Microsoft's Dev Home is a powerful application designed to simplify the workflow for Windows developers. It offers a comprehensive suite of tools to manage development environments, projects, and tools, while seamlessly integrating GitHub activities. With Dev Home, developers can streamline their coding process, focusing more on development and less on configuration. This guide will walk you through the steps to install, set up, and make the most of Dev Home to enhance your development experience.
Why Use Dev Home?
Dev Home is an essential tool for Windows developers aiming to optimize their workflow and kickstart new projects efficiently. It comes packed with vital features like advanced GitHub integration, customizable dashboard widgets, the robust Dev Drive, and a collection of other developer utilities. By reducing the time spent on configuration and setup, Dev Home allows developers to concentrate more on coding and less on managing environments.
One of the standout advantages of Dev Home is its ability to simplify project setup. With minimal effort, developers can utilize an existing WinGet configuration file to establish a new project, clone Git repositories, install all necessary dependencies, and configure their development environment.
The seamless integration with GitHub enables users to manage codebases, monitor pull requests and issues, handle SSH keys, and set up cloud coding environments like GitHub Codespaces and Microsoft DevBox directly from Dev Home.
Another significant feature is the Dev Drive file system—a dedicated storage space optimized for developers. Utilizing the Resilient File System (ReFS), Dev Drive enhances performance and security when dealing with large directories and codebases.
Additionally, Dev Home simplifies application installation, allowing users to find and install software effortlessly. Whether installing a single app or multiple applications simultaneously, Dev Home streamlines the process, saving valuable time.
The end-to-end setup feature further enhances productivity by enabling a complete setup of the development environment from scratch. This includes installing applications, cloning repositories, and configuring essential settings, all in one place.
Beyond these core features, Dev Home offers customizable widgets for the dashboard, support for various developer tools, and more, all designed to boost productivity and streamline the development process.
Download and Install the Dev Home App on Windows 11
Before you can begin using Dev Home, you'll need to install it on your Windows 11 computer. The app requires Windows 11 version 21H2 (build 22000) or newer. There are several methods to install Dev Home: through the Microsoft Store, manually via the GitHub releases page, or using the WinGet command-line tool.
Installing Dev Home via WinGet Command
One of the quickest ways to install Dev Home is by using the WinGet command-line tool. If you have WinGet installed on your PC, you can install Dev Home with a single command.
Step 1: Open the Command Prompt or Windows Terminal on your computer.
Step 2: Enter the following command and press Enter:
winget install --id Microsoft.DevHome -eStep 3: Wait for the installation process to complete. Once finished, you can launch Dev Home from the Start menu and begin setting it up.

Installing Dev Home via the Microsoft Store
Alternatively, you can install Dev Home through the Microsoft Store, which provides a user-friendly interface for installation.
Step 1: Open the Microsoft Store on your Windows 11 computer.
Step 2: In the search bar, type 'Dev Home' and press Enter.
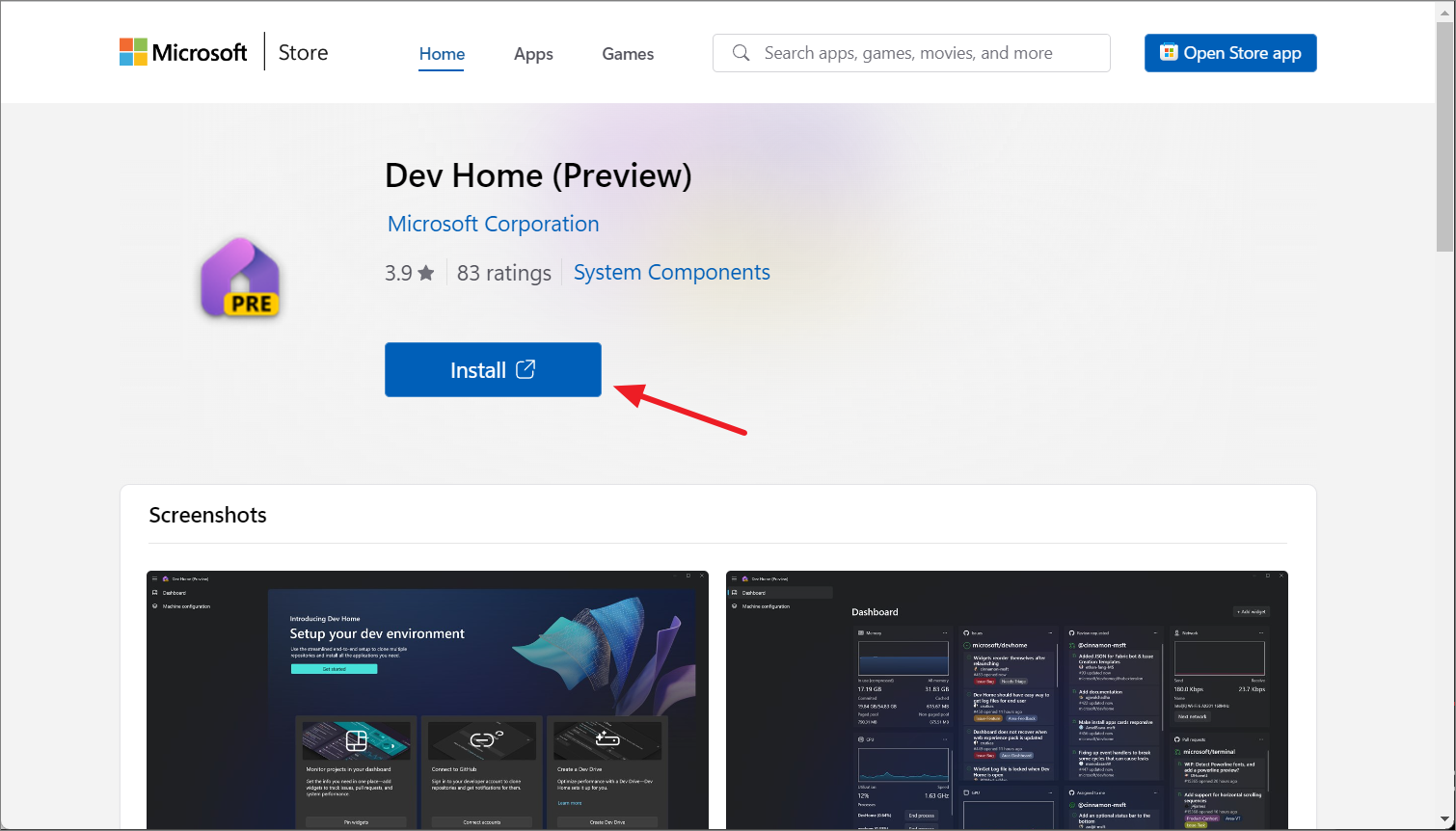
Step 3: From the search results, select 'Dev Home' or 'Dev Home (Preview)'. Click on the 'Get' button to download and install the app. You can also visit the official Dev Home page on the Microsoft Store website and click 'Get in Store app' or 'Install' to open it in the Microsoft Store app.

Step 4: In the Microsoft Store app window that opens, click the 'Get' button to begin the installation.

Step 5: Once the installation is complete, click 'Open' to launch Dev Home and start the setup process.
Installing Dev Home Manually
If you prefer, you can also install Dev Home manually by downloading it from the GitHub Releases page.
Step 1: Visit the Microsoft Dev Home GitHub Releases page.
Step 2: On the right-hand side, locate the latest release under 'Releases' and click on it to access the release page.
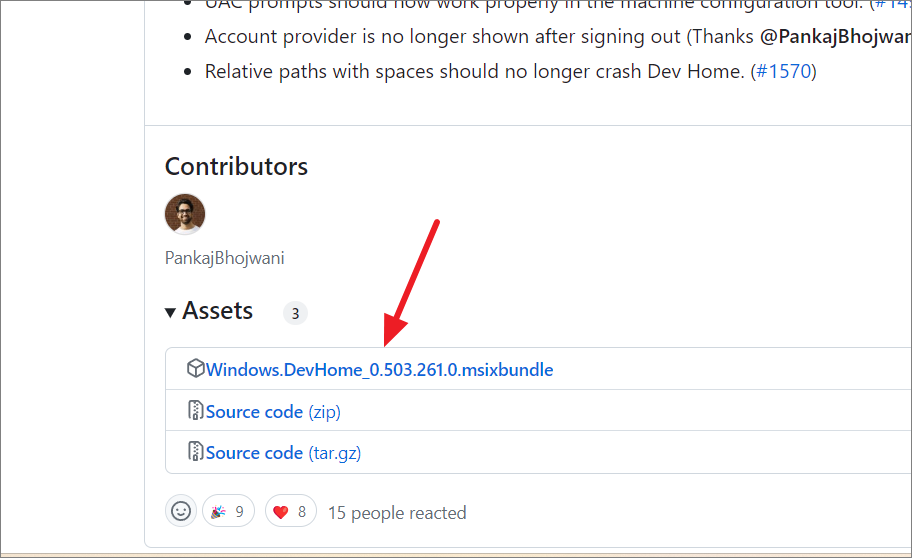
Step 3: Scroll down to the 'Assets' section and download the '.msixbundle' file corresponding to the latest version.

Step 4: After downloading, navigate to the downloaded file on your computer.
Step 5: Double-click the DevHome.msixbundle file to initiate the installation process.
Setting Up Your Dev Environment on Dev Home
After installing Dev Home, it's time to set up your development environment. The app is organized into three main sections: 'Dashboard', 'Machine configuration', and 'Extensions'.

Here are the initial steps to configure Dev Home for your development needs.
Install GitHub Extensions
Extensions in Dev Home enhance its functionality by adding new features, displaying additional information on the dashboard, and integrating with other tools and services. Examples include GitHub extensions, Azure DevOps extensions, Docker, and more.
To begin, you'll want to connect your GitHub account to Dev Home. For this, you need to ensure the GitHub Extension is installed.
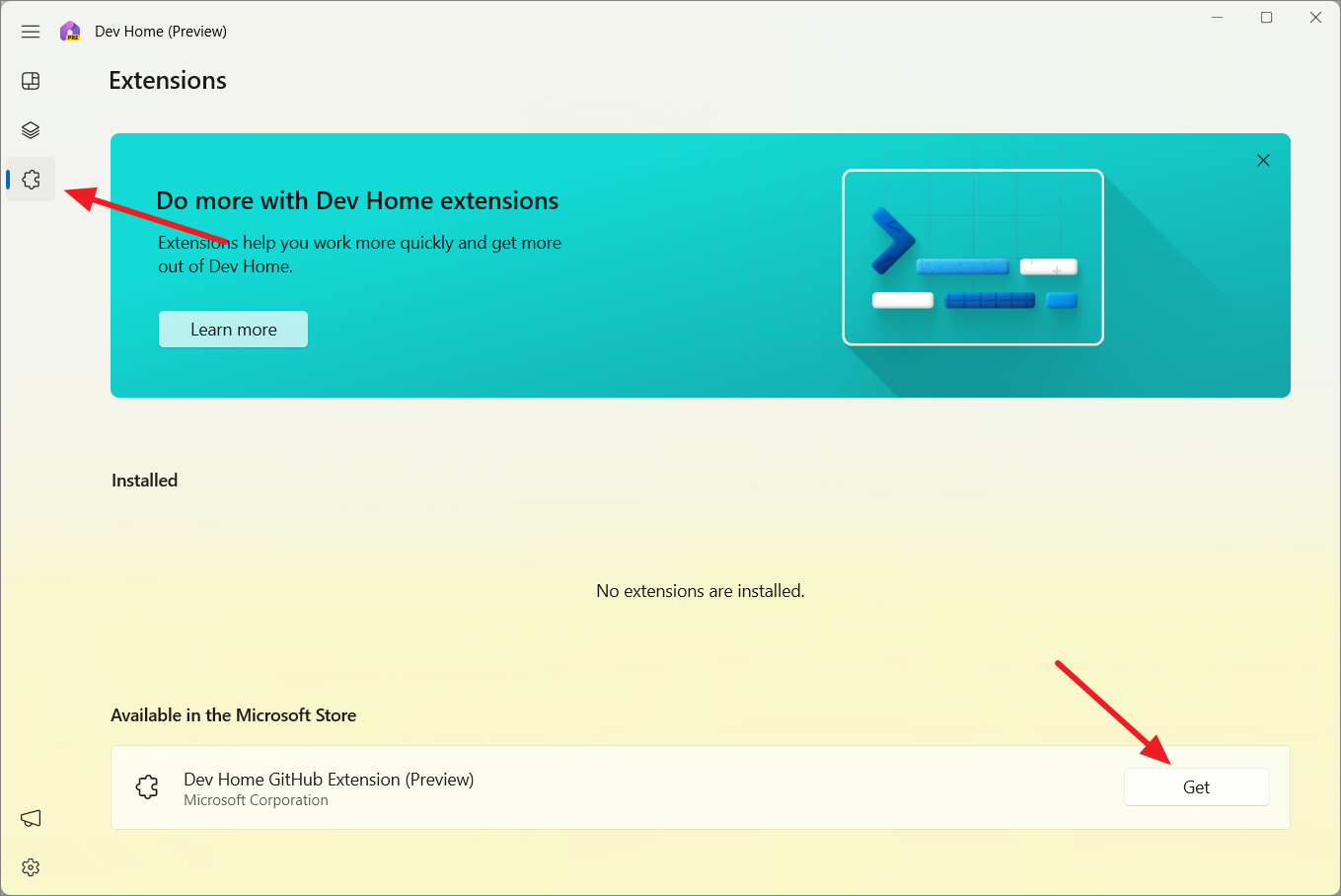
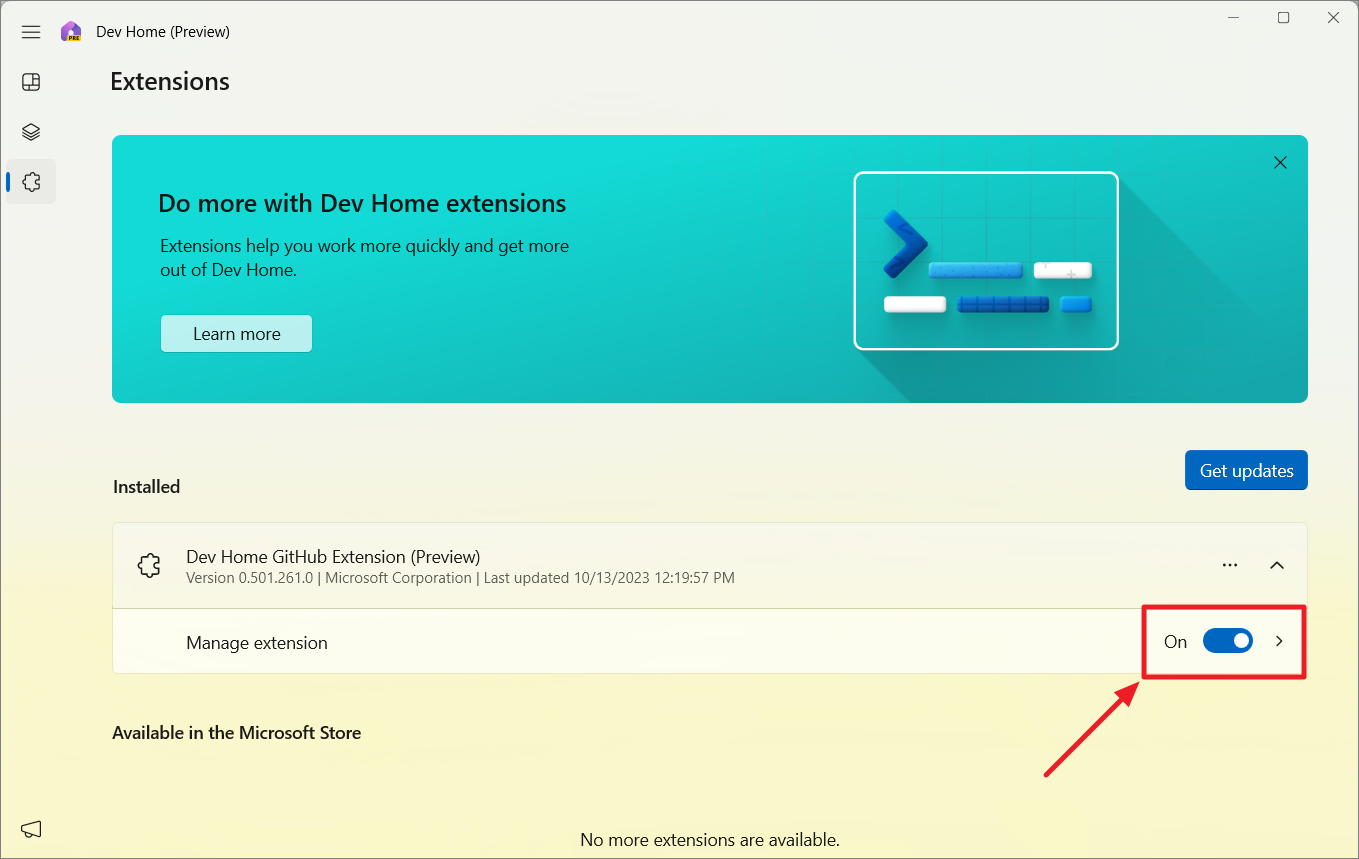
Step 1: Navigate to the 'Extensions' section from the left-hand panel in Dev Home. If the 'Dev Home GitHub Extension (preview)' isn't installed by default, click the 'Get' button next to it.

Step 2: A prompt will appear from the Microsoft Store. Click the 'Get' button to download and install the extension.

Step 3: If prompted, sign in with your Microsoft account to continue the installation.

Step 4: Once installed, you can enable, disable, or configure the extension from the 'Extensions' section according to your preferences.

Connect Your GitHub Account
After installing the GitHub Extension, you need to connect your GitHub account to Dev Home.
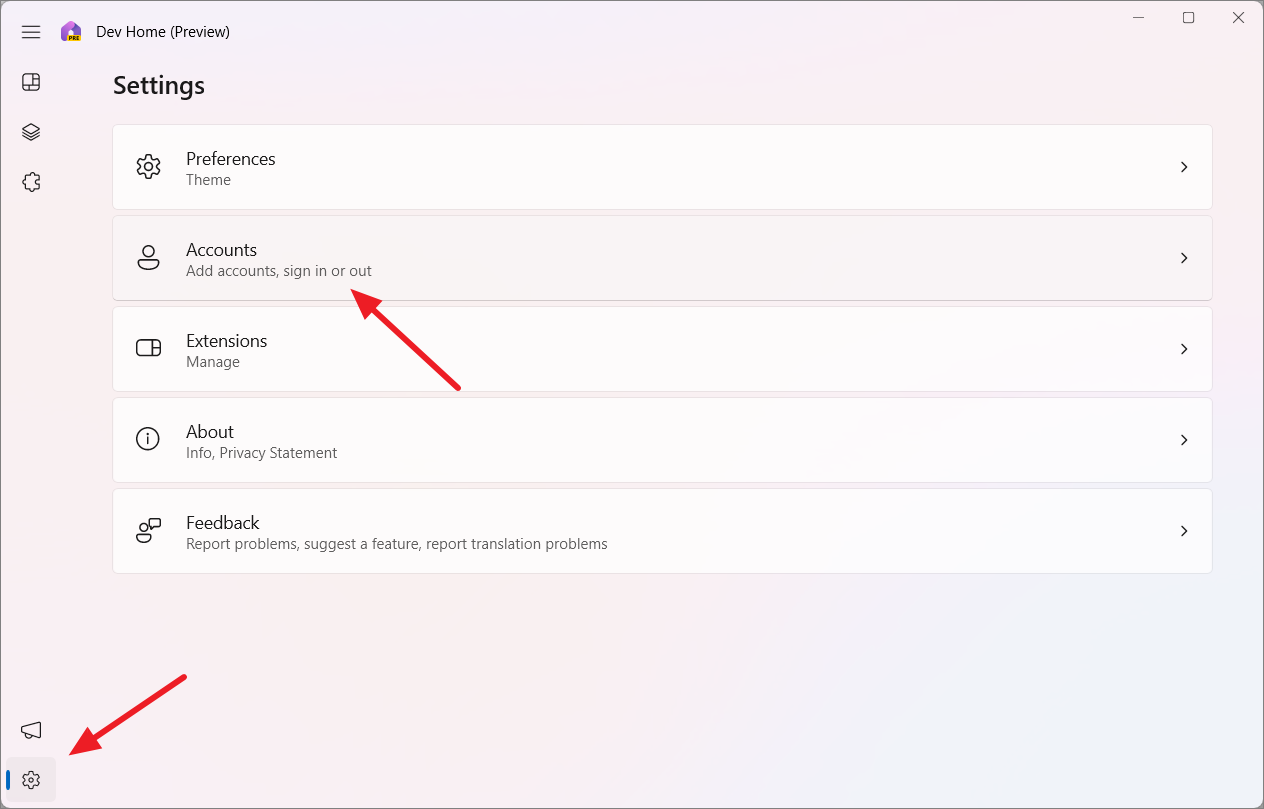
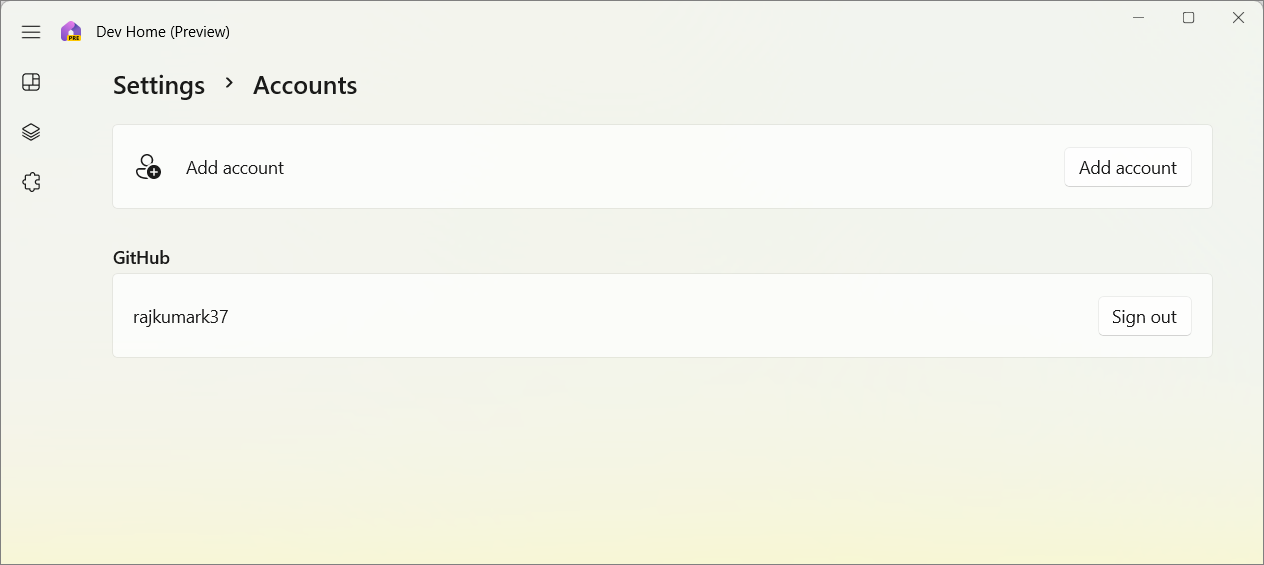
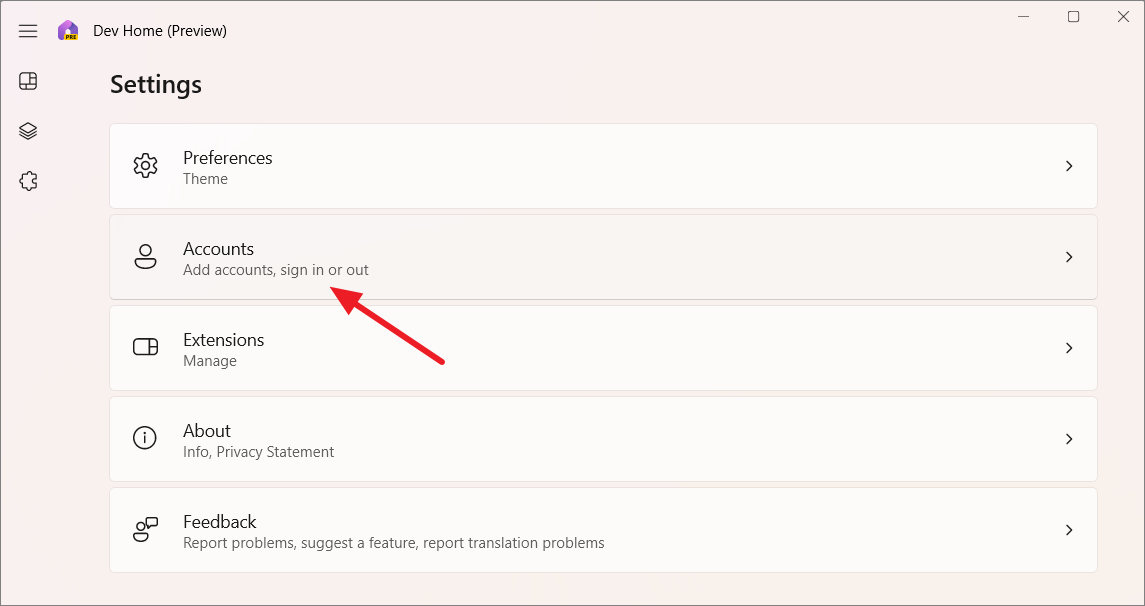
Step 1: In Dev Home, click the 'Settings' icon at the bottom left corner and select 'Accounts'.

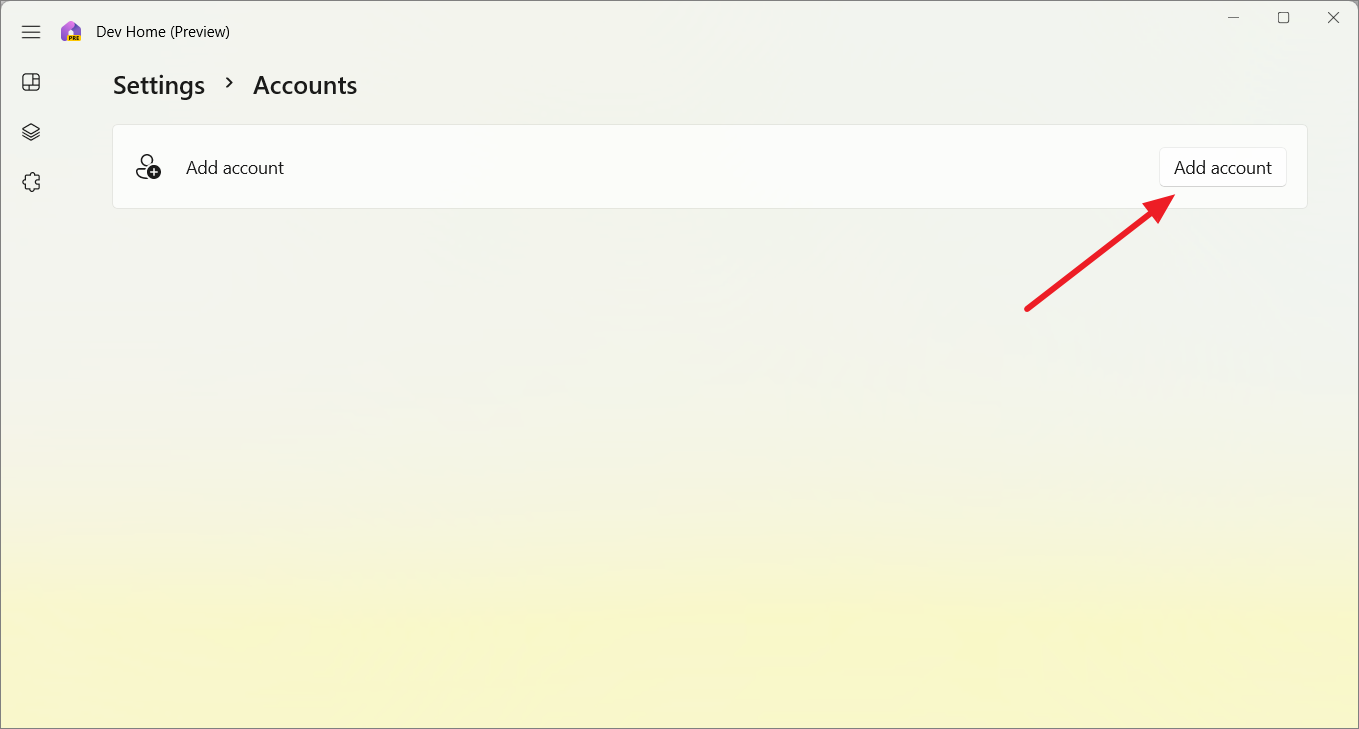
Step 2: In the Accounts settings, click the 'Add account' button.

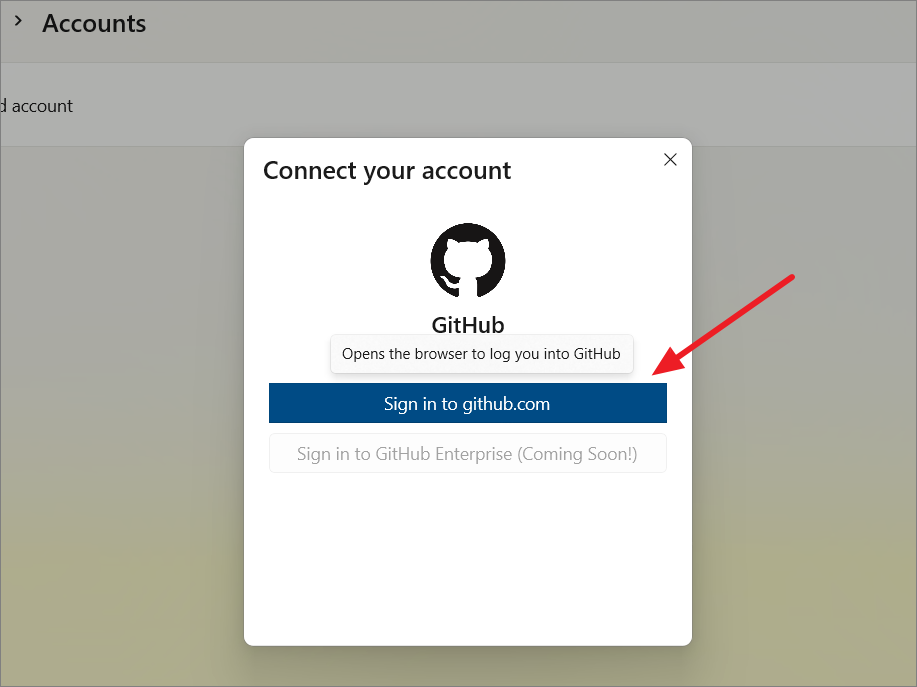
Step 3: A prompt will ask you to sign in to your GitHub account. Click 'Sign in to github.com' to proceed.

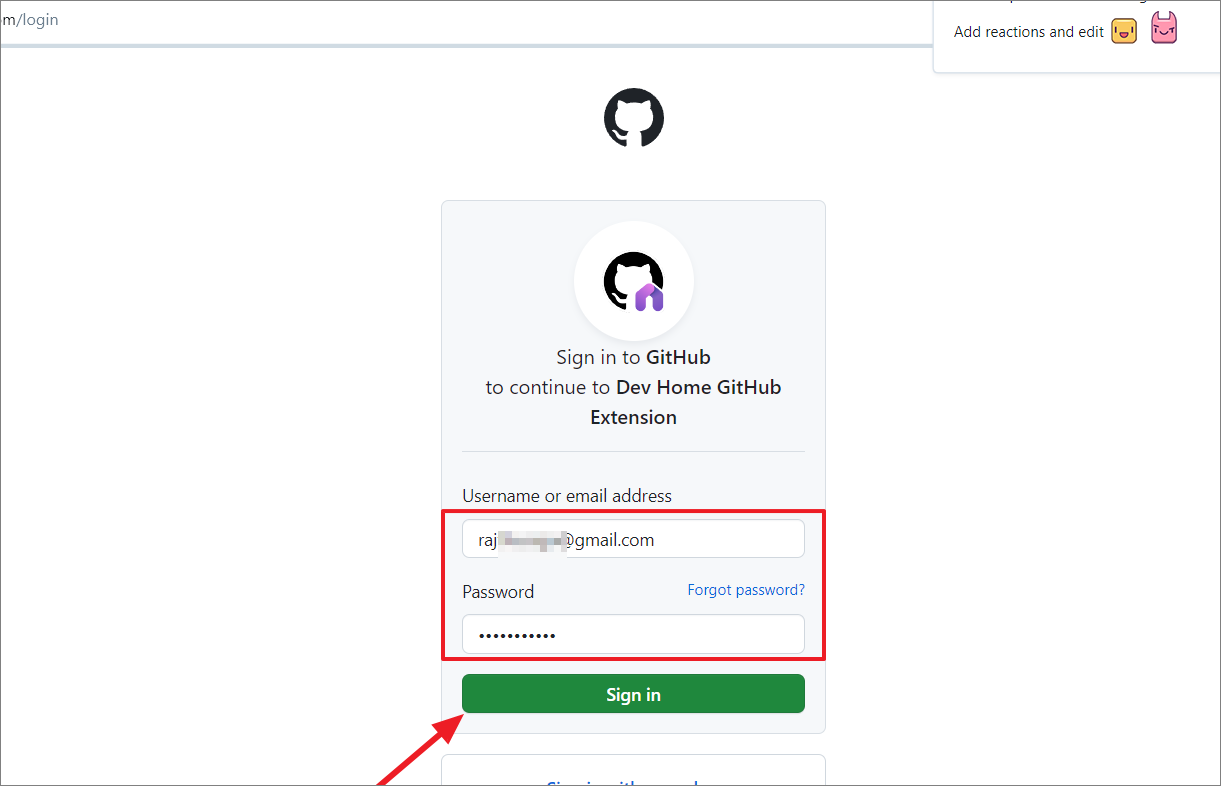
Step 4: Your default browser will open, directing you to the GitHub login page. Enter your GitHub credentials and click 'Sign in'.

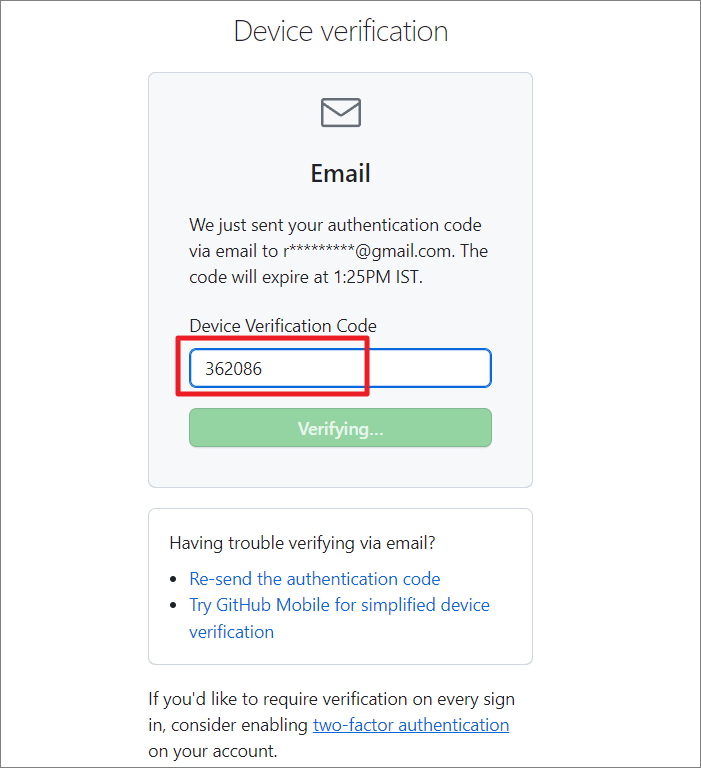
Step 5: If two-factor authentication is enabled, enter the verification code sent to your email or authenticator app to verify your identity.

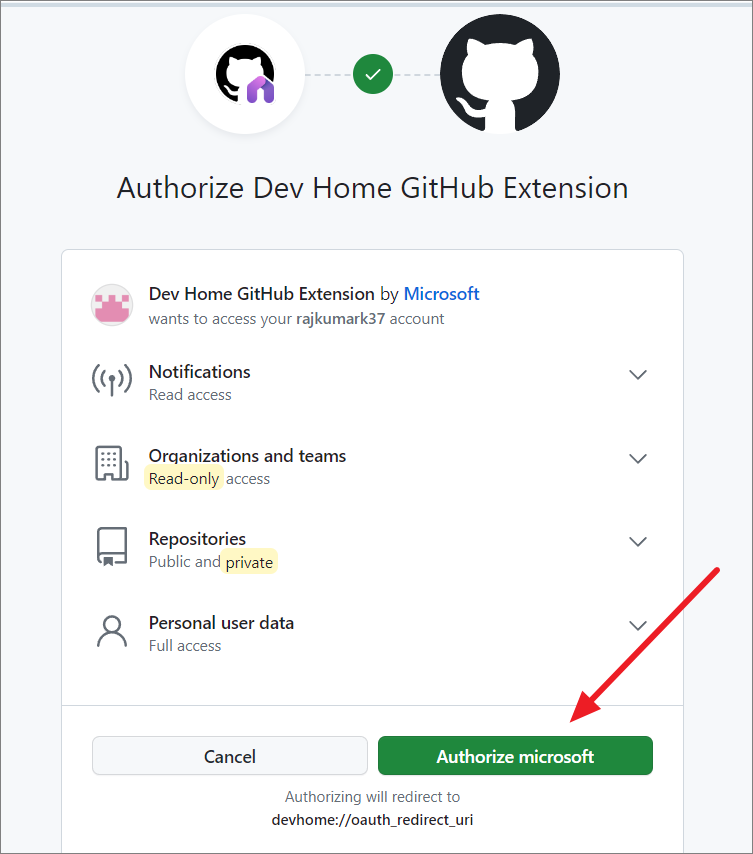
Step 6: Review the permissions requested by the GitHub extension, then click 'Authorize microsoft' to grant access.

Step 7: After authorizing, close your browser and return to Dev Home. The prompt should indicate that the connection was successful.

Step 8: If you have multiple GitHub accounts, you can add them by repeating these steps from the 'Accounts' page.

Creating Dev Drive on Windows 11
To leverage the full capabilities of Dev Home, it's recommended to create a Dev Drive—a dedicated storage space optimized for development tasks.
Dev Drive uses the Resilient File System (ReFS) to provide improved performance and security, especially when working with large codebases and directories. Here’s how to set one up:
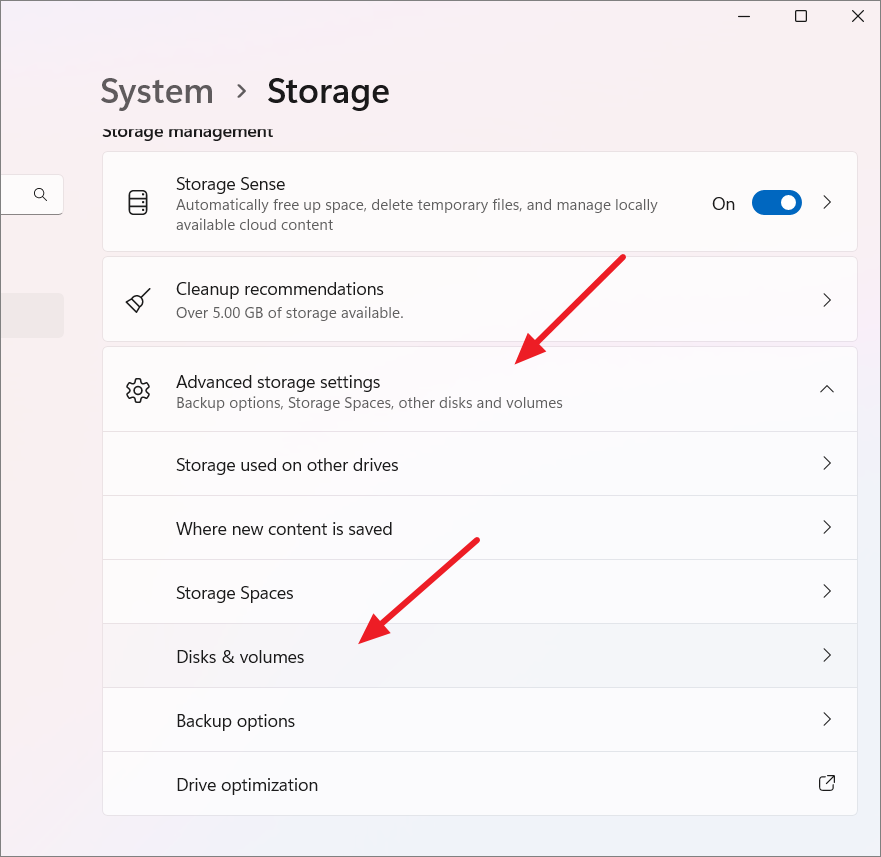
Step 1: Open Windows Settings by pressing Windows + I, and navigate to 'System' > 'Storage'.

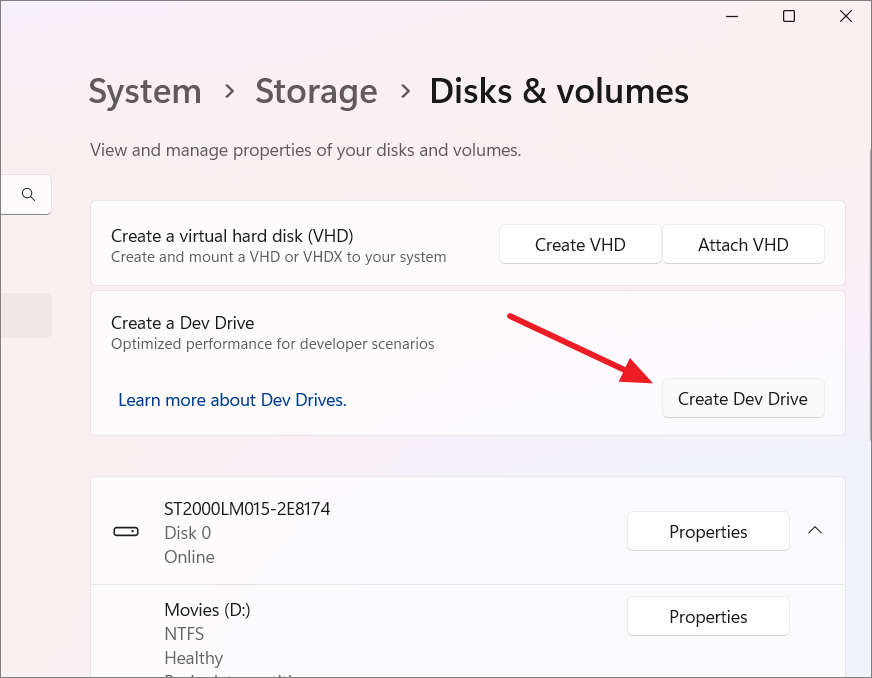
Step 2: Under the 'Disks & volumes' section, click on the 'Create Dev Drive' button.

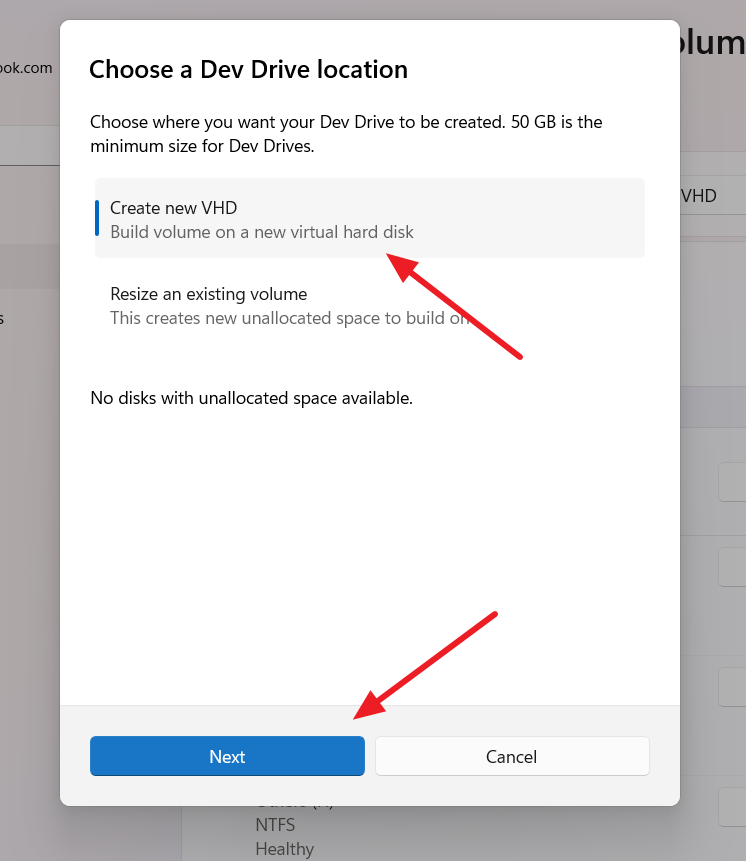
Step 3: In the popup window, select 'Create new VHD' (Virtual Hard Disk), then click 'Next'.

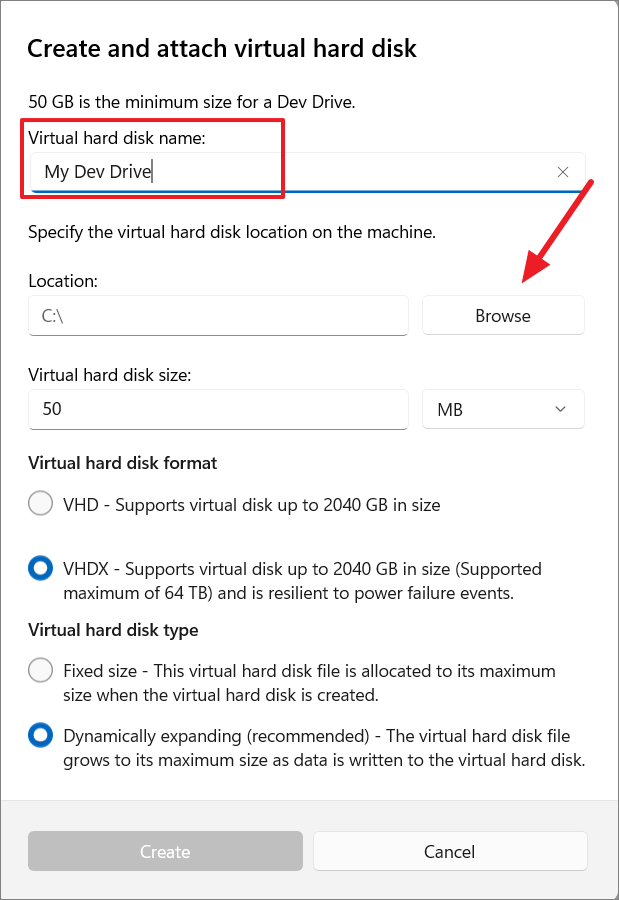
Step 4: Provide a name for your Dev Drive and choose the location where it will be stored. By default, it's created on the C: drive, but you can select a different location using the 'Browse' button.

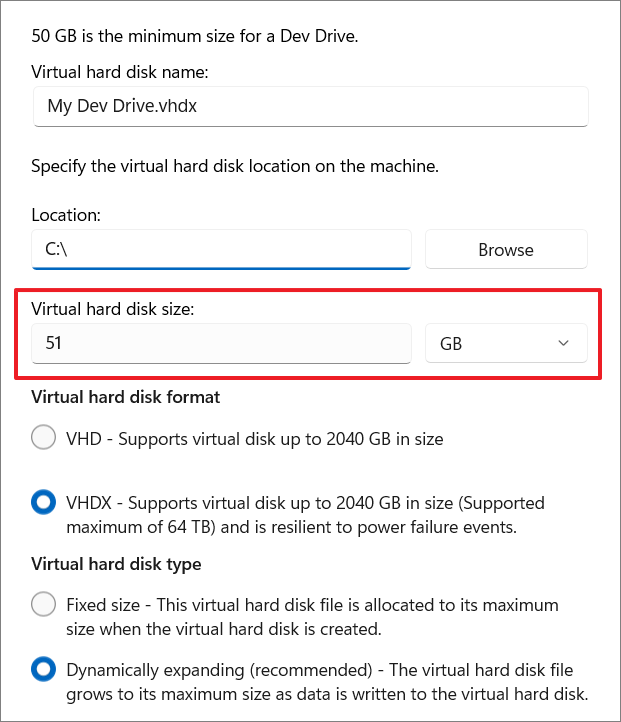
Step 5: Specify the disk size, which must be at least 50 GB. Ensure 'GB' is selected in the drop-down menu.

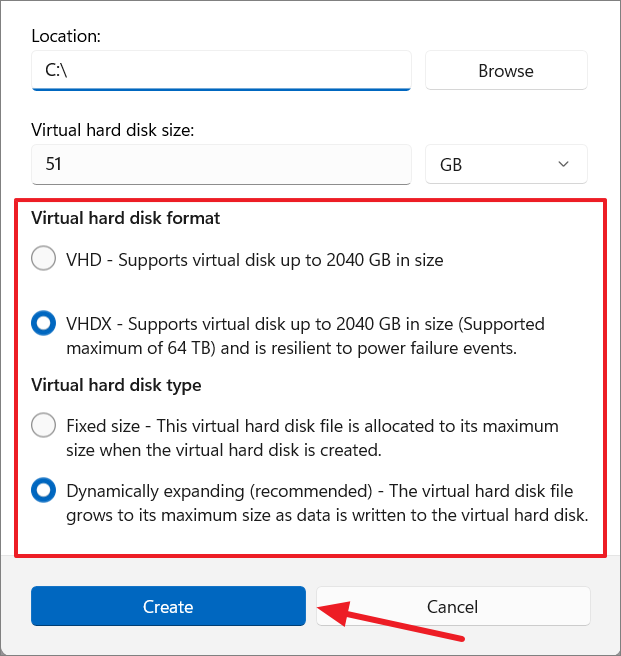
Step 6: Choose the virtual hard disk format and type. 'VHDX' is recommended for better resilience against power failures, and 'Dynamically expanding' allows the disk to grow as you add data. After making your selections, click 'Create'. If the 'Create' button is grayed out, try selecting a different drive.

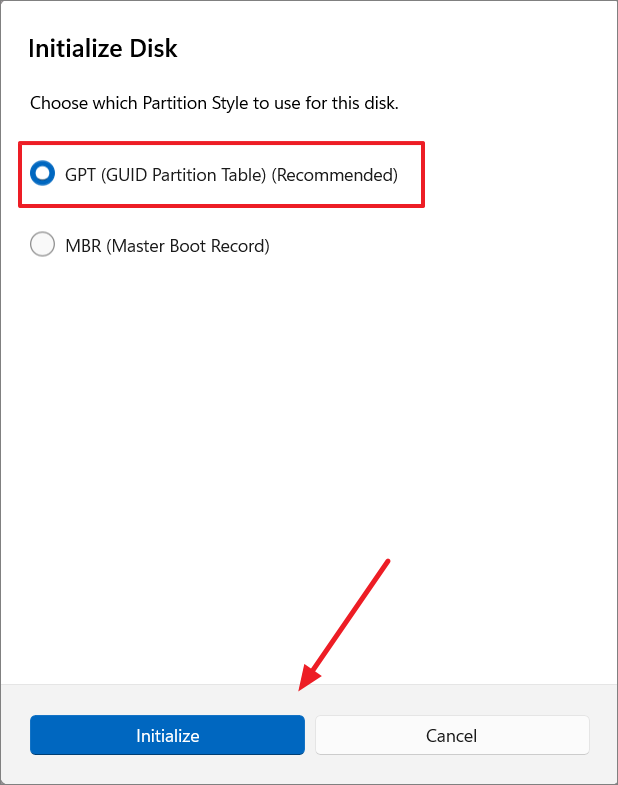
Step 7: Next, select the partition style, preferably 'GPT', and click 'Initialize'.

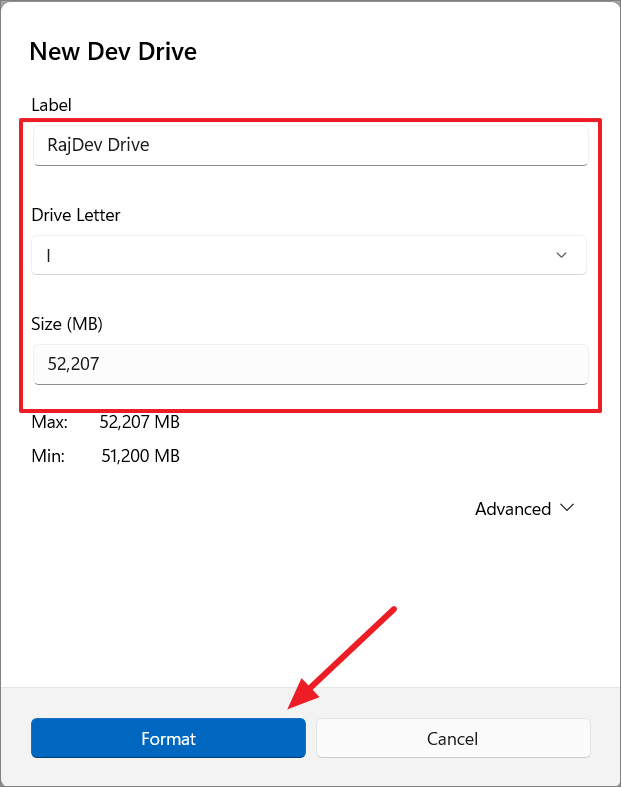
Step 8: On the final screen, assign a label and drive letter for your Dev Drive, and confirm the partition size. Click 'Format' to complete the setup. You can expand 'Advanced options' to specify the mount folder path, allocation unit size, and enable file and folder compression if needed.

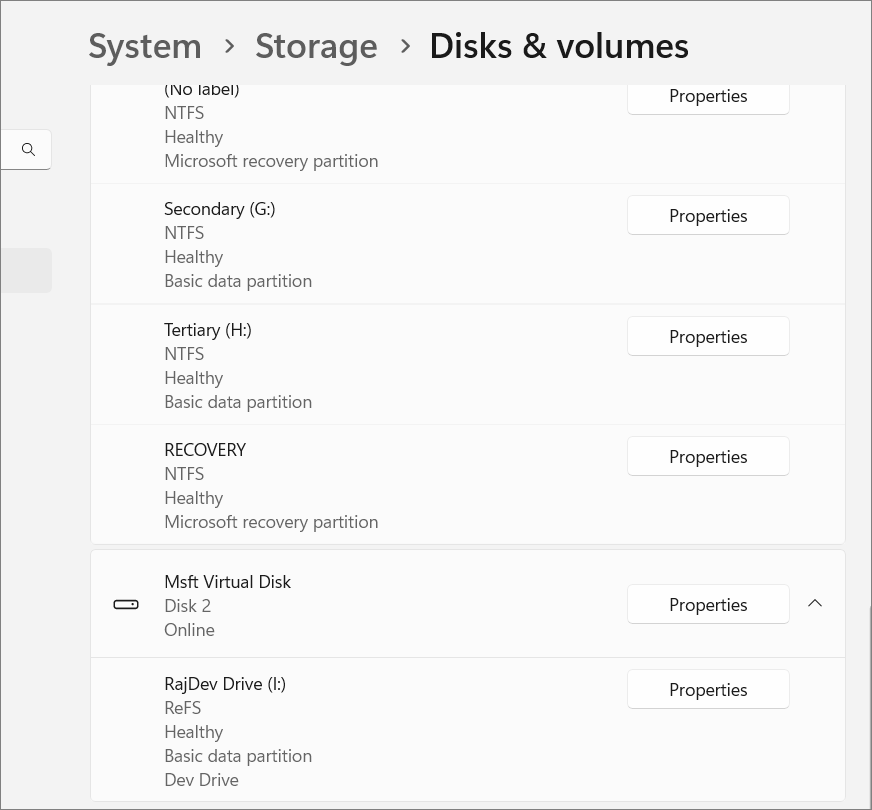
After formatting, you will see your new Dev Drive listed at the bottom of the 'Disks & volumes' settings page.

Note: You need administrative privileges and at least 50 GB of free space on your selected drive to create a Dev Drive. If you set up Dev Drive after installing applications and cloning repositories, you can move your existing projects to the new drive or keep them in their current location.
Configuring Dev Home Machine
With your GitHub account connected and Dev Drive set up, you can now configure your development environment using Dev Home's 'Machine configuration' section. This feature centralizes all your setup tasks, bringing your machine to a ready-to-code state efficiently.
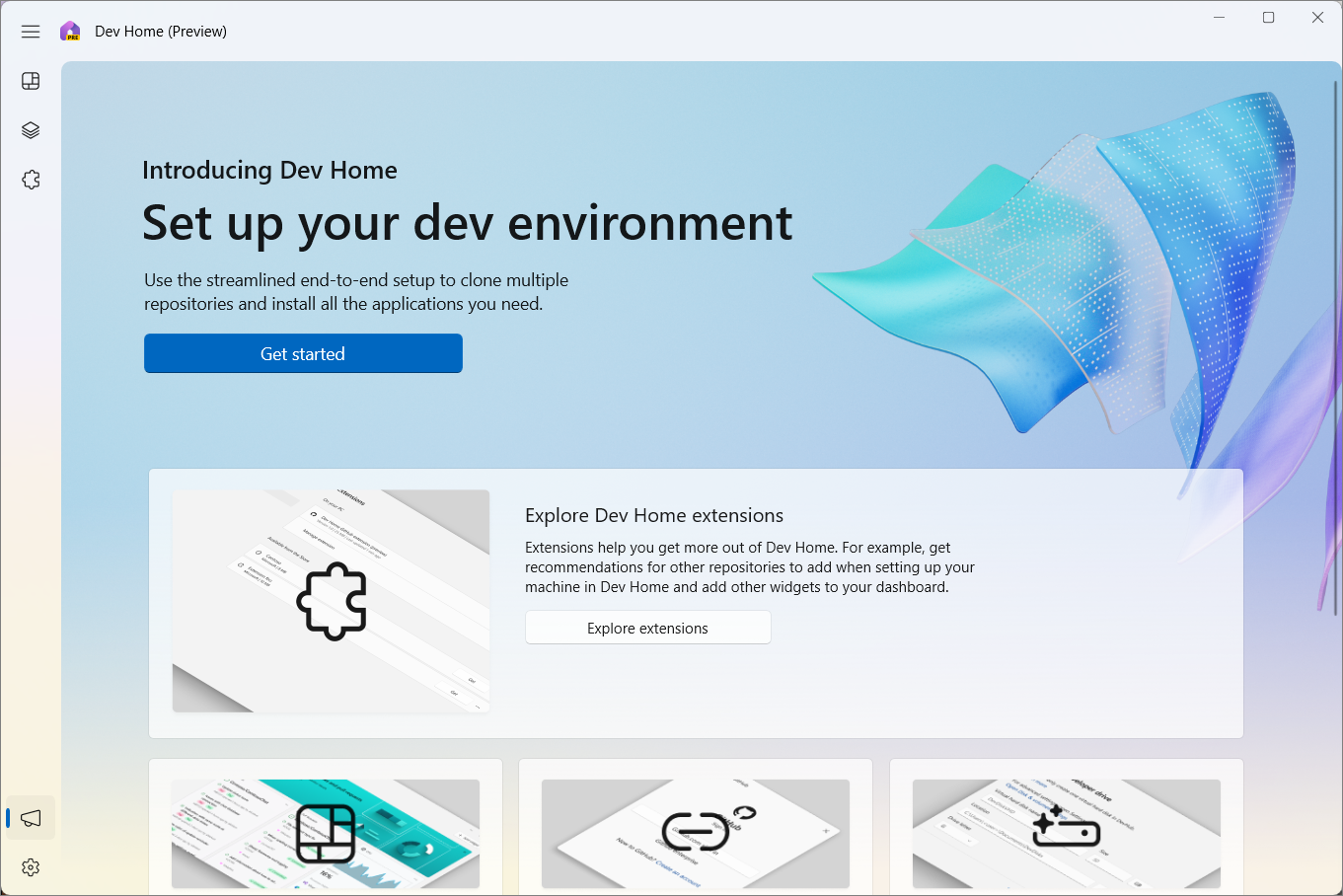
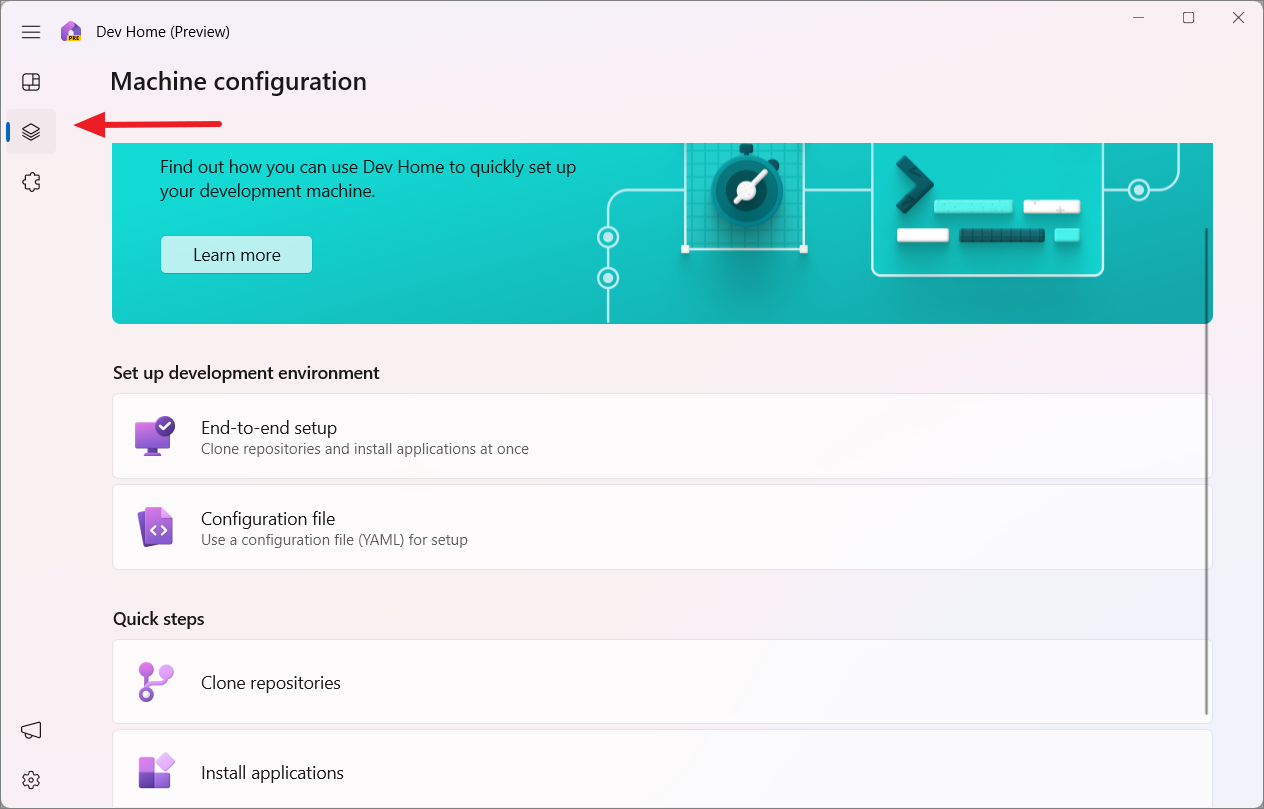
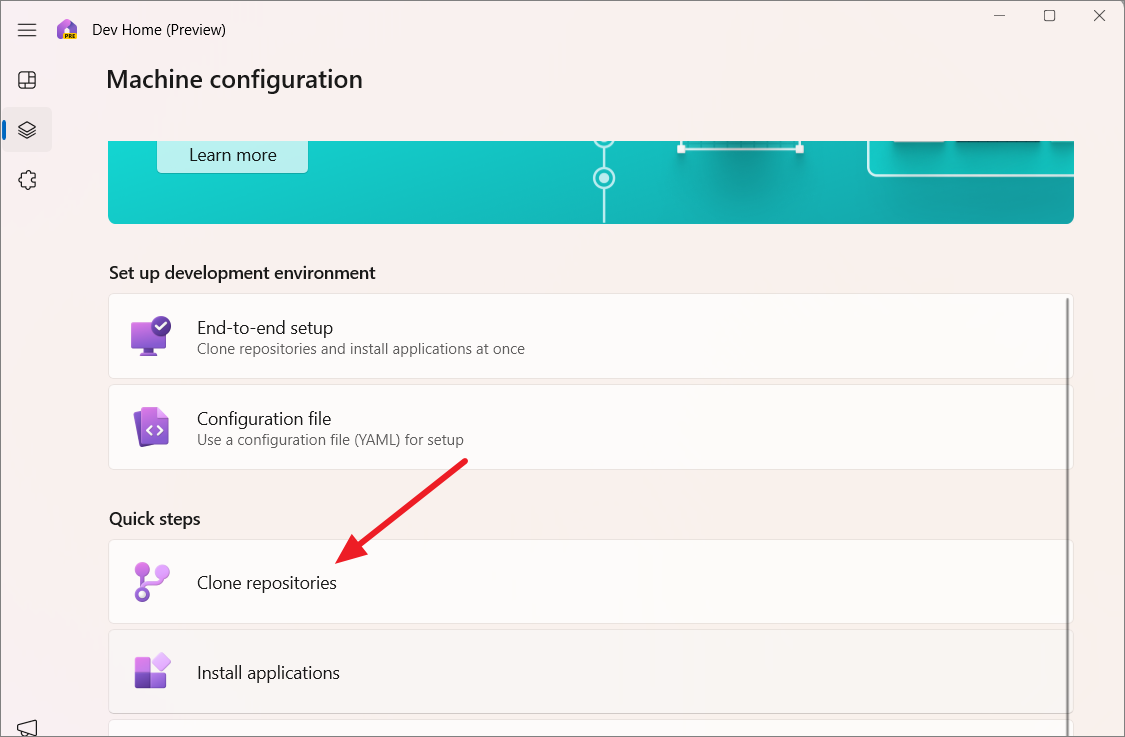
You can access 'Machine configuration' from the left-hand panel or by clicking 'Get started' in the 'Introducing Dev Home' section.

Let's explore how to set up your development environment using the various options available.
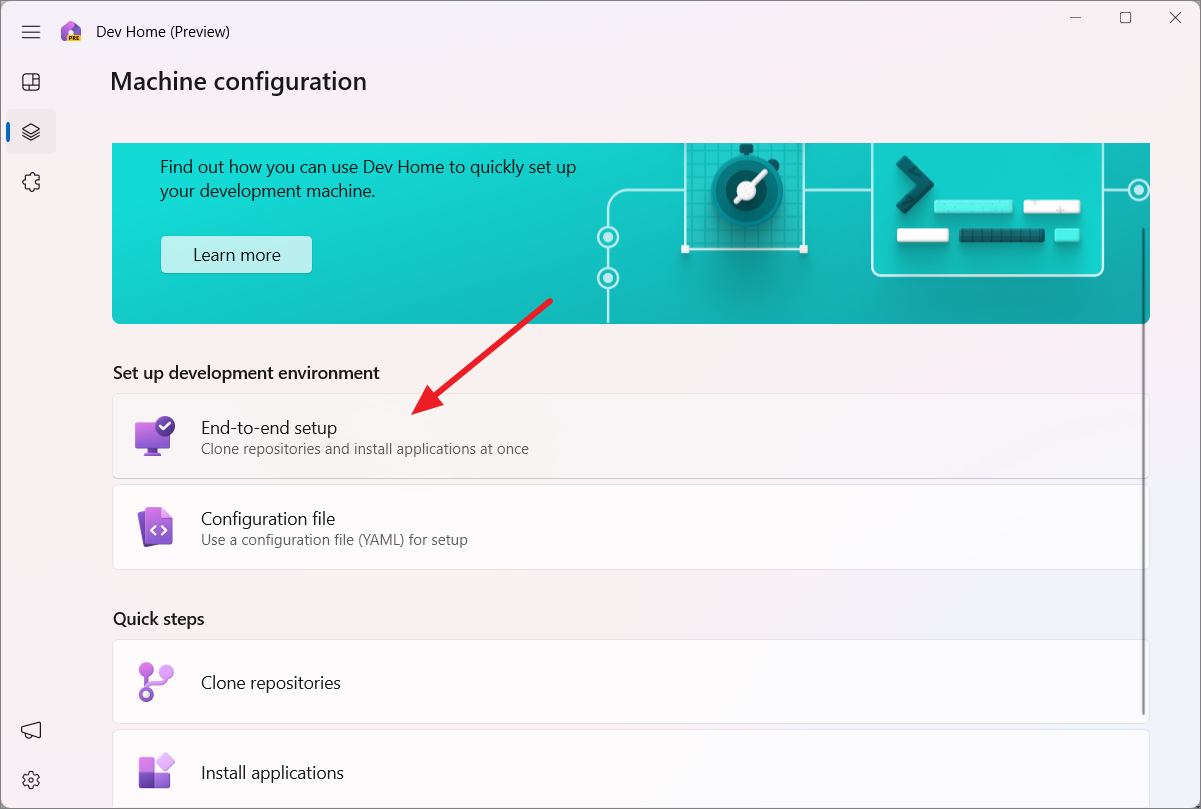
End-to-End Setup
The 'End-to-end setup' is a powerful feature that allows you to prepare your development environment comprehensively. It enables you to install applications, clone repositories, and add all necessary requirements for a new project in one streamlined process.
Step 1: In the 'Machine configuration' section, select 'End-to-end setup'.

Step 2: Click the '+ Add repository' button to select repositories you want to clone. You can choose repositories from your connected GitHub account or enter repository URLs manually.
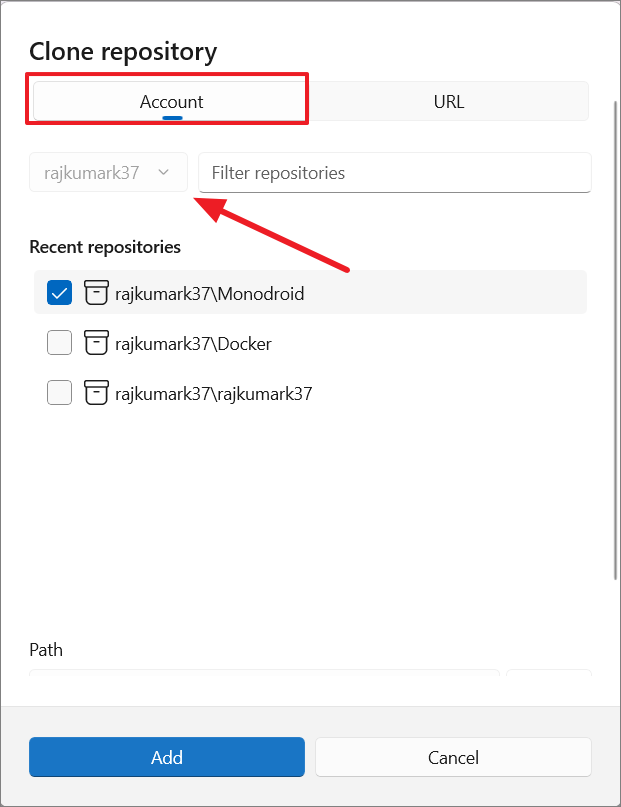
Step 3: If adding from your GitHub account, select the account from the drop-down menu under the 'Account' tab. Then, choose the repositories you wish to clone and click 'Add'. Use the filter box if you have many repositories.

Step 4: If adding via URL, switch to the 'URL' tab, paste the repository URL into the 'Repository URL' field, and proceed.
Step 5: Ensure the cloning path is set to your Dev Drive if you created one. Click 'Next' to continue.
Step 6: On the next screen, you'll see a list of popular development tools. Select the applications you need by clicking on them or use the search box to find specific tools. After making your selections, click 'Next'.
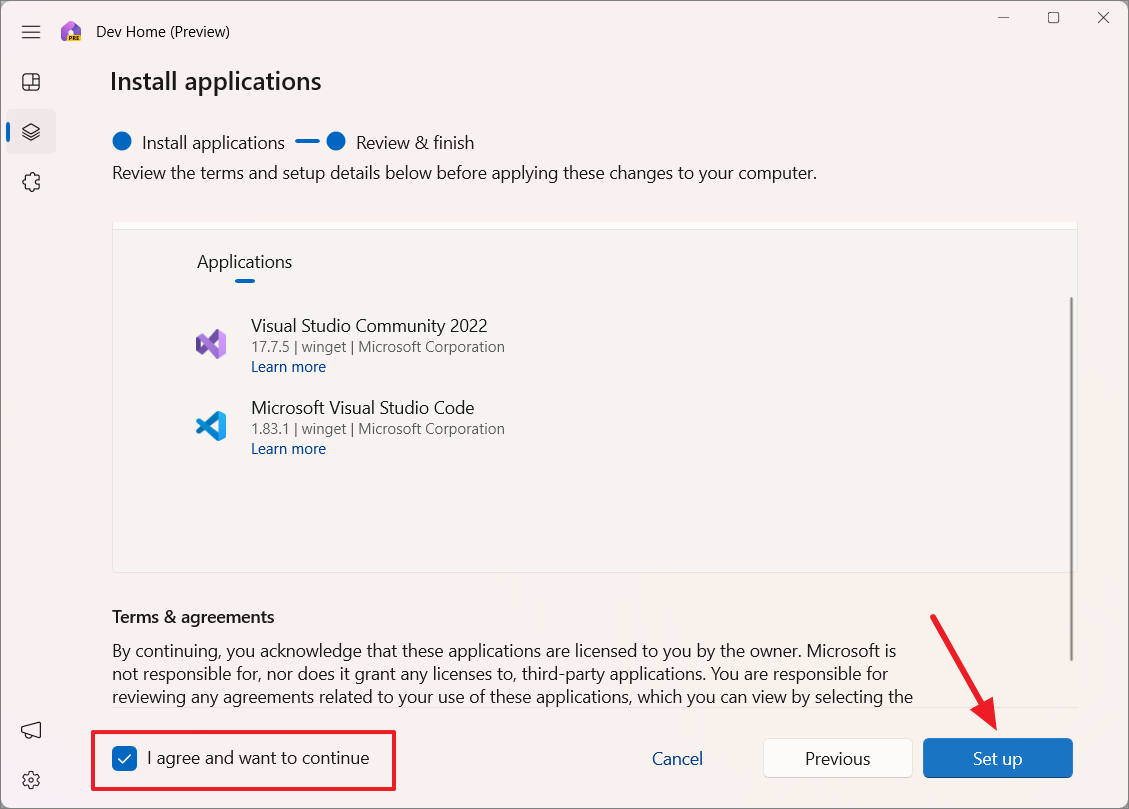
Step 7: Review your selections and settings. Check the box that says 'I agree and want to continue', then click 'Set up'.
Step 8: When prompted by the User Account Control dialog, click 'Yes' to allow the setup to proceed.
Step 9: The setup process will begin installing applications and cloning repositories. This may take some time depending on the size of your repositories and the number of applications selected.
Step 10: Once the setup is complete, click 'Done' to finish.
Using the WinGet Configuration File to Set Up Your Machine
You can also use a Windows Package Manager (WinGet) configuration file to automate the setup of your development environment. This YAML-formatted file contains all the software versions, packages, tools, dependencies, and settings you need.
Step 1: In Dev Home, go to the 'Machine configuration' tab and select the 'Configuration file' option.
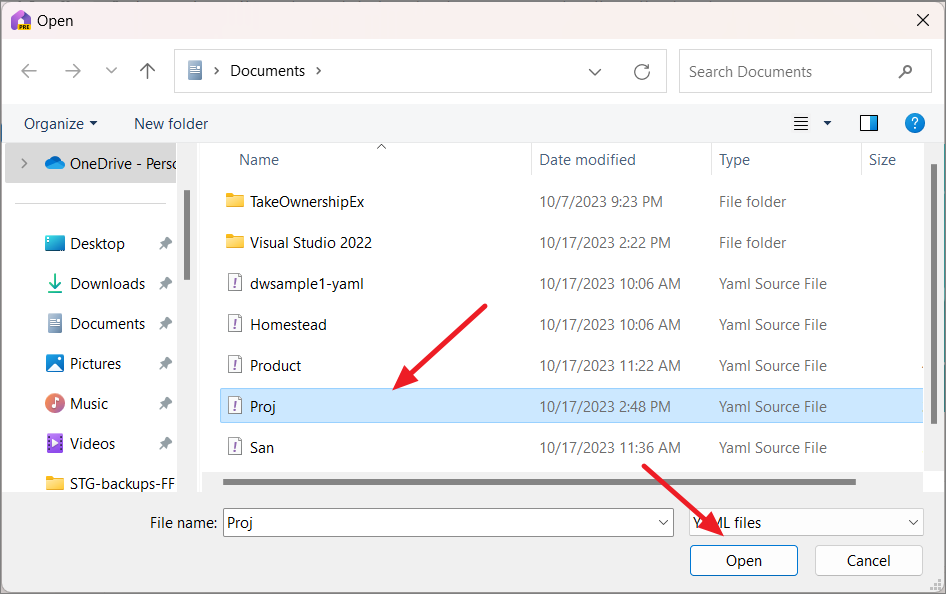
Step 2: Navigate to the location of your YAML configuration file, select it, and click 'Open'.

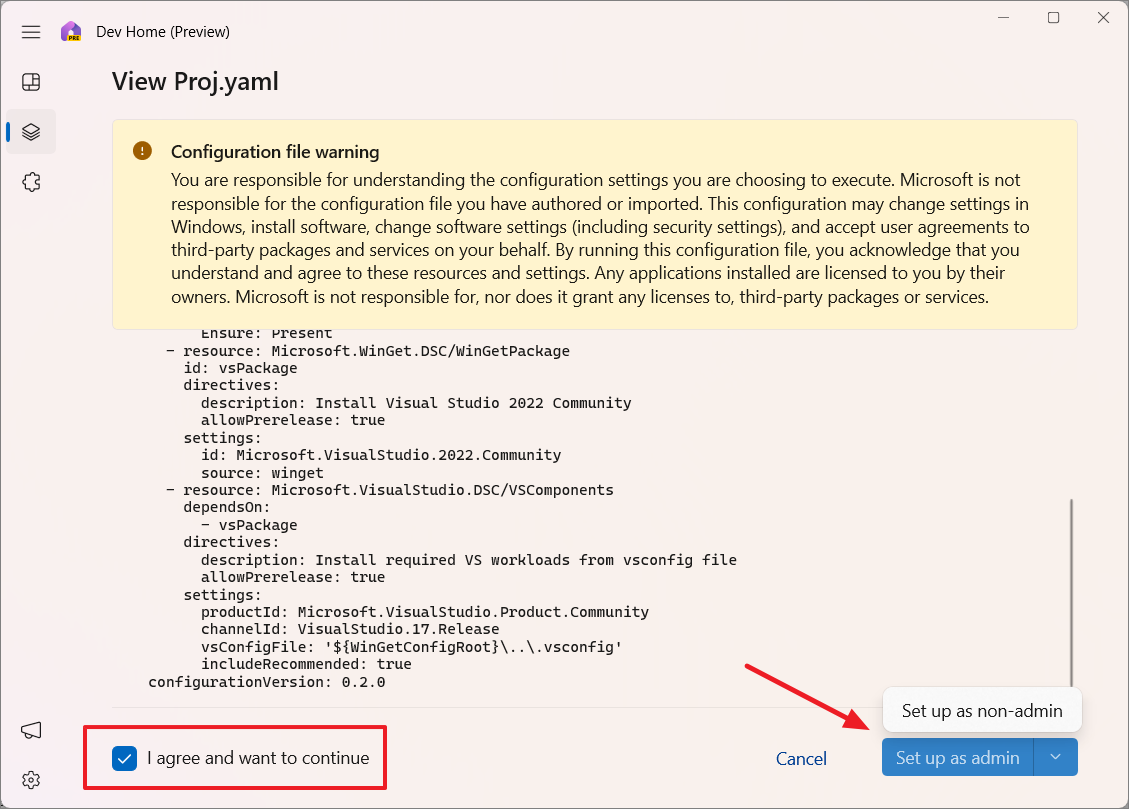
Step 3: Review the configuration file and be aware that it may change Windows settings, install applications, and alter app settings. Check the 'I agree and want to continue' box to accept the warning.
Step 4: Choose whether to 'Set up as admin' or 'Set up as non-admin' from the drop-down menu, then click the arrow button to proceed.

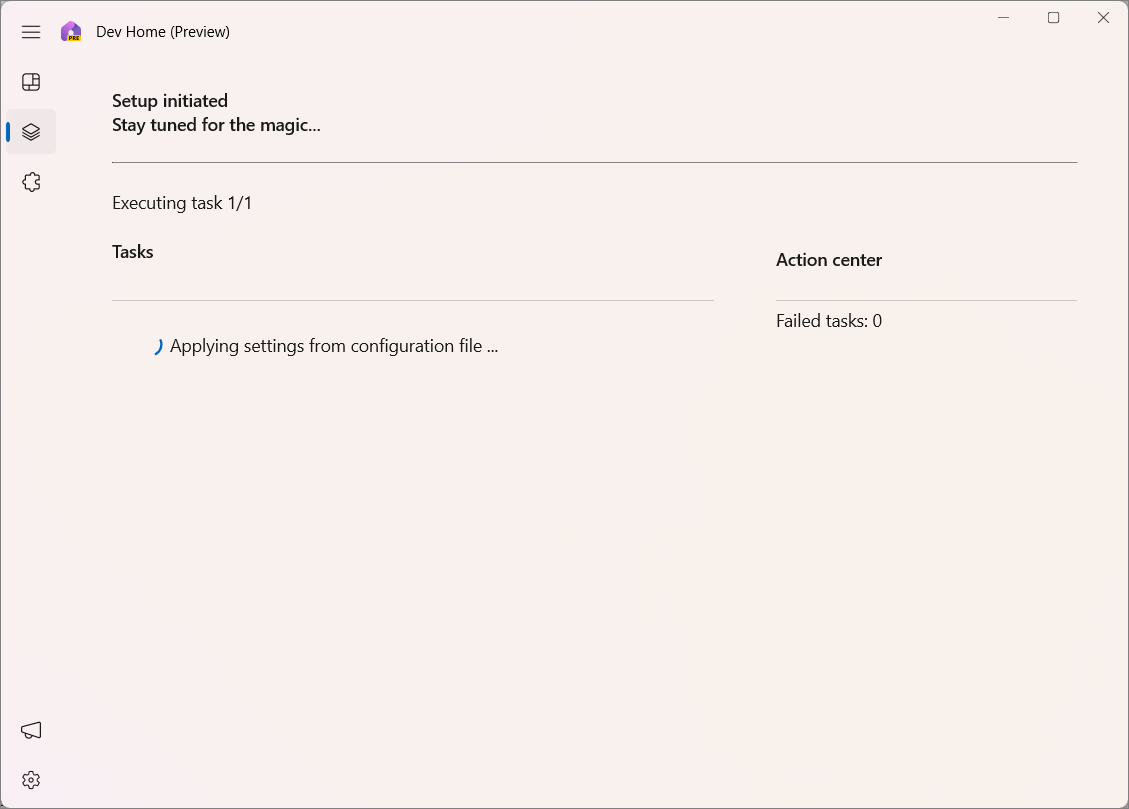
Step 5: The configuration file will be applied, installing apps and applying settings. Once the process is complete, click 'Summary' to review the changes, then click 'Done'.

Clone Repositories
If you prefer not to use the 'End-to-end setup' or wish to add more repositories later, you can clone repositories directly using the 'Clone repositories' option.
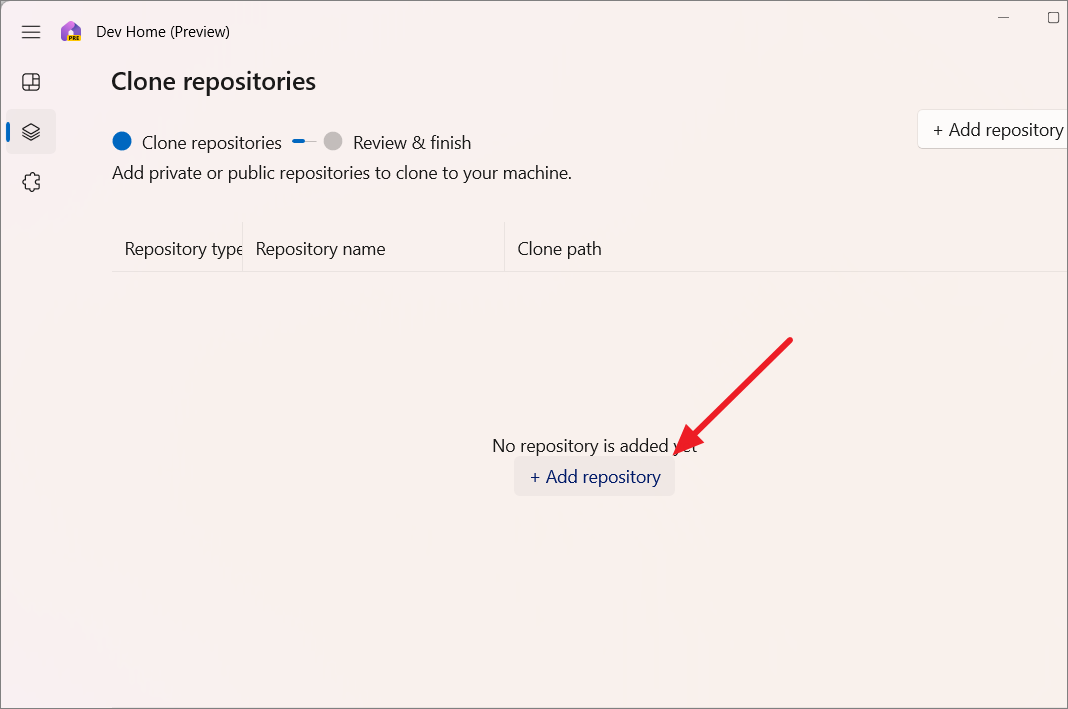
Step 1: In the 'Machine configuration' tab, select 'Clone repositories'.

Step 2: Click the '+ Add repository' button.

Step 3: Follow the prompts to add repositories either from your GitHub account or by entering repository URLs. Specify the cloning path if necessary.
Installing Applications on Dev Home
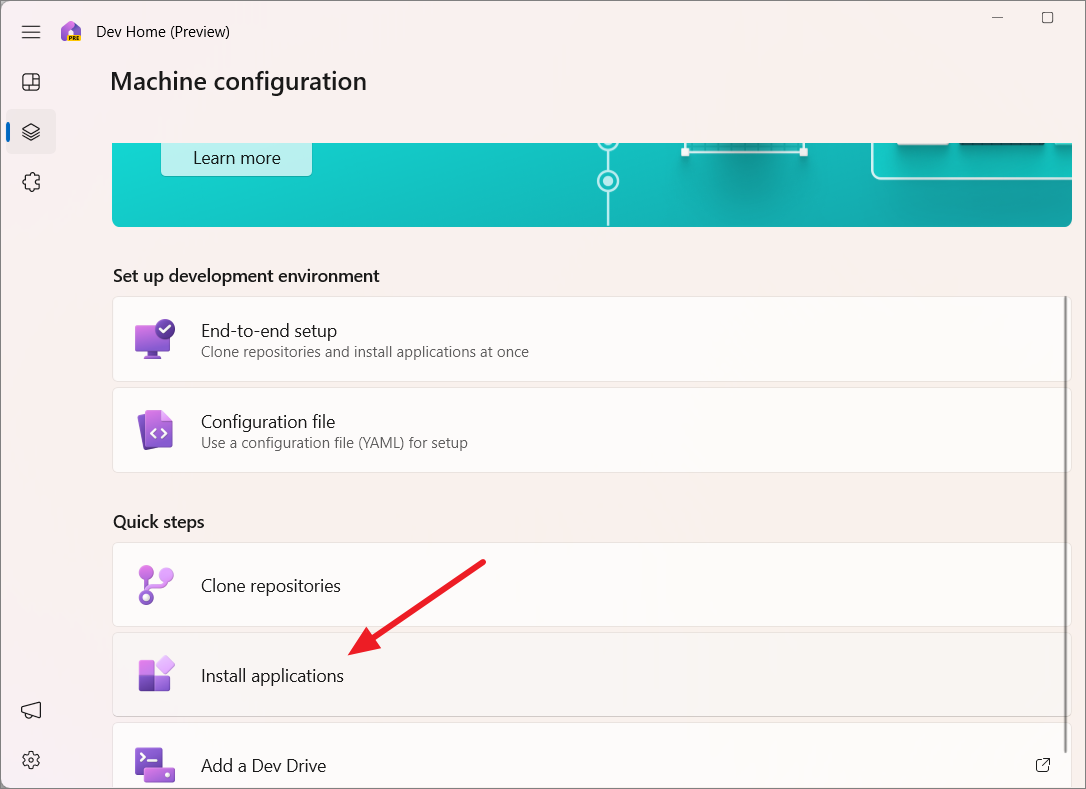
You can also install applications individually using the 'Install applications' option, which is handy if you need to add specific tools without a full environment setup.
Step 1: In the 'Machine configuration' tab, select 'Install applications'.

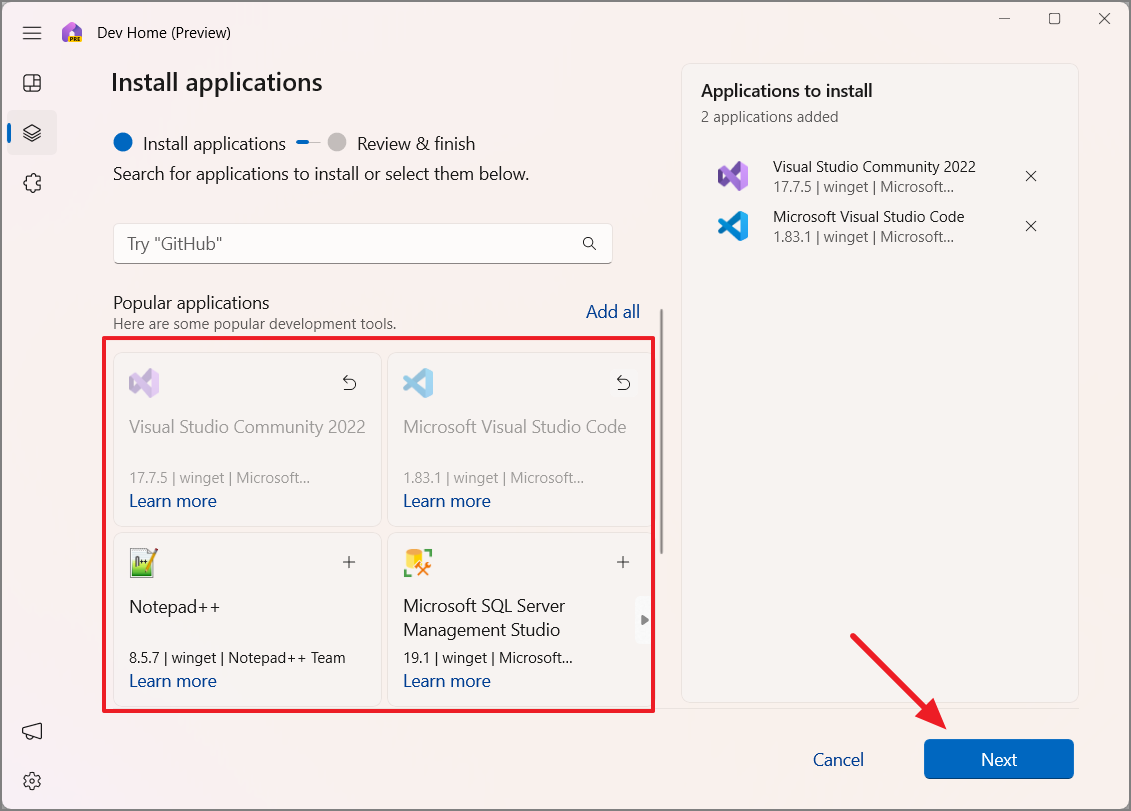
Step 2: Browse through the list of available applications. Click the '+' button next to each app you want to install or use the 'Add all' option to select multiple applications quickly. You can use the search box to find specific applications.

Step 3: Agree to the terms by checking the appropriate box, then click 'Set up' to begin the installation process.

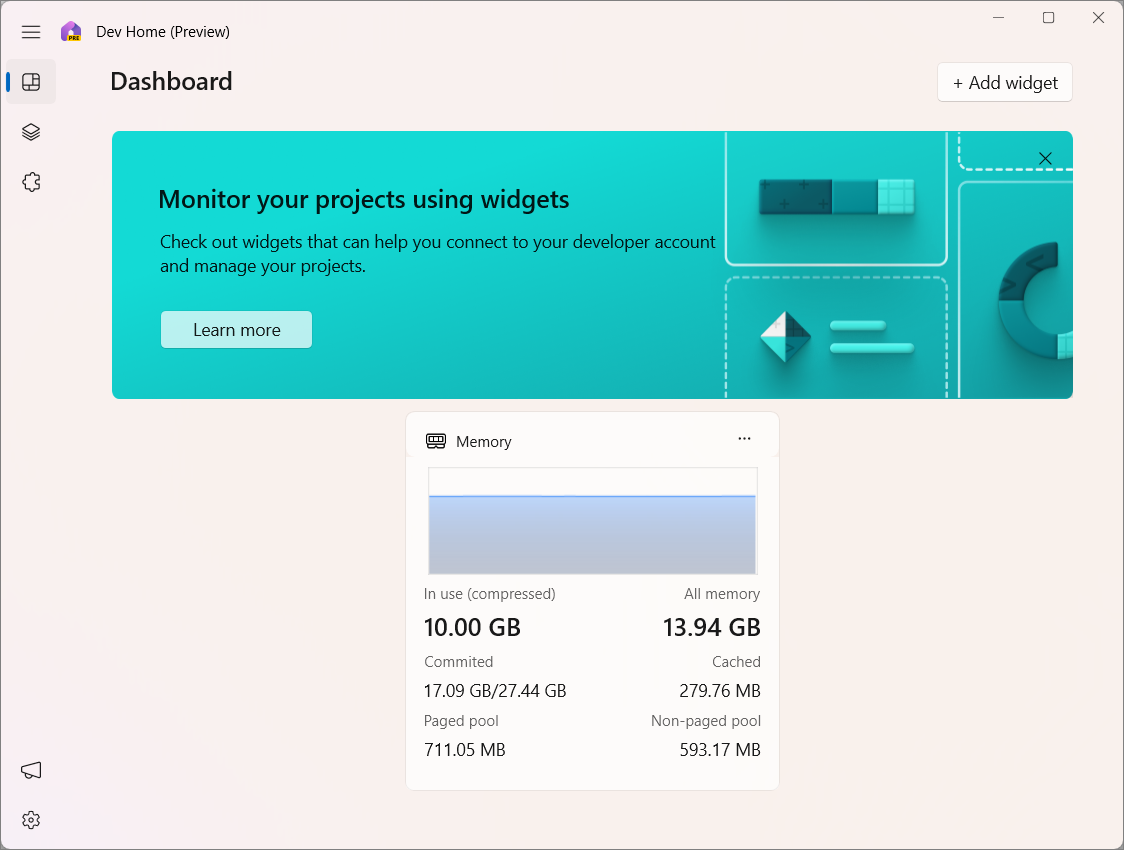
Using Widgets in Dev Home Dashboard
The Dev Home dashboard offers a customizable workspace where you can monitor your workflows using various widgets. These widgets allow you to track system resources and GitHub activities directly from the dashboard.
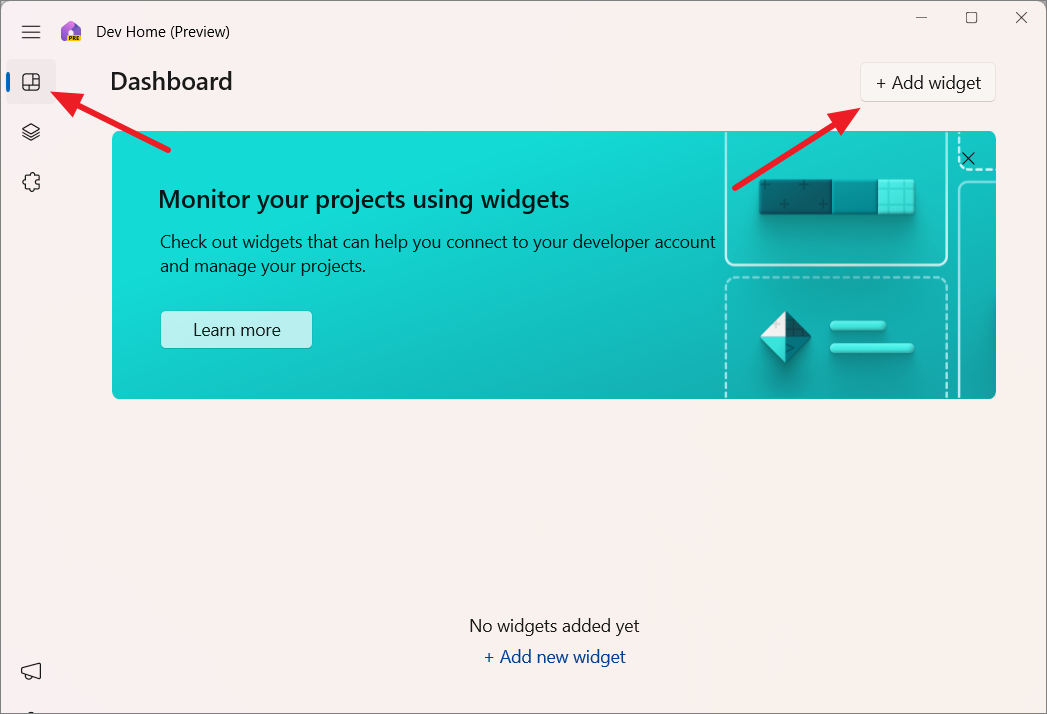
Step 1: Go to the Dev Home 'Dashboard' and click on the '+ Add widget' button.

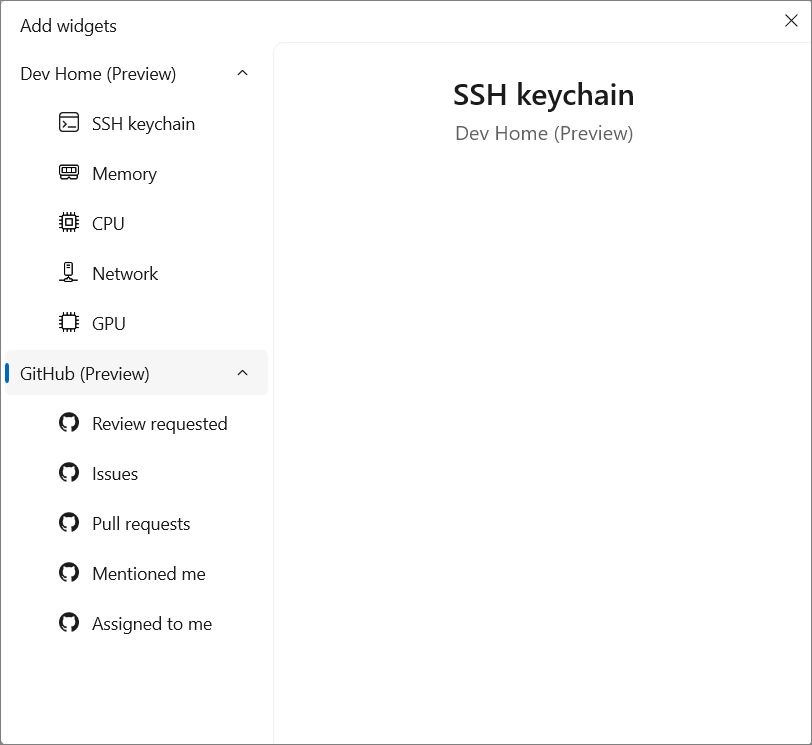
Step 2: In the 'Add widgets' window, you'll see a list of 'Dev Home' (system widgets) and 'GitHub' widgets.

Dev Home Widgets (System Widgets)
The system widgets allow you to monitor the health of your hardware components, such as CPU, memory, network, and GPU statistics.
To add a system widget:
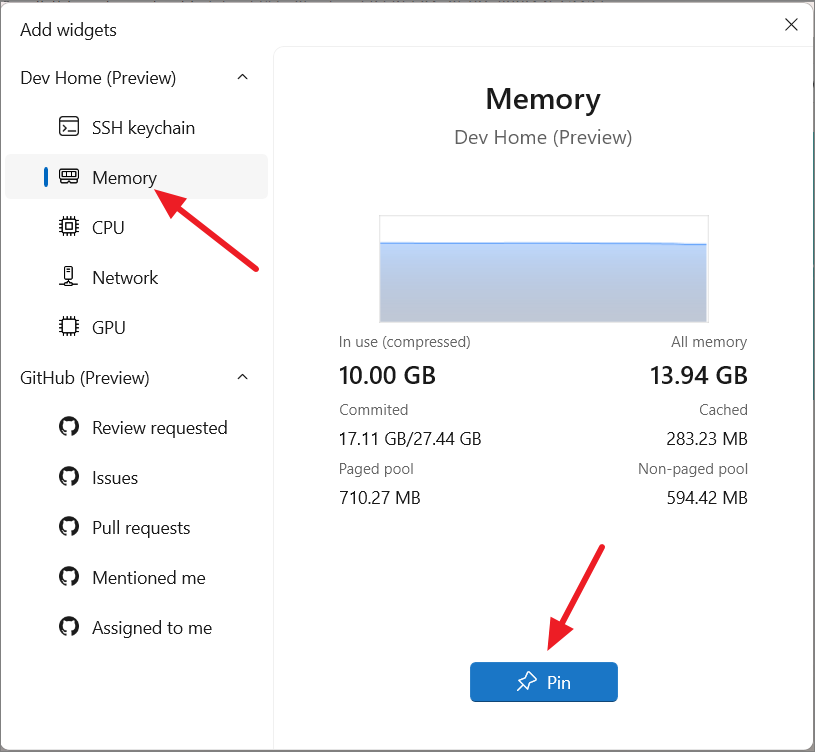
Step 1: Select the desired widget from the list, such as 'CPU' or 'Memory'.
Step 2: Click the 'Pin' button to add the widget to your dashboard.

The widget will now appear on your dashboard, providing real-time information.

GitHub Extension Widgets
With the GitHub extension, you can add widgets that integrate with your GitHub repositories, allowing you to track notifications, pull requests, issues, reviews, and assignments.
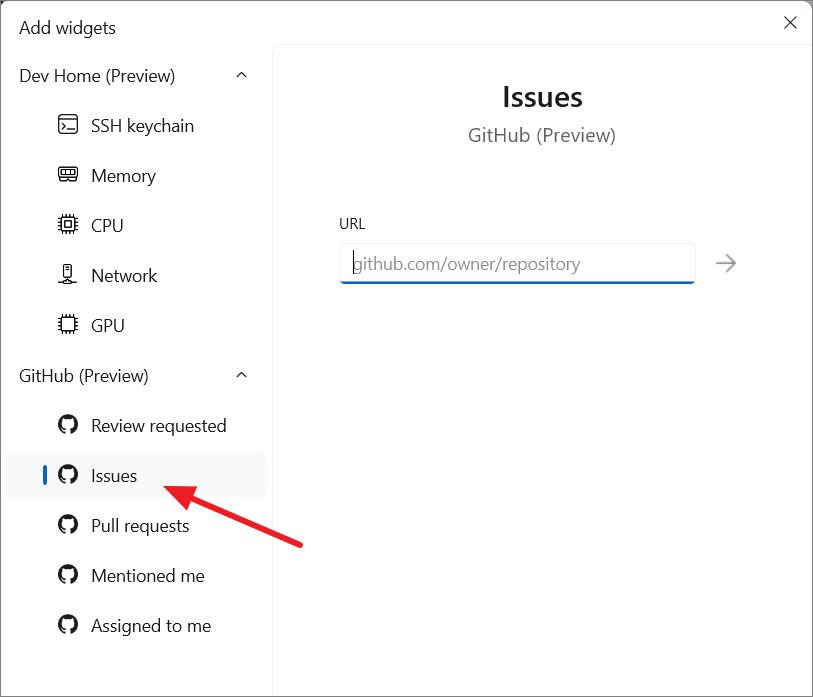
Step 1: Click '+ Add a widget' on the dashboard.
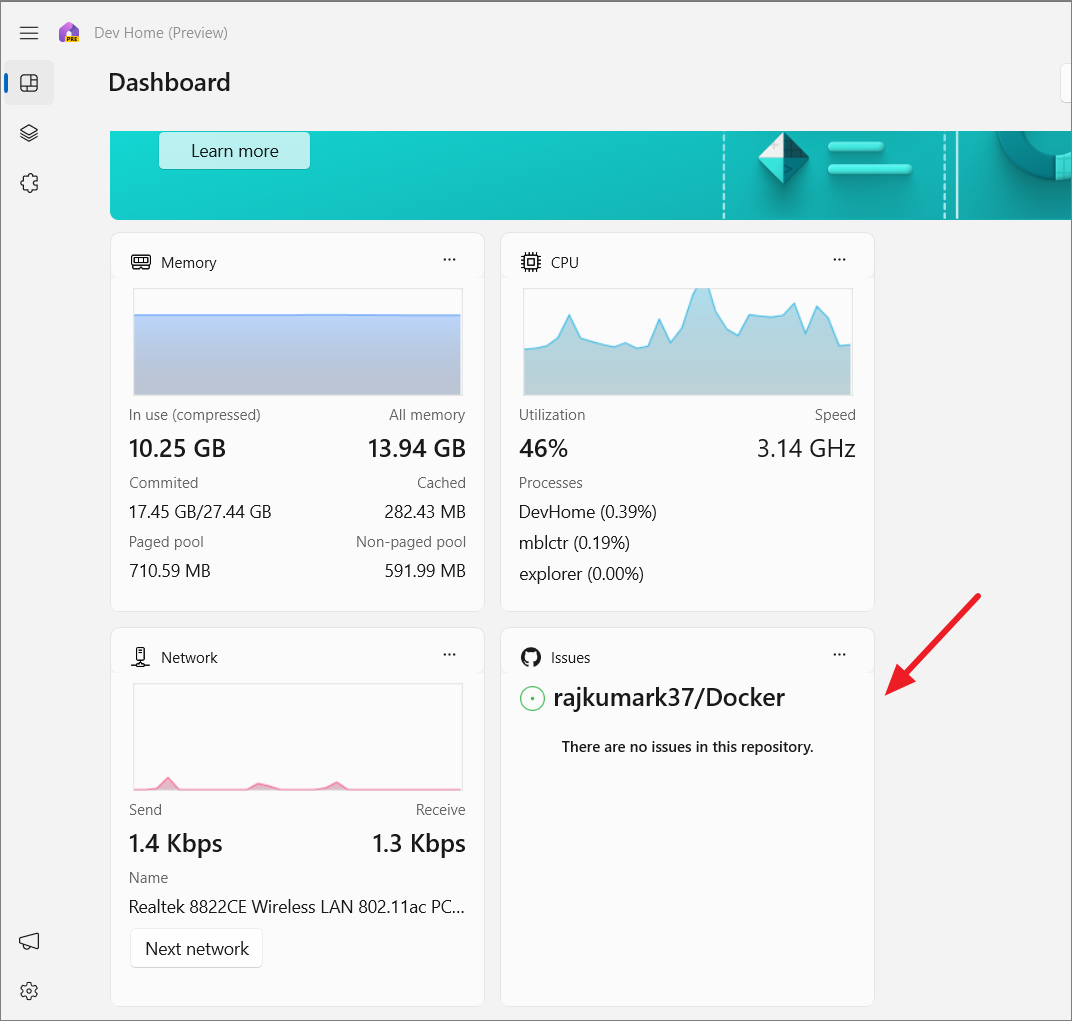
Step 2: Select a GitHub widget, such as 'Issues'.

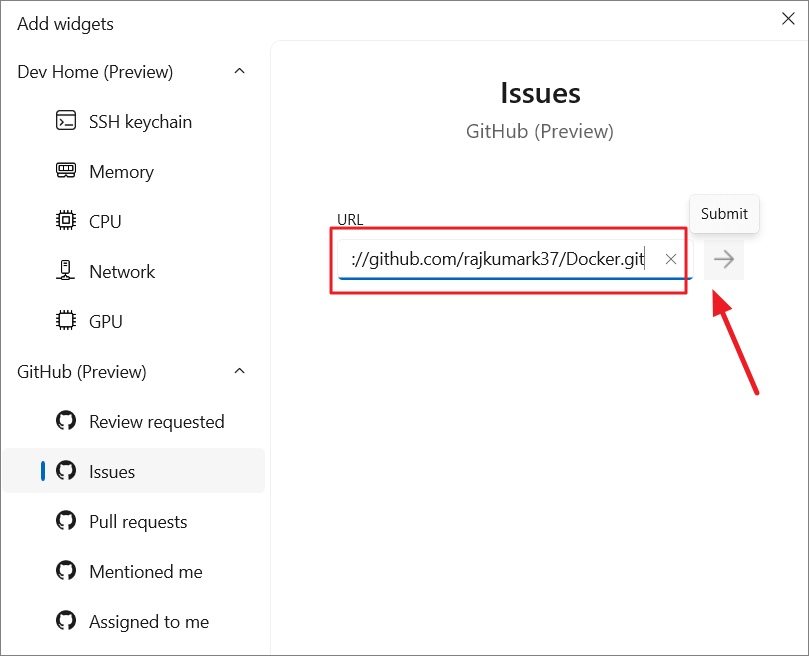
Step 3: Enter the URL of the GitHub repository you wish to monitor and click the arrow button to confirm.

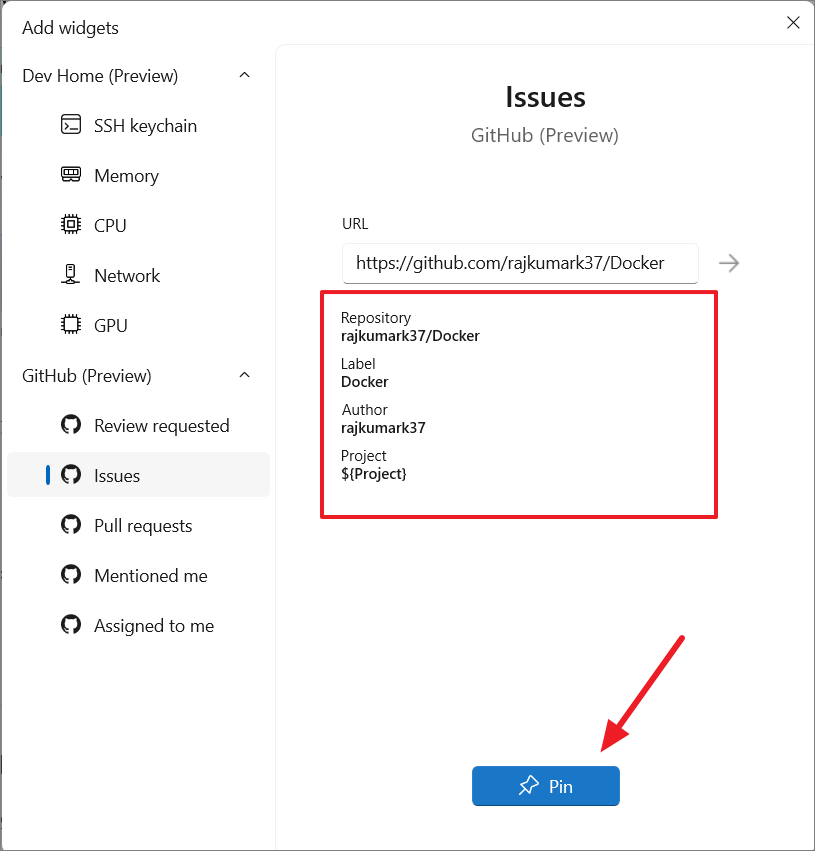
Step 4: Verify the repository details and click 'Pin' to add the widget to the dashboard.

The widget will now display information such as open issues for that repository.

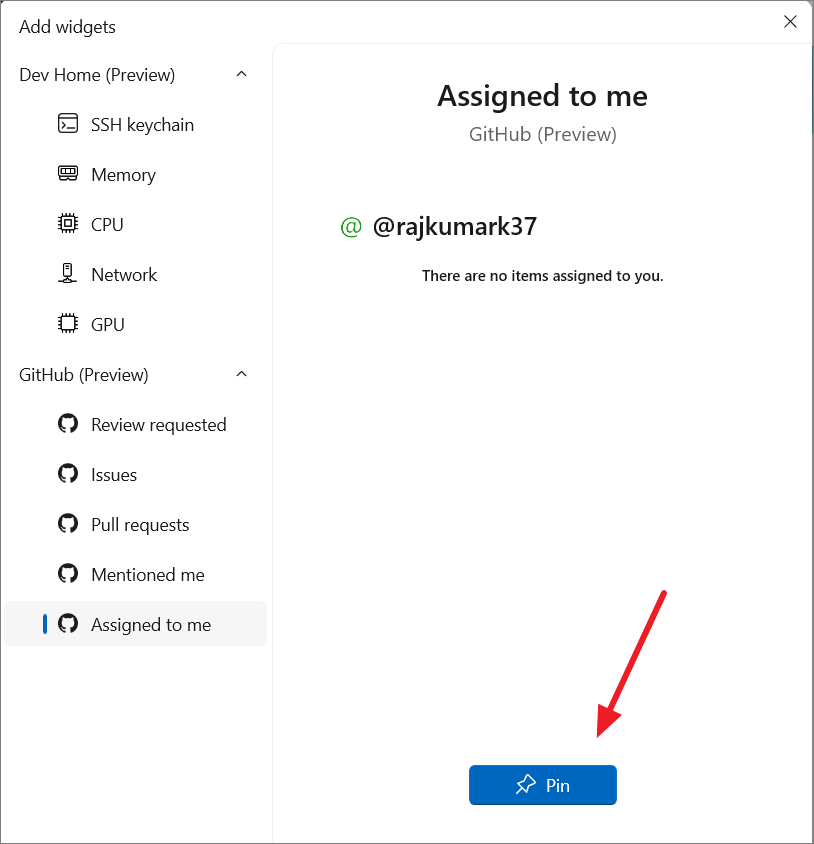
You can also add 'Mentioned to me' or 'Assigned to me' widgets to stay updated on tasks assigned to you or when you're mentioned in comments.
Step 5: Select the desired widget, configure it as needed, and click 'Pin' to add it to your dashboard.

Customizing Widgets
To customize a widget:
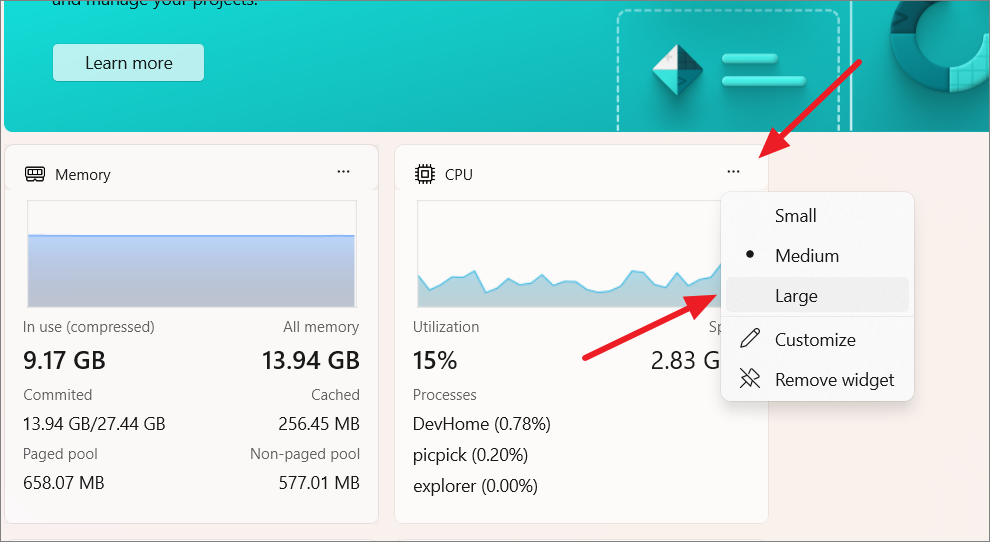
Step 1: Click the three dots icon on the widget you want to customize.
Step 2: From the menu, you can change the size ('Small', 'Medium', 'Large'), reposition it on the dashboard, or select 'Customize' to change settings like the widget name, GitHub API endpoint URL, and data formatting.

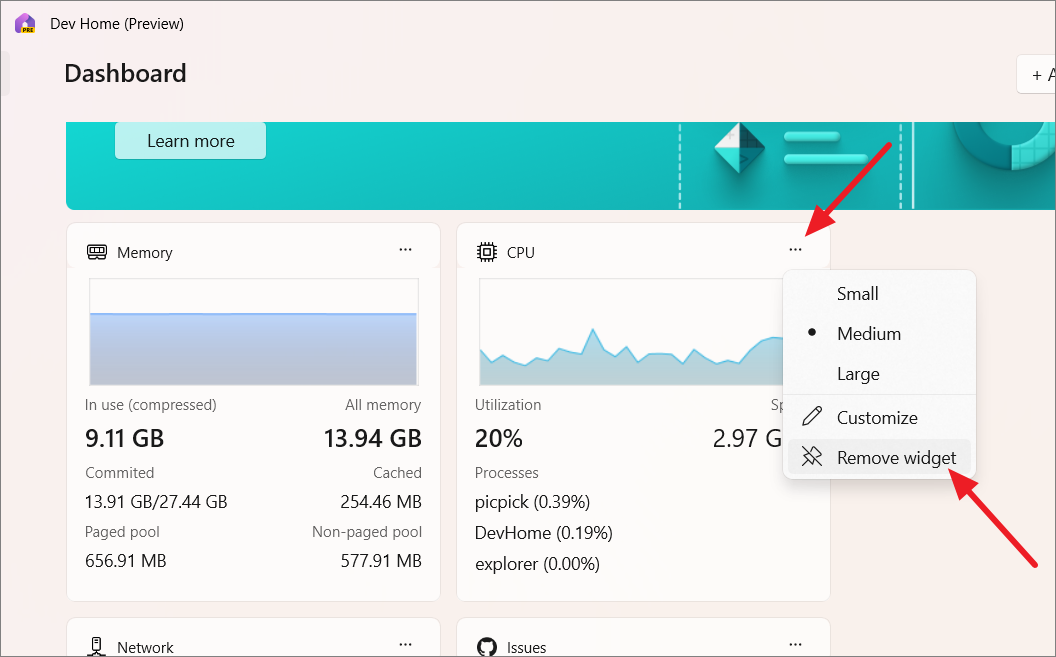
To remove a widget, select 'Remove widget' from the menu.

Change Dev Home Settings
Dev Home offers settings to customize your experience further. You can manage preferences, accounts, and extensions through the 'Settings' page.
To change preferences, such as the app's theme:
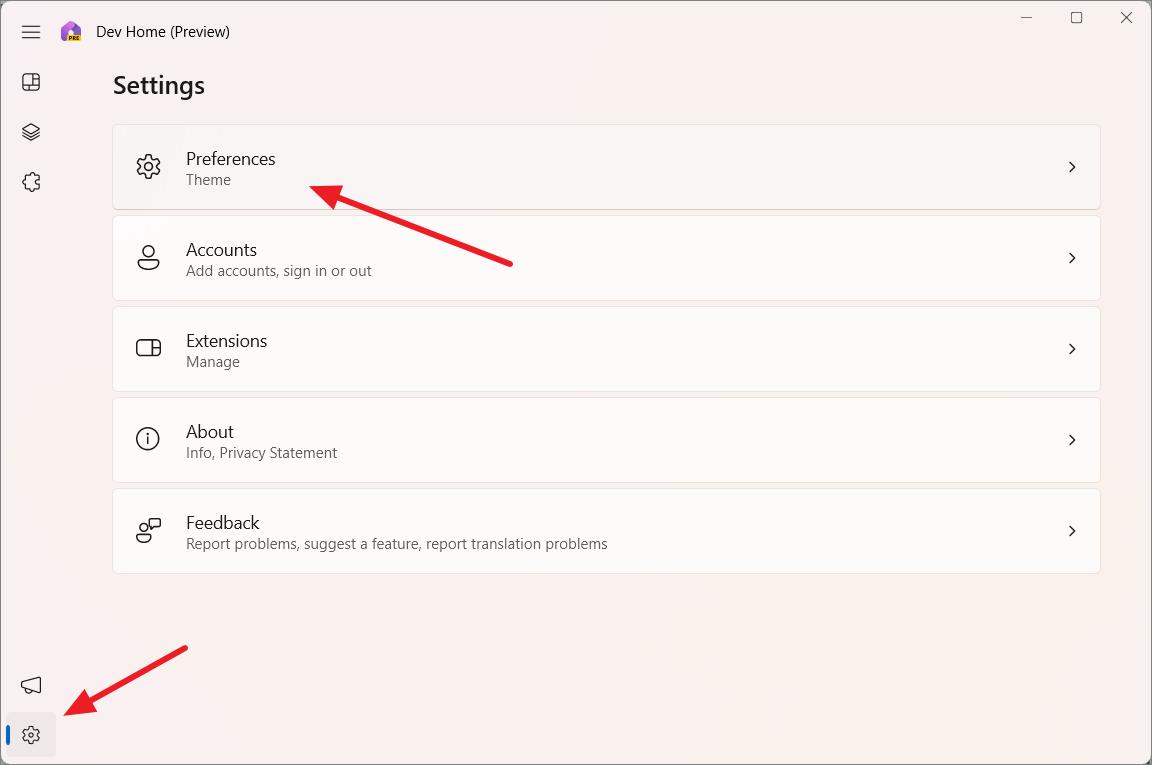
Step 1: Click the gear icon at the bottom left corner and select 'Preferences'.

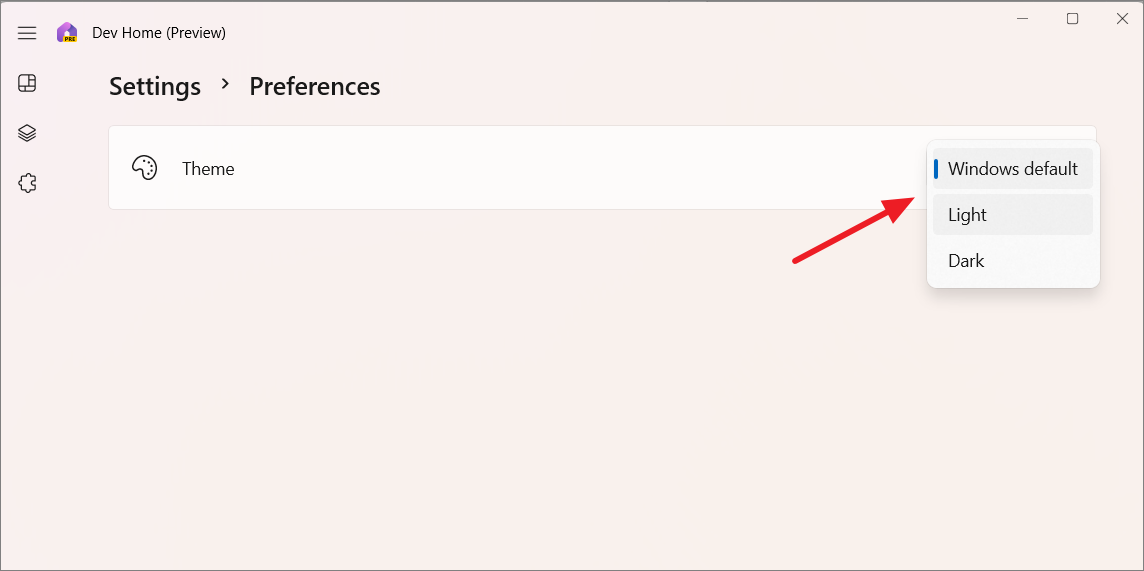
Step 2: Choose your preferred theme from the 'Theme' drop-down menu.

You can manage your GitHub accounts from the 'Accounts' settings. All connected accounts appear here, and you can add or remove them as needed.

Currently, the GitHub extension is the only available extension for Dev Home, but Microsoft plans to add more in the future.
With Dev Home, setting up a Windows 11 development environment becomes a seamless process. By utilizing its various features and tools, you can customize your setup to meet your specific development needs, streamline your workflow, and focus more on writing code.











Member discussion