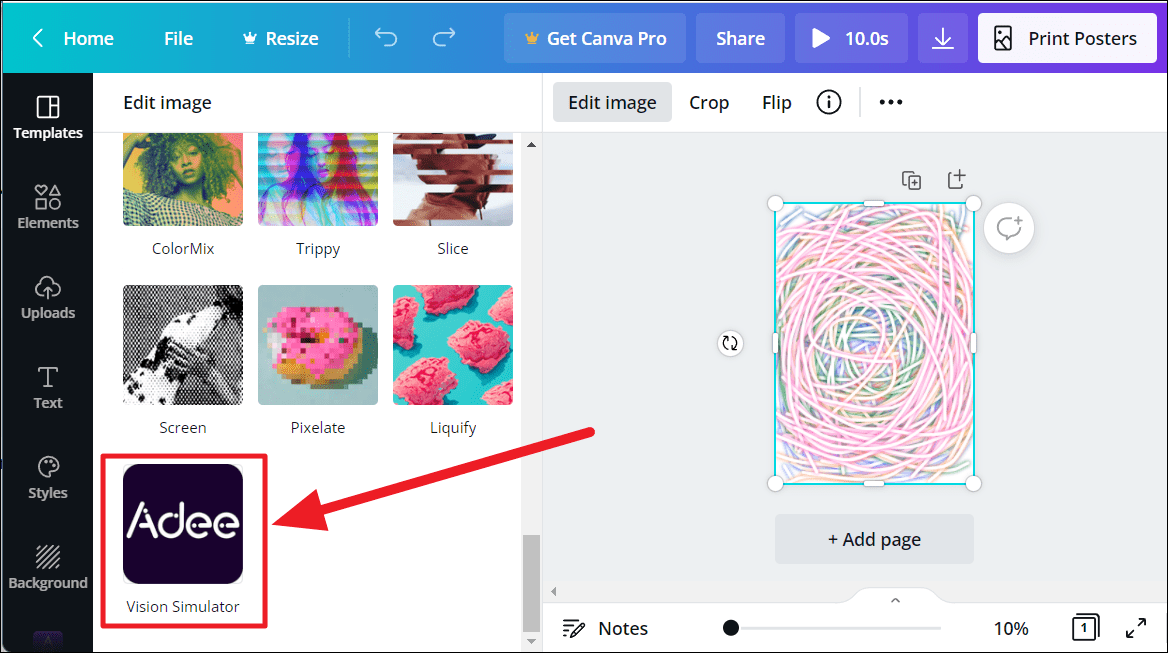
Scroll through the ‘Edit image’ options, through the ‘You may also like’ section, way to the end to find an ‘Adee’ block with the caption ‘Vision Simulator’. Click this block.

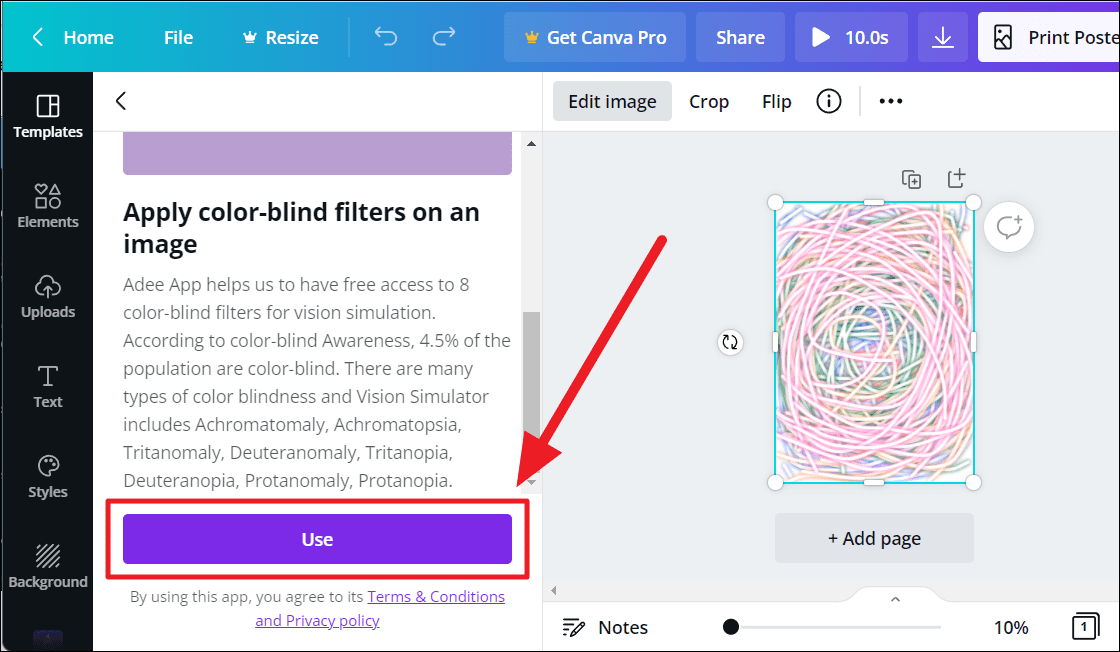
You will now see a brief detail about the feature. Click the ‘Use’ button at the end of the preview.

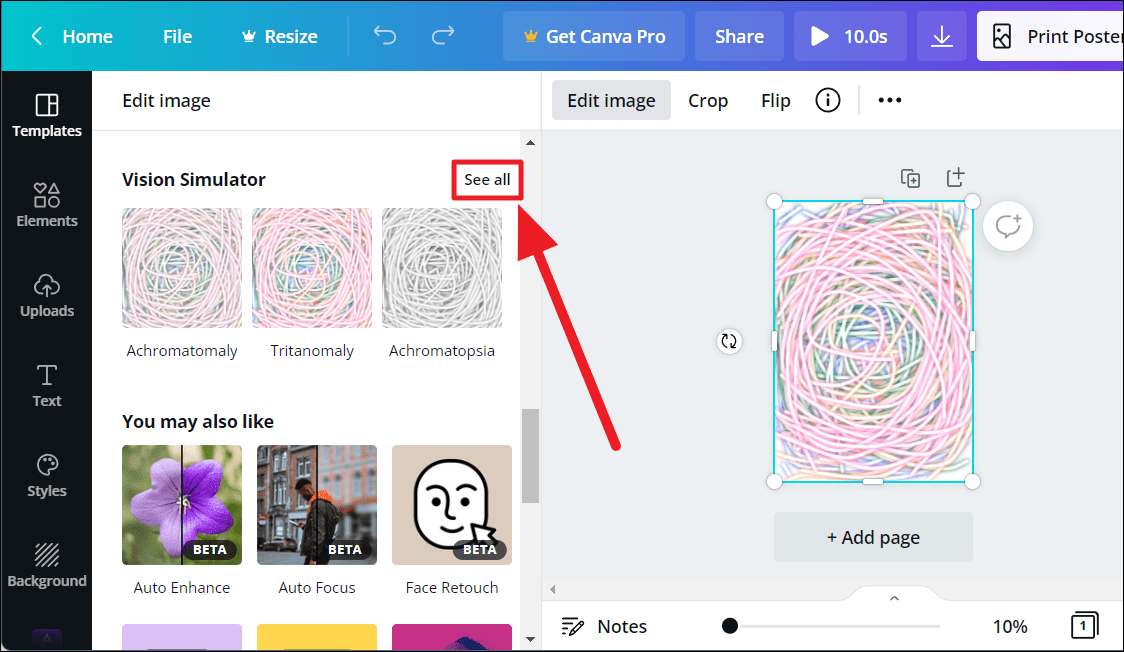
Scroll back up a little to find the ‘Vision Simulator’ added to your editing options – right above the ‘You may also like’ section. Click the ‘See all’ button adjacent to this option’s title to view all color blind filters.

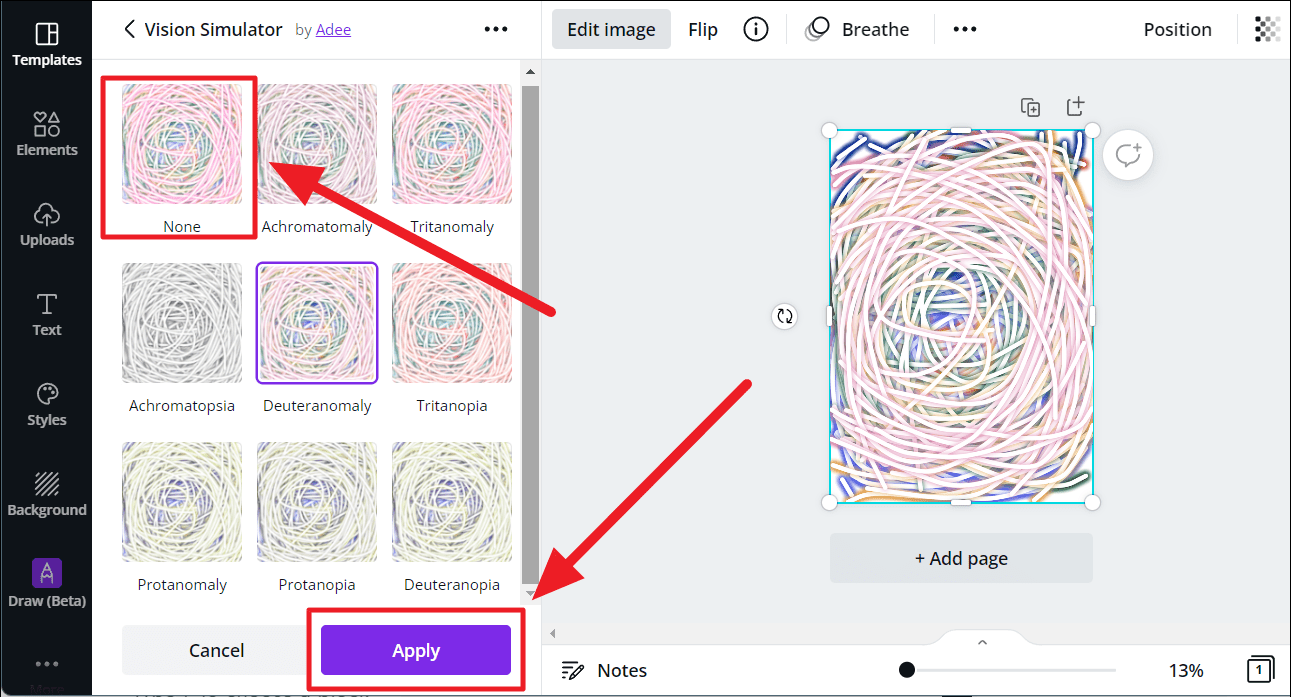
Choose your filter from Vision Simulator’s 8 color blind filters and hit ‘Apply’. To remove a filter, click the ‘None’ block – the first block before the filters.

The filter is now applied to your photo. The colors in each filter would vary based on the type of color blindness they represent.
And that’s how you can apply color-blind filters on Canva. These filters are restricted only to images and static designs. You cannot use them on moving designs like videos, gifs, or stickers. Hope you found our guide useful.










Member discussion